
百度传课的教程
body,div,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,textarea,p { margin:0px; padding:0px; font-size:13px; } ul { list-style:none; } img,a img { border:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } #header{ height:452px; background:url(top_bg.jpg) repeat-x; } #main{ height:750px; background:url(main_top_bg.jpg) repeat-x; } #main #main1{ height:750px; width:700px; margin: 0 0 0 20px; float: left; } #main #main2{ width:500px; height:750px; margin: 0 20px 0 0; float: right; } #footer{ height:100px; background:url(footer_bg.jpg); text-align: center; color: white; } #footer a{ color:white; text-decoration: underline; margin: 0 20px 0 0; } #top{ height:100px; } .logo{ width:291px; padding:25px 0 0 25px; float:left; } .search{ width:280px; float: right; margin: 10px 30px 0px 20px; } #top h1 span { font-size:14px; color:#CCCCCC; float: right; } .text{ width:180px; height:15px; background: #161B1F; color: #BCBCBC; border:0px solid #0B0E10; padding: 5px; } .submit{ width:80px; height:28px; cursor:pointer; } #nav{ height:50px; } #nav ul li{ float: left; margin:0 0 0 27px; } #nav ul li a{ color: black; font-size: 13px; font-weight: bold; display: block; width:103px; height: 27px; text-decoration: none; text-align: center; line-height: 27px; margin: 10px 0 0 0; } #nav ul li a:hover{ background: url(hover.png); color: #ffffff } #runplay{ height:302px; width:980px; background: url(runplay_bg.jpg); } .left{ float: left; } .right{ float: right; margin: 20px 0 0 20px; } .right dl dt{ font-size: 24px; font-family:sans-serif; color: white; margin: 0 0 20px 0; } .right dl dd.txt{ color:white; font-size: 16px; margin: 0 0 20px 0; } .btm{ font-size: 13px; font-family:sans-serif; color: white; background: url(default.png); display: block; width:103px; height:27px; text-align: center; line-height: 27px; margin: 10px 0 0 0; text-decoration: none; } .btm:HOVER{ background: url(d_hover.png); } .auto{ width:707px; margin: auto; } h2{ font-size: 20px; font-weight: bold; margin: 20px 0 20px 50px; } h3{ color:gray; margin: 0 0 0 50px; } #main1 ul{ margin: 0px 0 40px 40px; } .lis{ width:270px; height:170px; background: #F1F2EA; border:1px solid #D5D7CA; padding:2px; float: left; margin: 0 20px 20px 0; } #main1 ul li p{ margin-top:20px; } #main1 ul li p.txt { font-weight: bold; } #leftdiv{ clear: both; } #leftdiv a{ font-size: 13px; font-family:sans-serif; color: white; background: url(default.png); display: block; width:103px; height:27px; text-align: center; line-height: 27px; margin: 10px 0 0 40px; text-decoration: none; } #leftdiv a:HOVER{ background: url(d_hover.png); } #main2 #rightdiv1 