-
Column组件的常用属性
| 属性 | 说明 |
|
mainAxisAlignment
|
主轴的排序方式
|
|
crossAxisAlignment
|
次轴的排序方式 |
|
children
|
组件子元素
|

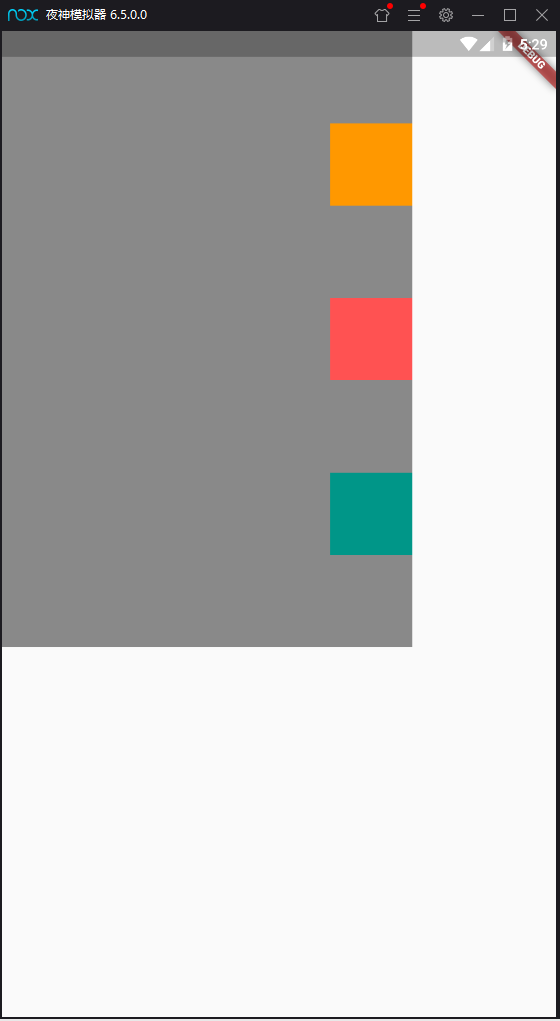
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "ColumnWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( 400, height: 600, color: Colors.black45, child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴元素的排序方式(垂直布局,Y轴是主轴) crossAxisAlignment: CrossAxisAlignment.end, // 次轴元素的排序方式 children: <Widget>[ Container( color: Colors.orange, 80, height: 80, ), Container( color: Colors.redAccent, 80, height: 80, ), Container( color: Colors.teal, 80, height: 80, ) ], ), ) ); } }