参考 : https://www.jianshu.com/p/12d5209ef882
<style> #button{ 100px; height: 100px; background: red; cursor: pointer; } </style> <body> <div id="button"></div> </body> <script> var button = document.getElementById('button'); button.addEventListener('click', function () { var a = new Array(100000).fill(1); var b = new Array(20000).fill(1); }); </script> </html>
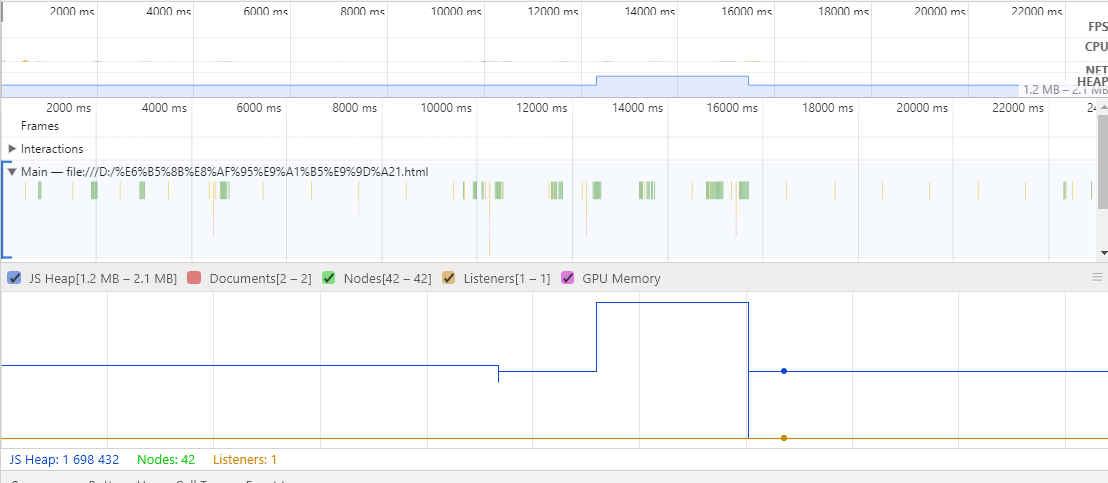
1.监听内存情况
不点击的情

最后内存显示的线,都变低了,因为一个,垃圾回收机制会把这部分的变量给回收掉。

第二次点击按钮,然后蓝色的一条线就是js事件的占用内存情况,因为没用刷新页面,所以全局被垃圾回收掉的变量已经不占内存了

浏览器的垃圾回收机制,是每隔3.5秒(差不多,肉眼测量)回收一次不用的内存
var arr = []; var button3 = document.getElementById('button'); button3.addEventListener('click', function () { var a = new Array(100000); var b = new Array(20000); arr.push(b); });

等浏览器第一次回收内存以后,疯狂点击按钮,之后,内存会变高 ,然后浏览器又回收了一次
,然后浏览器又回收了一次 ,内存降低了一点
,内存降低了一点
,再疯狂点击几次,就看到内存又变高了 ,然后浏览器又回收了一次内存
,然后浏览器又回收了一次内存 ,之后就稳定在这个值上面。
,之后就稳定在这个值上面。
值变得越来越高,没用被释放掉,即使垃圾回收了,内存任然被占用不被释放掉。
这样就是内存泄漏。
但是
var b = "sssss";字符串就不会造成内存的泄漏,因为数组是引用,不能被释放。但是变量会被释放掉。
分析一下:
因为点击按钮,以后会生成一个数组,内存会给这个数组分配一个内存空间。执行完毕以后,分配给数组的内存应该被释放掉,但是这个数组被外部的arr数组保存了引用,
它就不会被释放掉了
就一直保存在内存里面,每次点击一次,就会再分配一个新的内存空间。
因为浏览器的内存是有限的,内存不够的时候,就会去释放内存,垃圾回收机制。内存不断被占掉,
然后新的程序变量运行内存不够就会去
不停的释放内存,就会让浏览器越来越卡,甚至崩溃。为啥页面逻辑越写越多,页面越来越卡,还会奔溃,就是内存管理有问题。
查看页面动态内存情况


可以看出内存泄漏的情况反复执行同个函数,内存却梯状式增长,手动点击 GC 内存也没有下降,说明函数每次执行都有部分内存泄漏了(引用别人的原话)。