abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在通过上面的文章学习之后,出库管理的新增功能,我们已经基本实现。接下来我们要来测试一下新增功能。
十一、测试新增出库单功能
我们首先通过Swagger测试创建单号API是否可用。
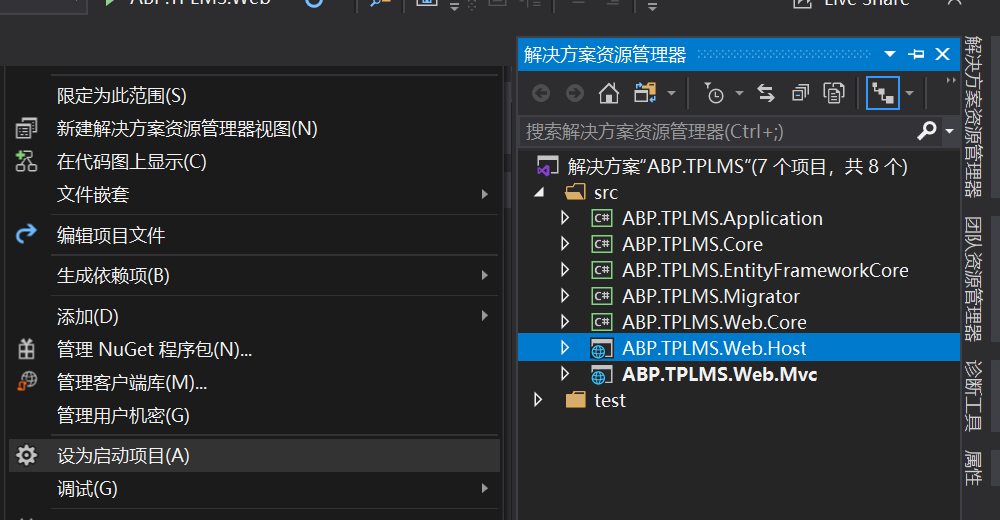
1. 在Visual Studio 