
wxml
1 <button class='yes-orders' style='{{status_css}}' bindtap='clickExpress'>
2 {{statusOrders}}
3 </button>
js
1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 isactive: true
8 },
9 /**
10 * 确定接单/取消接单
11 */
12 clickExpress(e) {
13 let page = this;
14 page.data.isactive ? page.setData({
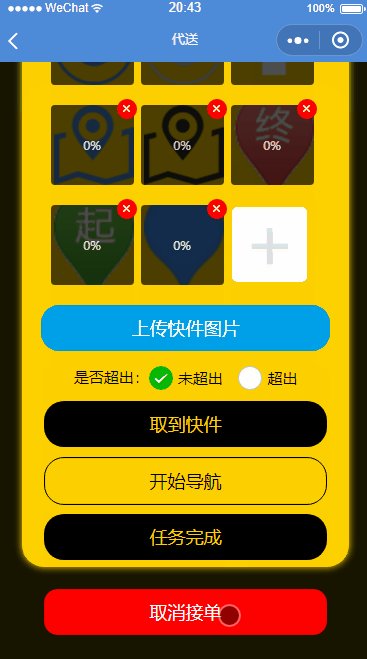
15 statusOrders: '取消接单',
16 status_css: 'background-color:#FD0100;'
17 }) : page.setData({
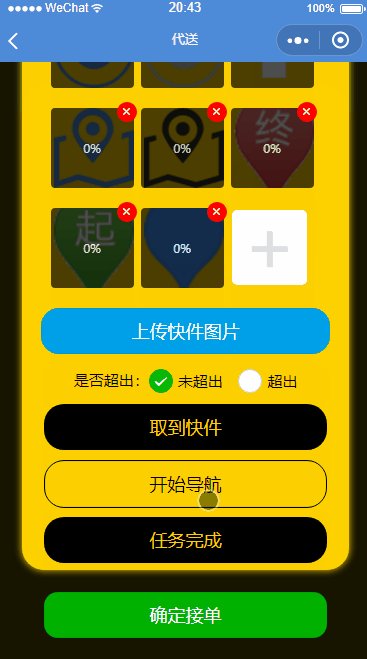
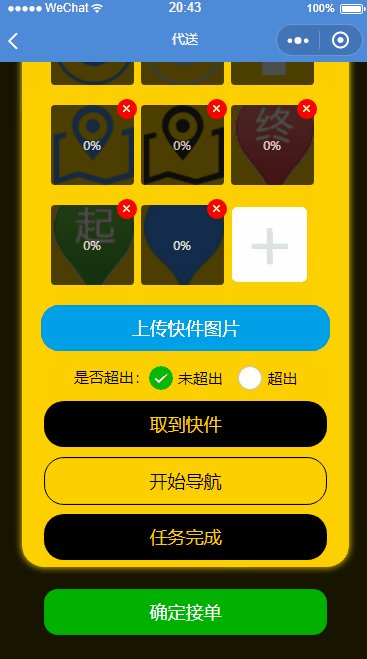
18 statusOrders: '确定接单',
19 status_css: 'background-color:#00B100;'
20 })
21 page.data.isactive = !page.data.isactive
22 }
23 })