本文源码:GitHub·点这里 || GitEE·点这里
一、数据可视化
1、基础概念
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽取出来的信息,包括相应信息单位的各种属性和变量。
如果说的实际贴切的话:系统开发中常见的数据报表统计,将数据用图表或表格的形式呈现出来,帮助运营或者决策人员了解这些数据的规律或者价值,就是简单的可视化应用。
从开发角度来看,把系统中的核心数据,用一定的手段进行统计,在借助一些精美的图表样式,展示出来,或者把一系列图表组装成一个数据大屏,格调十足。
但是从运营人员的角度看,更多的是借助可视化数据分析业务场景,得到有价值的参考数据,为后续的决策或者开展活动提供指导。所以随着业务线的不断发展,对数据分析的要求越来越高,也就诞生现在比较常见的BI分析工具和BI分析师。
2、数据可视化价值
- 准确高效直观的传递传递数据中的规律和信息;
- 实时监控系统各项数据指标,实现数据的自解释;
- 基于可视化洞察数据规律,指定精准的运营策略;
3、基础构建原则
简单的步骤如下:基于业务需求,完成可视化数据处理(收集,规则,定时任务等)。借助常用的图表进行组合展示,但是也有一些注意事项如下:
- 可视化的数据要关联核心的有业务价值的数据;
- 图表的展现注意简单,明了,图表的本质就是让数据更直观;
- 不要为了追求系统花哨,可以大批量添加图表;
二、常用图表设计
1、常见基础图表
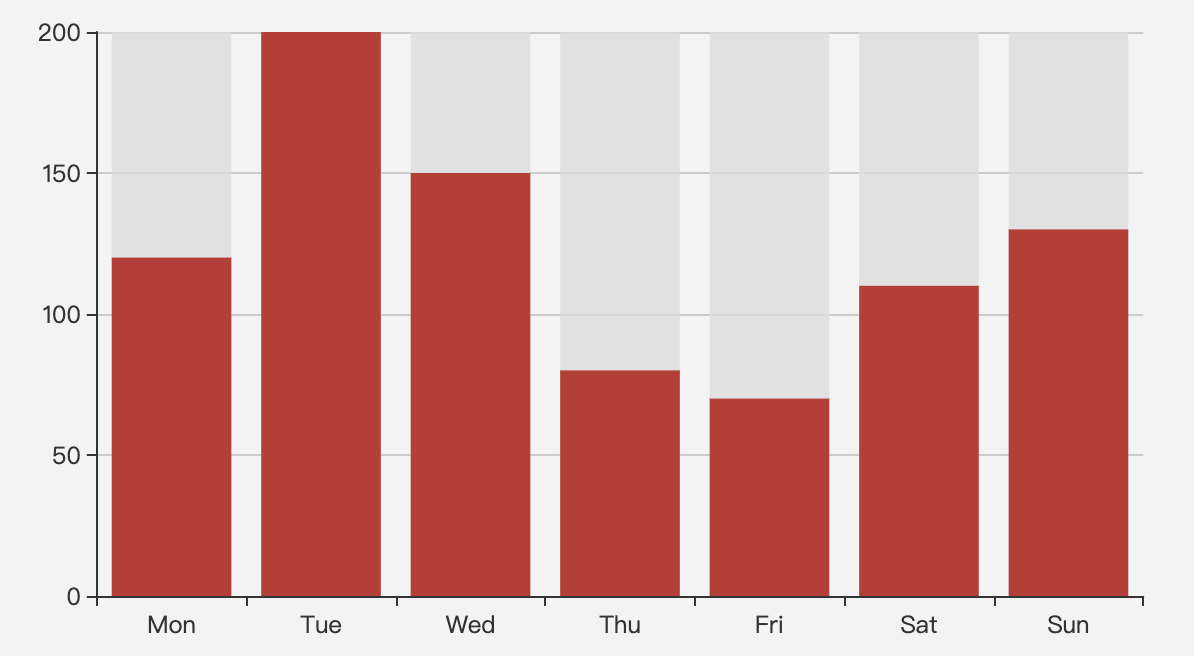
柱状图

特点:一般展现分组数据,直观展示各组数据差异,例如常见以每周,每月,或者不同客户端划分为轴的数据。
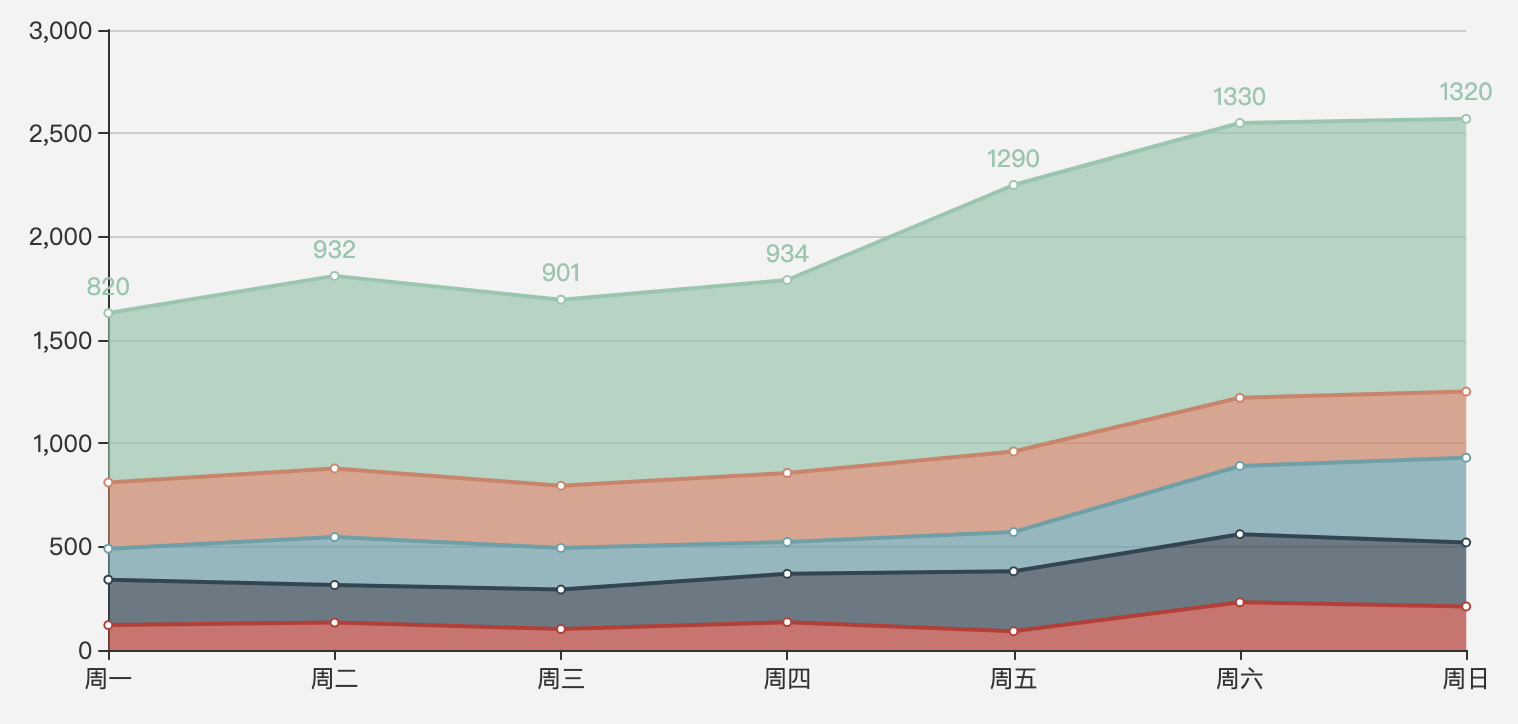
折线图

特点:重点展现数据的变化趋势,常见以时间为轴,展示时间下的数据趋势。
饼状图

特点:不注重数据明细,强调数据中各项占总体的百分比,或者分布情况,注重模块模块之间的对比。
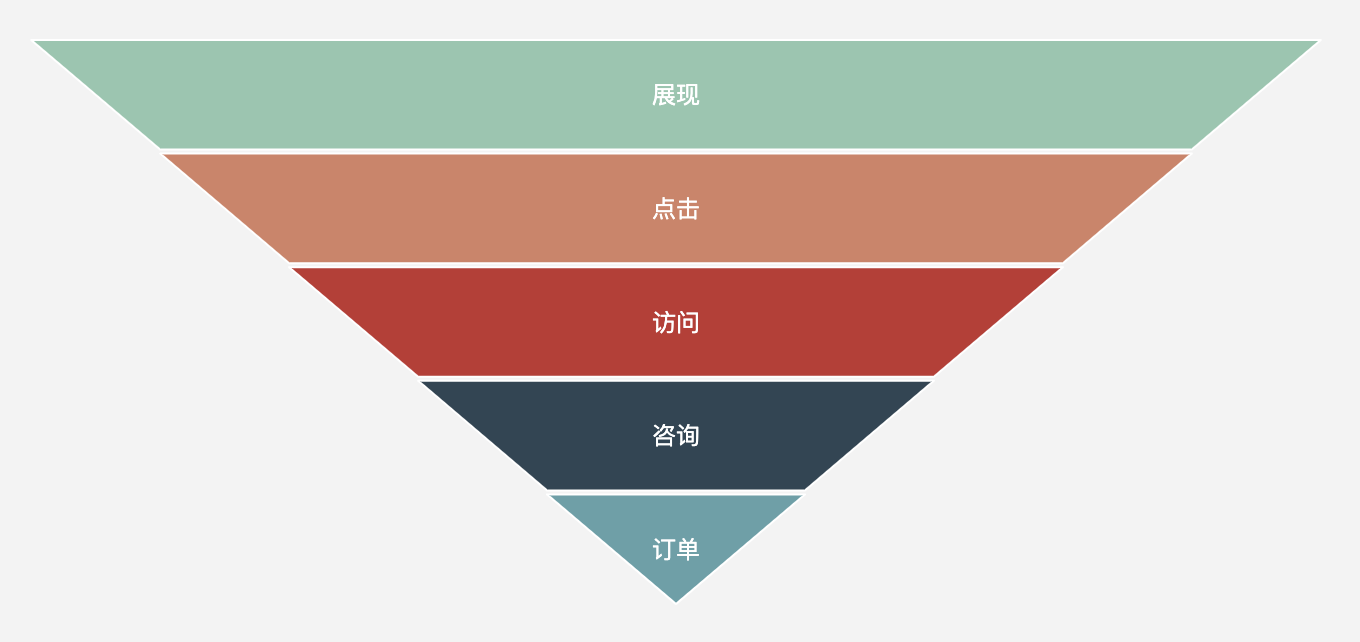
漏斗图