2017的解决方案资源管理器中,选中“ABP.TPLMS.Web.Host”项目,然后单击鼠标右键,在弹出菜单中选中“设为启动项目”,如下图。按F5运行应用程序。

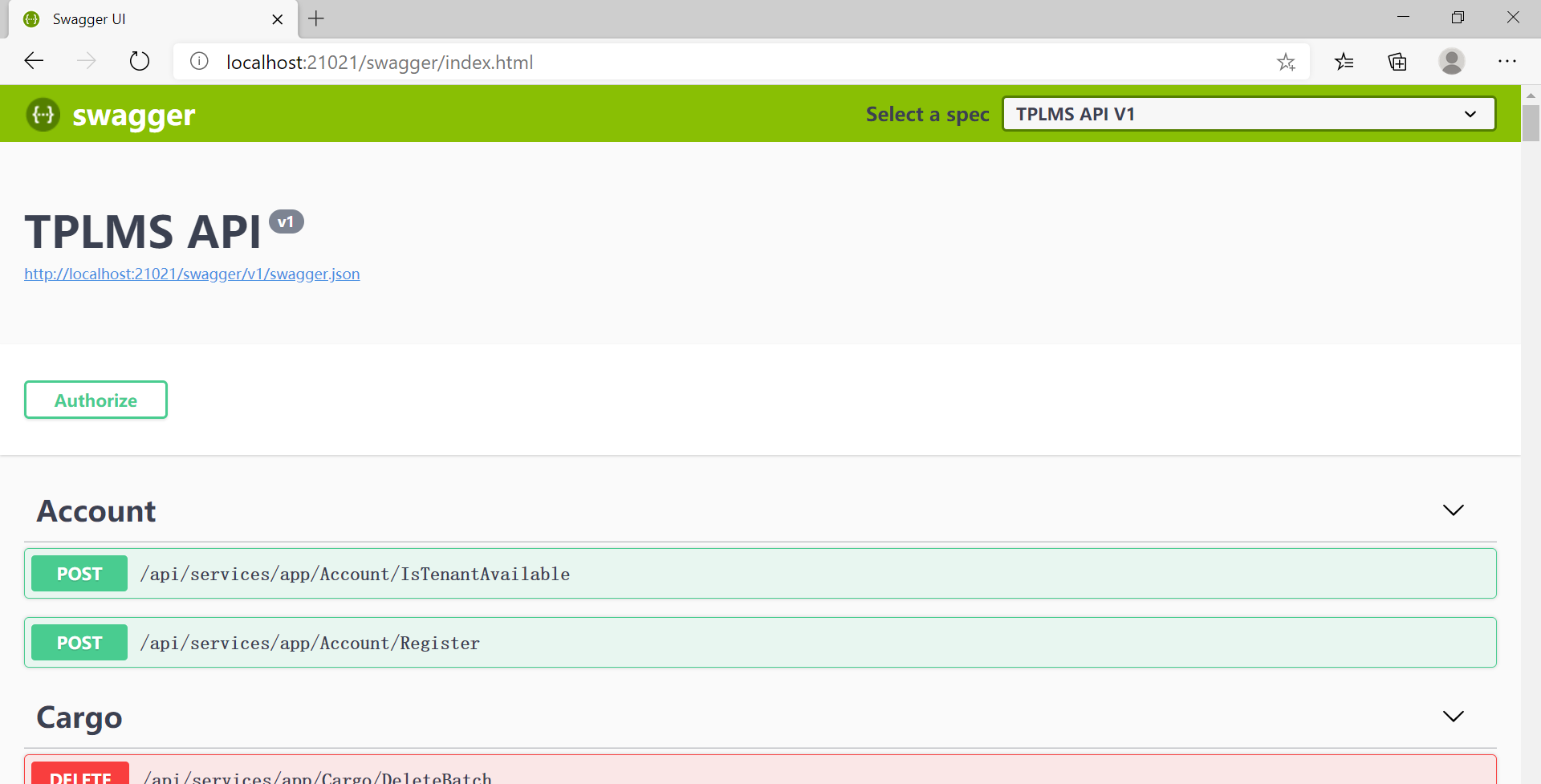
2. 浏览器会自动跳转到Swagger UI界面。如下图。

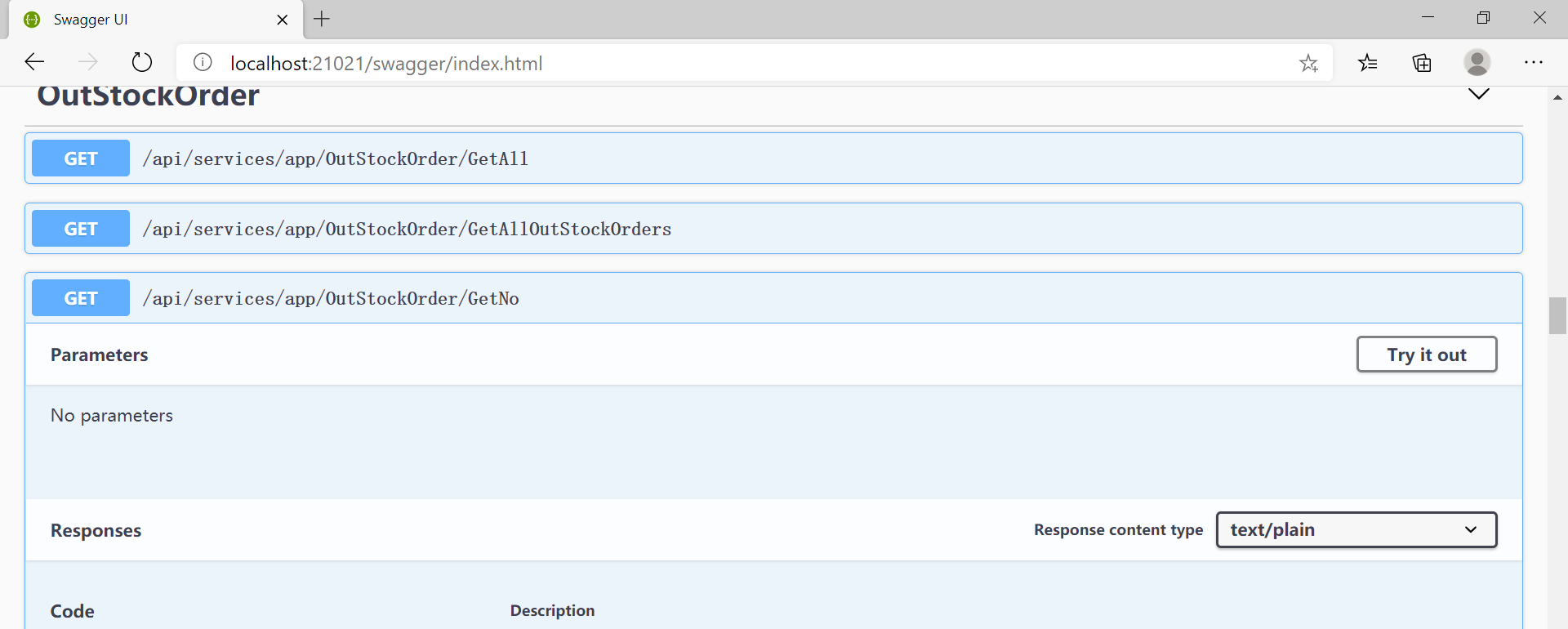
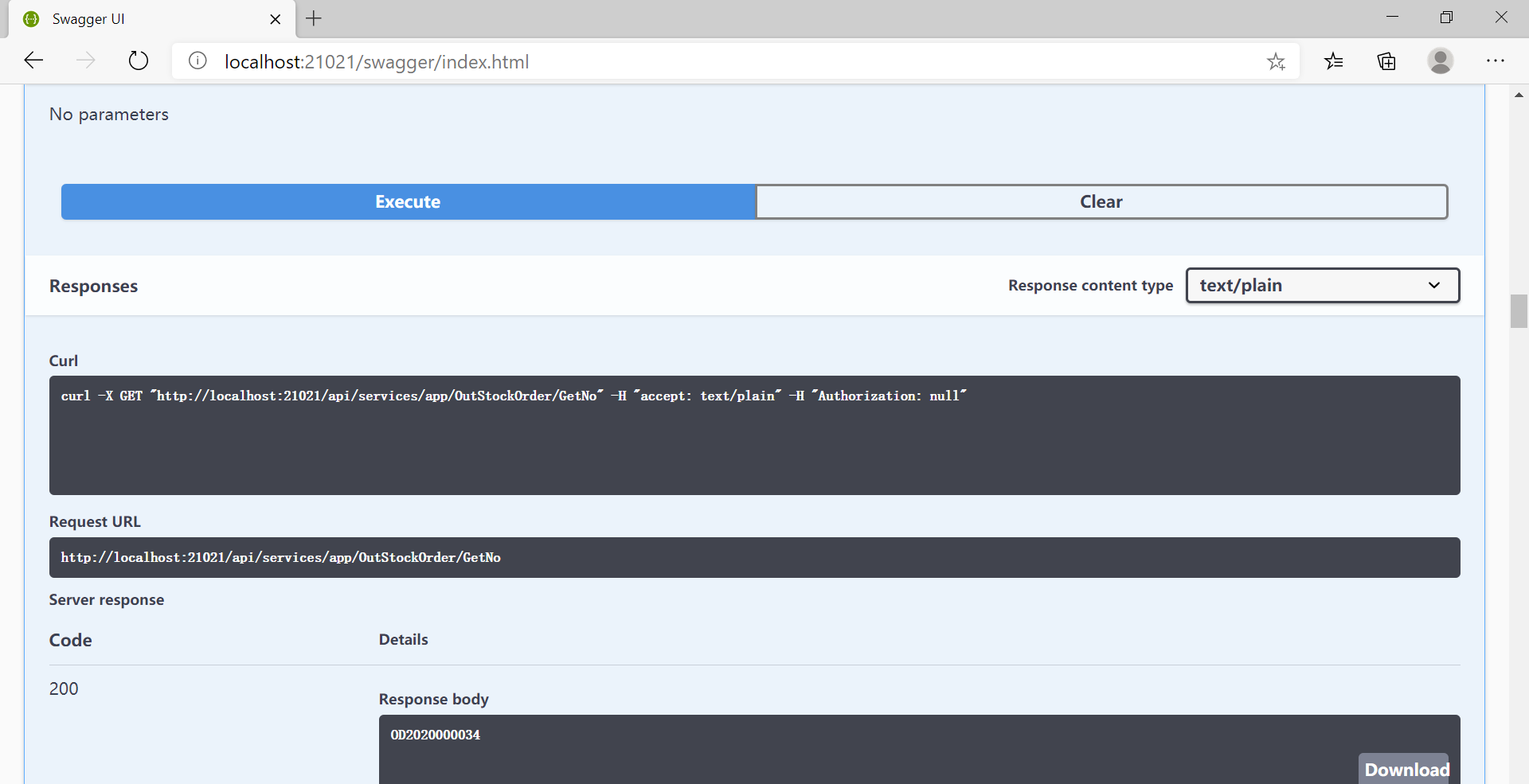