特点:强调数据之间的转化关系和递进规律,经典常见就是用户浏览量,点击量,到订单支付数量。
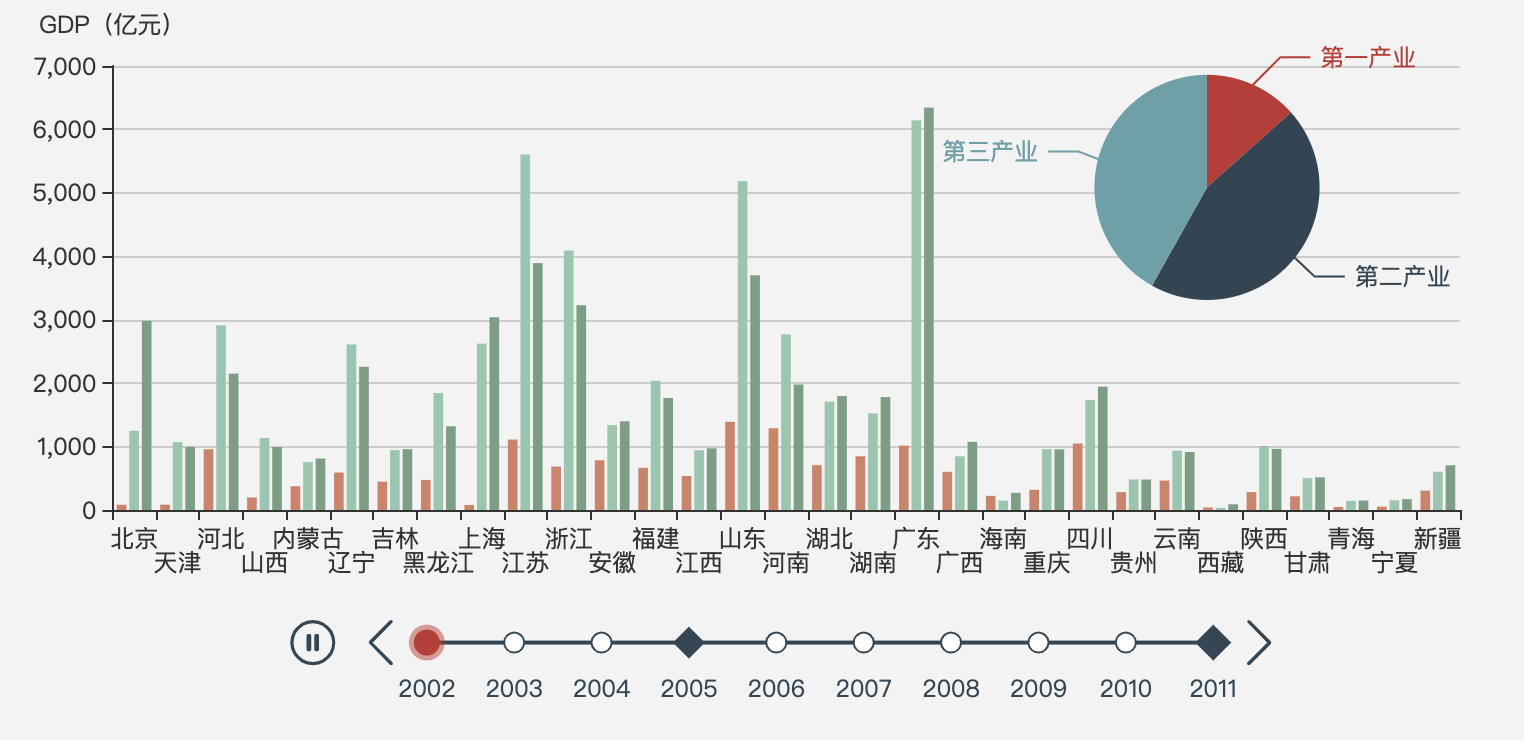
组合图

特点:多种基础图表组合,某些特殊业务数据,需要结合两种图或者更多种图表,强调装载该业务报表的关键组合信息。
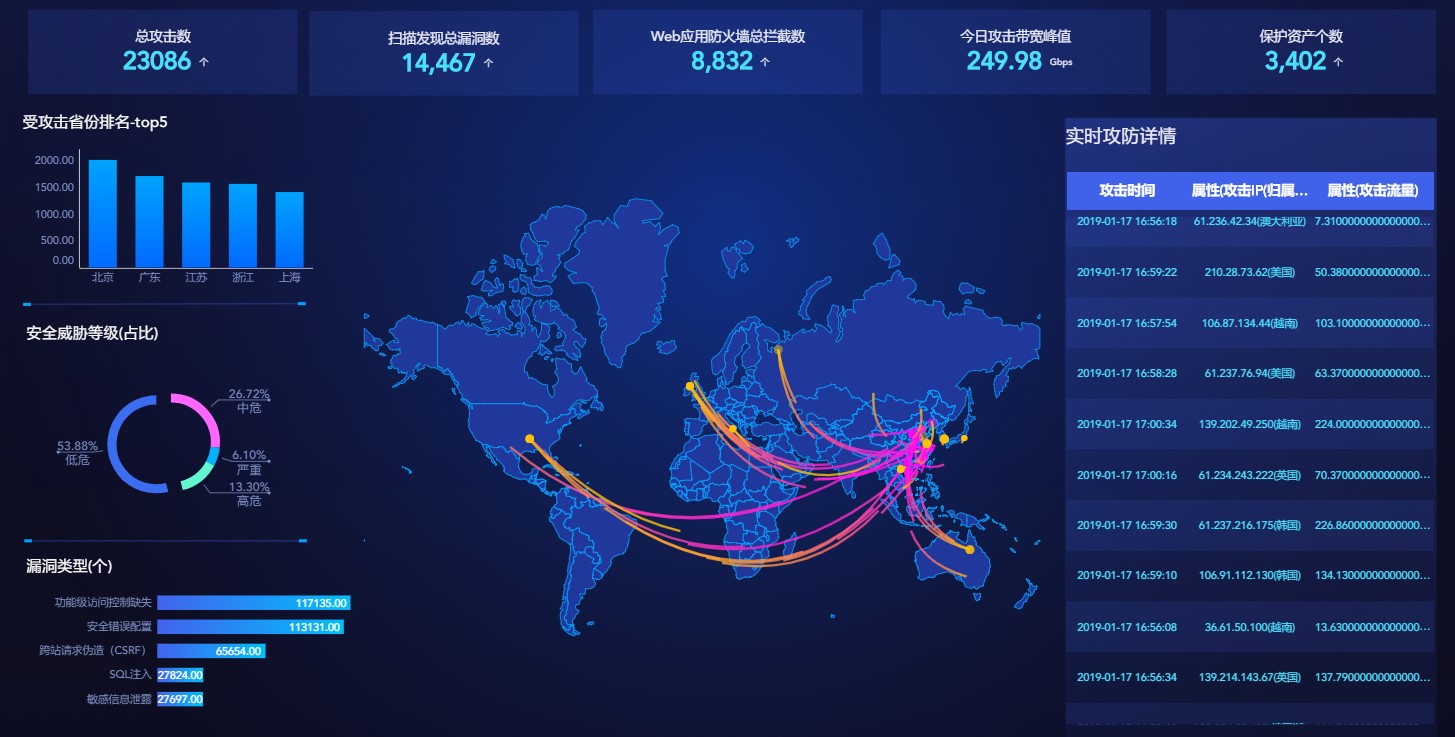
2、数据大屏
顾名思义,放在大屏幕的报表,一般有多种丰富的业务数据,自然需要多种报表展现形式,比较有立体感和视觉上的冲击力。

絮叨一句:数据大屏在更多时候所追求的是让人印象深刻,这才是最关键的,懂的都懂。
三、常用统计方式
1、SQL分析语句
在报表类业务中,经常使用SQL分析语句,常用的几个方法:
- count:数据求和,求总数,例如多少用户;
- sum:求和函数,例如总销量,总成本等;
- group-by:分组统计,分组结果就是轴标识;
- average:平均值计算,例如平均每天销量;
业务类的报表虽然复杂,但是报表相关的数据接口相对而言简单,基于一些基础的统计SQL,生成报表数据。
2、基础案例
产品和纬度表
CREATE TABLE `vc_product_info` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`product_sort` varchar(20) DEFAULT '' COMMENT '产品分类',
`product_name` varchar(50) DEFAULT '' COMMENT '产品名称',
`inventory` int(11) DEFAULT '0' COMMENT '库存剩余',
`price` decimal(10,2) DEFAULT '0.00' COMMENT '单价',
`total_sales` int(11) DEFAULT '0' COMMENT '销售总量',
`sales_amount` decimal(10,2) DEFAULT '0.00' COMMENT '销售总额',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='产品信息表';
CREATE TABLE `vc_product_detail` (
`id` INT (11) NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`product_id` INT (11) NOT NULL COMMENT '产品ID',
`place_origin` VARCHAR (50) DEFAULT '' COMMENT '产品产地',
`weight` DECIMAL (10, 2) DEFAULT '0.00' COMMENT '重量',
`color` VARCHAR (50) DEFAULT '' COMMENT '颜色',
`high_praise` INT (11) DEFAULT '0' COMMENT '好评数量',
`low_praise` INT (11) DEFAULT '0' COMMENT '差评数量',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE = INNODB DEFAULT CHARSET = utf8 COMMENT = '产品维度表';
基础查询语句
<mapper namespace="com.visual.chart.mapper.ProductInfoMapper">
<!-- 商品种类 -->
<select id="countNum" resultType="java.lang.Integer">
SELECT COUNT(product_name) FROM vc_product_info
</select>
<!-- 销售总额度 -->
<select id="sumAll" resultType="java.lang.Double">
SELECT SUM(sales_amount) FROM vc_product_info
</select>
<!-- 分组求和 -->
<select id="groupSum" resultType="java.util.Map">
SELECT product_sort,SUM(sales_amount) FROM vc_product_info GROUP BY product_sort
</select>
<!-- 平均单价 -->
<select id="average" resultType="java.lang.Double">
SELECT AVG(price) FROM vc_product_info
</select>
</mapper>
四、自定义工具
1、数据集
数据集概念
DataSet是一个数据的集合,通常以列表形式出现。每一列代表一个特定变量。每一行都对应于某一成员的数据集的问题。在统计分析的业务中,通常称为大宽表,方便业务分析。
数据集生成
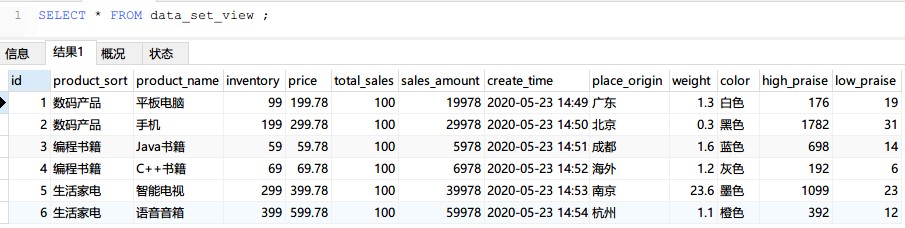
视图方式
基于视图的方式,生成一个单表的数据集,方便简化操作。该方式不提倡,视图在大部分公司里是禁止使用的,这里只是单纯演示。
基于上述产品信息表和维度表,通过视图手段生成数据集,单纯为了简化业务分析的操作难度,因为多表联合简化成感觉上的单表。

CREATE OR REPLACE
VIEW data_set_view AS SELECT
t1.*, t2.place_origin,
t2.weight,
t2.color,
t2.high_praise,
t2.low_praise
FROM vc_product_info t1
LEFT JOIN vc_product_detail t2 ON t1.id = t2.product_id
任务方式
通过定时任务,获取要分析的数据结构,不断注入到分析表中,这是业务开发中最常见的报表数据集生成方式,有的甚至通过定时任务直接统计出报表需要的数据,不适应于大数据场景。
离线或实时计算
通过大数据分析手段,离线计算或者实时计算,获取业务报表数据,注入OLAP实时分析计算库,使用大数据分析场景。
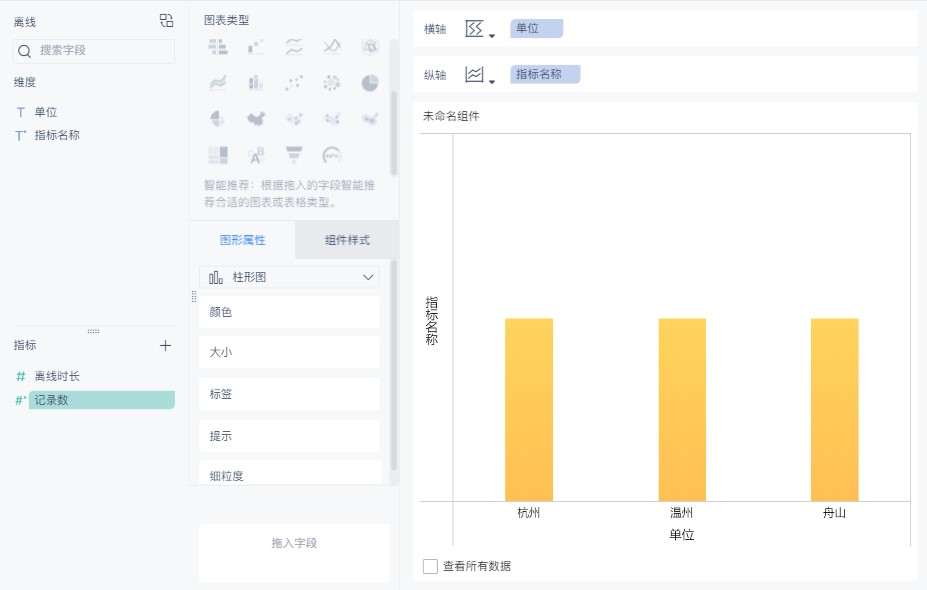