3. 在浏览器中找到OutStockOrder的GetNo接口。使用鼠标左键点击“Try It out”按钮。然后点击“execute”如下图。

4. 如果执行正确,系统将返回一个单号。如下图。

5.通过上面的测试,单号创建API是可用的。接下来在Visual Studio 2017的解决方案资源管理器中,选中“ABP.TPLMS.Web.Mvc”项目,然后单击鼠标右键,在弹出菜单中选中“设为启动项目”。按F5运行应用程序。
6.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
7.在主界面的菜单中,选择“Business->出库管理”菜单项,浏览器中呈现一个组织信息列表与五个按钮。如下图。关于菜单的生成可以参见文章(abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六 ) 、abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七 ) )。见文章(
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六 ) 、abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七 ) )。
8.新增出库单:点击“创建”按钮,弹出一个“你想创建出库单吗?”的提示信息,点击“确定”,如下图中所示。

9.系统会跳出“新增出库单”界面,系统会自动生成出库单号、预计出库日期,并给状态、毛净重、件数赋默认值。如下图。

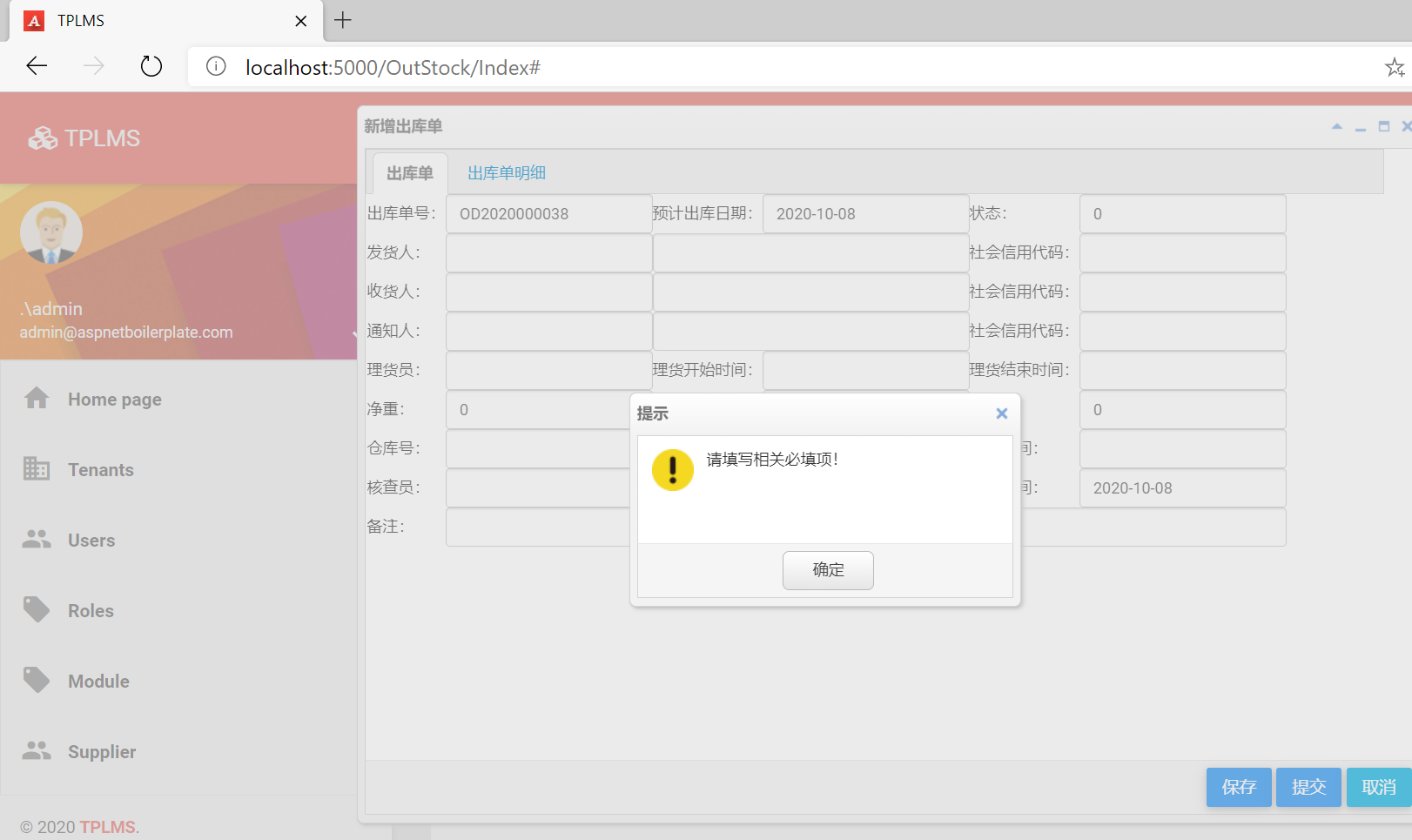
10.在输入相应的出库单信息之后,点击“保存”按钮 。会提示有必填项没有填写。如下图。

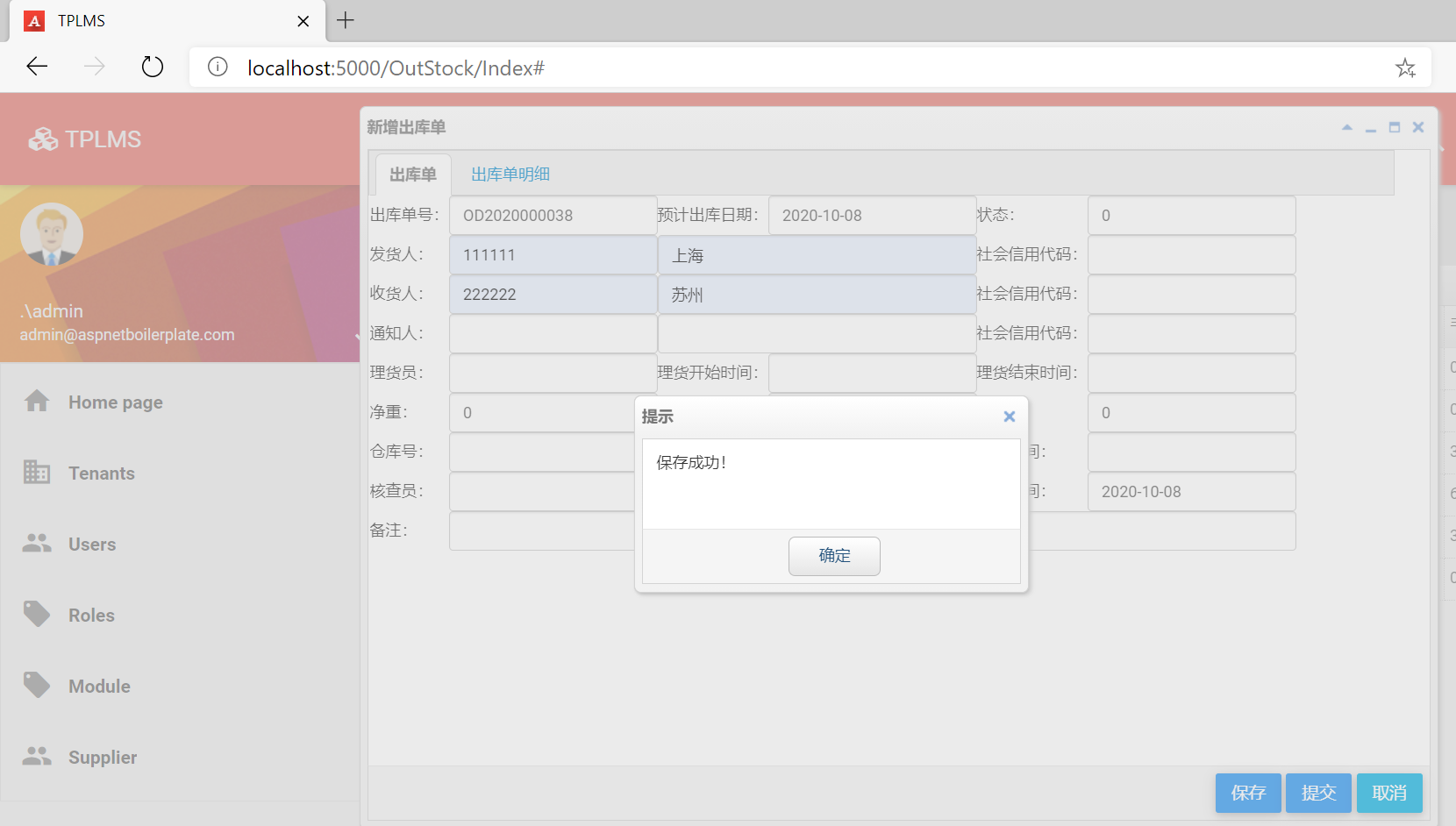
11.在输入相应的必填项信息之后,点击“保存”按钮 。在弹出的确认对话框中点击“确定”按钮。在弹出的“保存成功”确认对话框中点击“确定”按钮。如下图。