2、定制化BI工具

BI工具可以快速对业务数据进行有效的整合,快速准确的提供报表并提出决策依据,帮助企业做出明智的业务经营决策。商业智能的概念最早在1996年提出。当时将商业智能定义为一类由数据仓库(或数据集市)、查询报表、数据分析、数据挖掘、数据备份和恢复等部分组成的、以帮助企业决策为目的技术及其应用。
基本搭建思路:
- 管理数据源,建立数据表之间关系,维护特定数据集;
- 创建可拖拉拽的报告面板,用来承载单个图表组合;
- 封装不同的图表的处理逻辑,规则展示,关联数据集字段;
- 封装图表样式,例如大小、颜色、背景、交互等可配置;
- 图表关联分析数据集,报告面板组合多个图表生成报告;
实际的开发过程是非常复杂的,管理各个业务线的数据源,联合分析,适配各种图表规范和样式,都是一个十分漫长的过程。
3、基础案例
接口入参
承接上述业务场景,这里参数都需要动态传入,例如操作的:数据集、图表、参数归属轴、或者业务产品参数等。
@RestController
public class DefineController {
@Resource
private DataSetService dataSetService ;
/**
* 自定义可视化报告入参
*/
@GetMapping("/getDefChart")
public Map<Integer, List<ChartParam>> getDefChart (){
List<ChartParam> chartParamList = new ArrayList<>() ;
chartParamList.add(new ChartParam("X",1,"data_set_view","product_sort")) ;
chartParamList.add(new ChartParam("X",1,"data_set_view","product_name")) ;
chartParamList.add(new ChartParam("Y",2,"data_set_view","high_praise")) ;
chartParamList.add(new ChartParam("Y",2,"data_set_view","low_praise")) ;
chartParamList.add(new ChartParam("Z",3,"data_set_view","inventory",1)) ;
chartParamList.add(new ChartParam("Z",3,"data_set_view","total_sales",1)) ;
return dataSetService.analyData(chartParamList);
}
}
参数解析
根据各种动态参数,解析查询条件,获取查询结果。
@Service
public class DataSetServiceImpl implements DataSetService {
@Resource
private DataSetMapper dataSetMapper ;
// 分析任务划分
@Override
public Map<Integer, List<ChartParam>> analyData(List<ChartParam> chartParamList) {
Map<Integer, List<ChartParam>> dataMap = chartParamList.stream()
.collect(Collectors
.groupingBy(ChartParam::getDataType));
for (Integer dataType:dataMap.keySet()){
switch (dataType){
case 1: // Count 风格数据
taskCount(dataMap.get(dataType));
break;
case 2: // Sum 风格数据
taskSum(dataMap.get(dataType));
break;
case 3: // Percent 风格数据
taskPercent(dataMap.get(dataType));
break;
default:
break;
}
}
return dataMap ;
}
// Count 数据执行
private void taskCount (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskCount(chartParam.getColumnName(),
chartParam.getTableName()));
}
}
// Sum 数据执行
private void taskSum (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskSum(chartParam.getColumnName(),
chartParam.getTableName()));
}
}
// Percent 数据执行
private void taskPercent (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskPercent(chartParam.getColumnName(),
chartParam.getTableName(),
chartParam.getProductId()));
}
}
}
总结一句:数据可视化工具建设是个漫长过程,不仅仅可以分析自己公司的业务,也可以作为开放BI工具产生价值。
五、源代码地址
GitHub·地址
https://github.com/cicadasmile/data-manage-parent
GitEE·地址
https://gitee.com/cicadasmile/data-manage-parent

推荐阅读:《架构设计系列》,萝卜青菜,各有所需
| 序号 | 标题 |
|---|---|
| 01 | 架构设计:单服务.集群.分布式,基本区别和联系 |
| 02 | 架构设计:分布式业务系统中,全局ID生成策略 |
| 03 | 架构设计:分布式系统调度,Zookeeper集群化管理 |
| 04 | 架构设计:接口幂等性原则,防重复提交Token管理 |
| 05 | 架构设计:缓存管理模式,监控和内存回收策略 |