12.弹出保存成功。见下图。

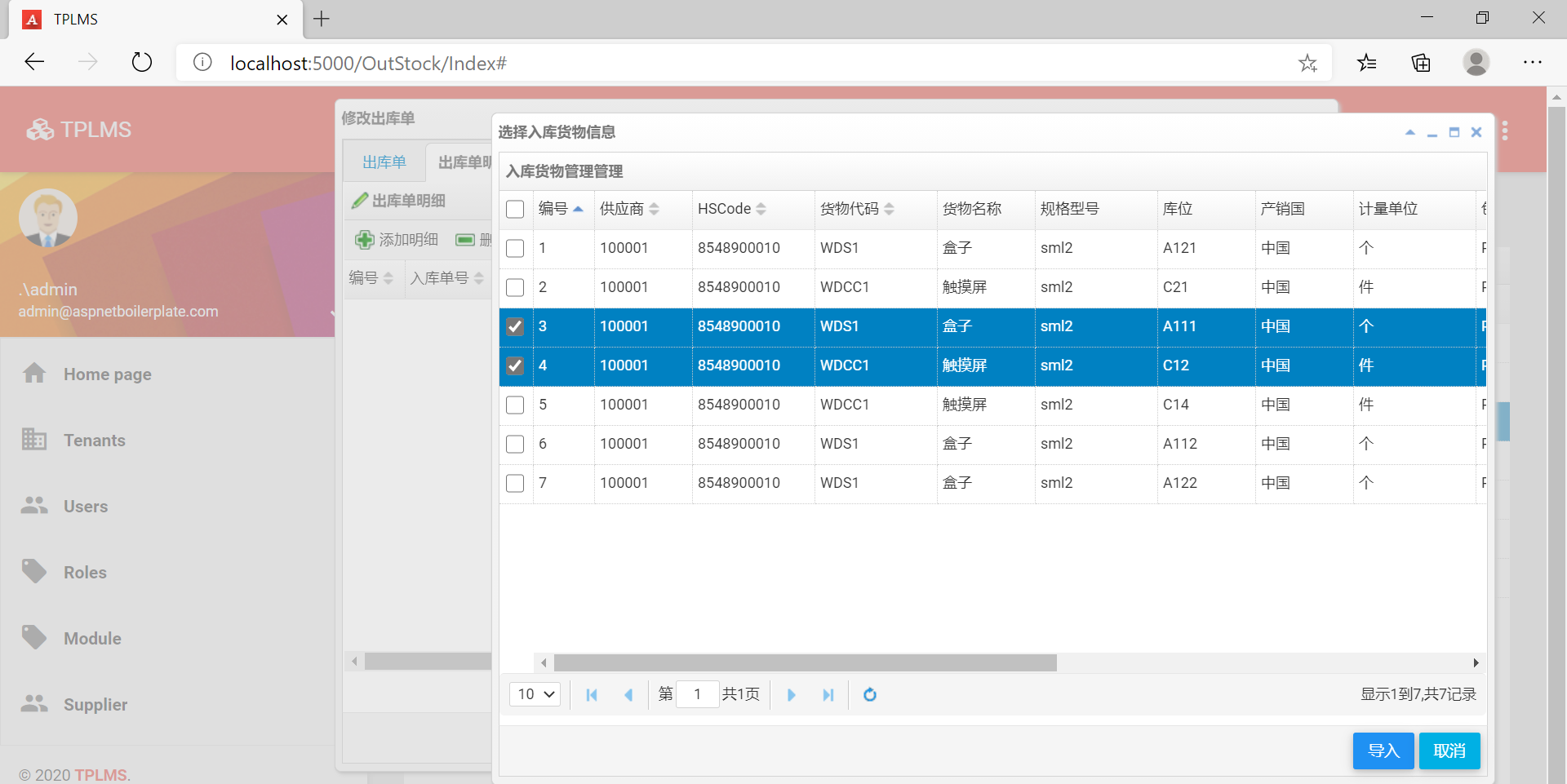
13.在“出库单明细”界面中点击“添加明细” 按钮,会弹出一个“选择入库货物信息”界面,选择需要添加的相应货物信息。如下图。

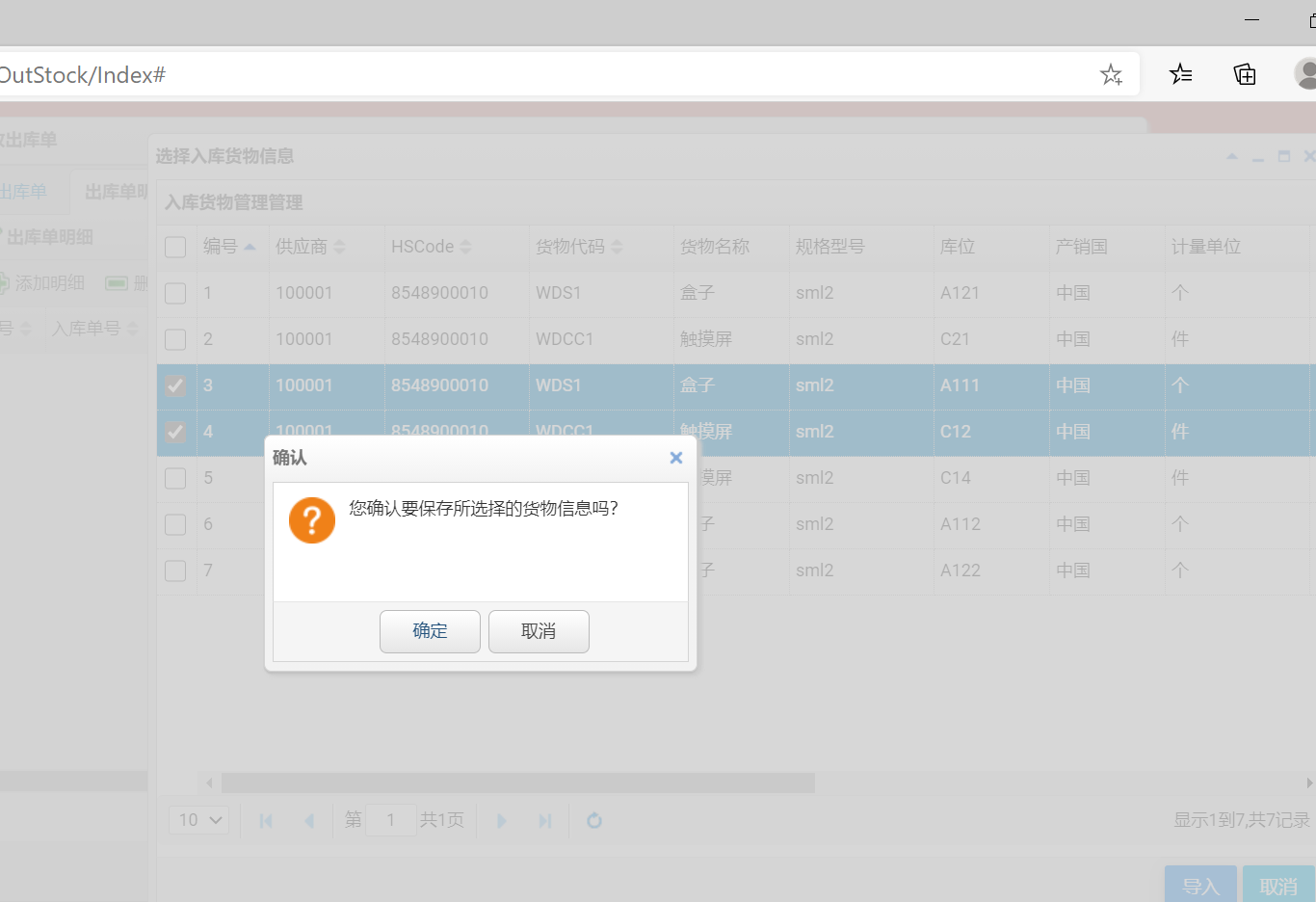
14. 在选择了货物信息之后,使用鼠标点击“导入”按钮,会弹出 一个提示信息框“你确认要保存所选择的货物信息吗?”,点击 “确定”,会把选择的货物信息添加到出库单明细中。如下图。

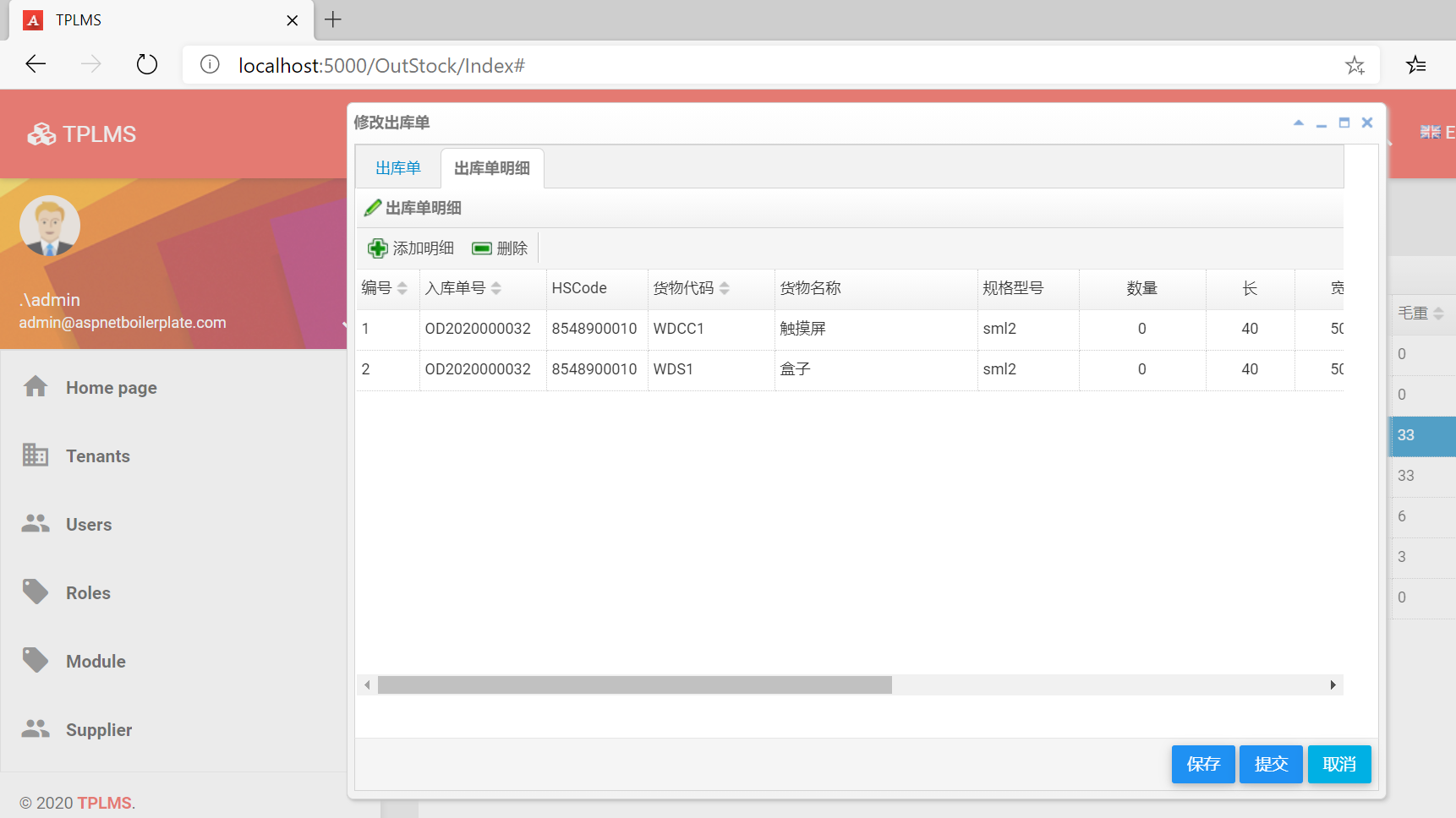
15.在货物信息保存成功之后,我们关闭“选择入库货物信息”界面,回到“出库单明细”界面,看到我们刚才选择的货物信息就在“出库单明细”中。如下图。

16.使用鼠标选中“数量”字段,在这里填写相应的数量。系统会自动计算体积与总价。如下图。这里没有对数量进行可出数校验,请自行添加。