ul{ margin:20px 0 10px 20px; } #main2 #rightdiv1 p{ margin-left: 50px; margin-top: 15px; } #main2 #rightdiv1 ul li{ border-bottom: 1px dashed #CCCCCC; height:70px; margin-top:10px; } #main2 #rightdiv2 dl{ margin:40px 0 40px 50px; } #main2 #rightdiv2 dl a{ font-size: 20px; font-weight: bold; color: black; } #main2 #rightdiv2 dl dd{ color: #333333; } #main2 #rightdiv2 #dl1{ background:url(twitter.png) center no-repeat; width:300px; height:80px; } #main2 #rightdiv2 #dl2{ background:url(rss.png) center no-repeat; width:300px; height:80px; } #footer .p1{ line-height: 250%; padding-top: 20px; } .last{ margin: 0 0 0 0; }
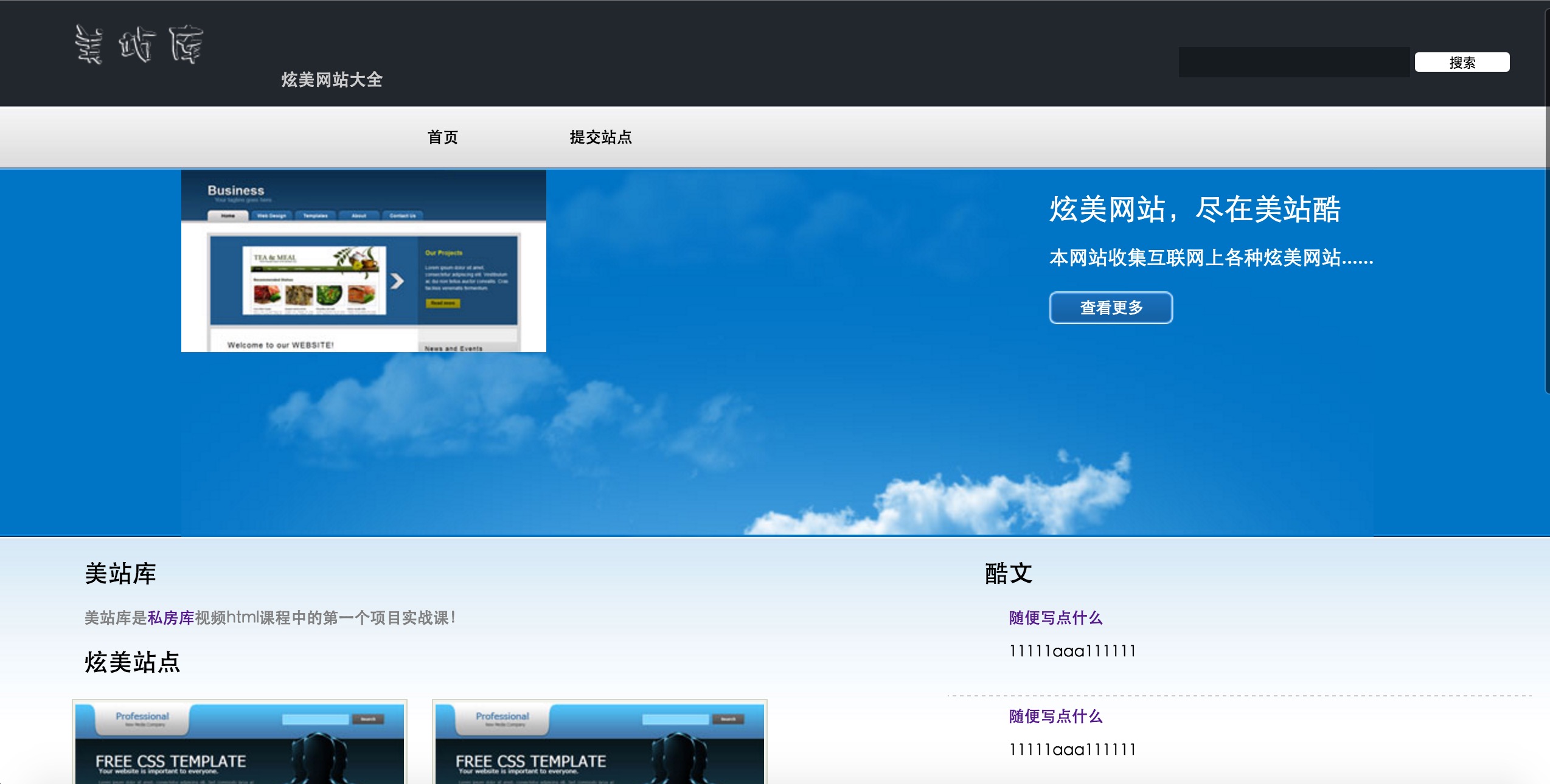
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="images/index.css"/> <title>美站库</title> </head> <body> <div id="header"> <div id="top"> <div class="logo"> <h1> <img src="images/logo.png"/> <span>炫美网站大全</span> </h1> </div> <br/> <br/> <br/> <div class="search"> <form> <input type="text" class="text"/> <input type="submit" value="搜索" class="submit"/> </form> </div> </div> <div id="nav" class="auto"> <ul> <li><a href="">首页</a><li> <li><a href="">提交站点</a></li> </ul> </div> <div id="runplay" class="auto"> <div class="left"></div> <a href=""><img src="images/img1.jpg"/></a> <div class="right"> <dl> <dt>炫美网站,尽在美站酷</dt> <dd class="txt">本网站收集互联网上各种炫美网站......</dd> <dd><a href="" class="btm">查看更多</a></dd> </dl> </div> </div> </div> <div id="main"> <div id="main1"> <h2> 美站库 </h2> <h3>美站库是<a href="">私房库</a>视频html课程中的第一个项目实战课!</h3> <h2>炫美站点</h2> <ul> <li class="lis"><a href=""><img src="images/image_04.jpg"/></a> <p>Profession</p> </li> <li class="lis"><a href=""><img src="images/image_04.jpg"/></a> <p>Profession</p></li> <li class="lis"><a href=""><img src="images/image_04.jpg"/></a> <p>Profession</p></li> </ul> <div id="leftdiv"> <a href="" >查看更多</a> </div> </div> <div id="main2"> <div id="rightdiv1"> <h2>酷文</h2> <ul> <li><h3><a href="">随便写点什么</a></h3><p>11111aaa111111</p></li> <li><h3><a href="">随便写点什么</a></h3><p>11111aaa111111</p></li> <li><h3><a href="">随便写点什么</a></h3><p>111111aaa11111</p></li> </ul> </div> <div id="rightdiv2"> <dl id="dl1"> <dt><a href="">随便写点</a></dt> <dd>随便写点</dd> </dl> <dl id="dl2"> <dt><a href="">随便写点</a></dt> <dd>随便写点</dd> </dl> </div> </div> </div> <div id="footer"> <p class="p1"> <a href="#" target="_blank">首页</a> <a href="#" target="_blank">美站</a> <a href="#" target="_blank">酷文</a> <a class="last" href="#" target="_blank">联系我们</a> </p> <p> Copyright (c) 2014 | <a href="http://www.sifangku.com" target="_blank">私房库</a> </p> </div> </body> </html>
总结:#选择id,.选择类。
margin外边距,padding内边距。
从外容器到内容器加空格可以选择比如:div ul li。
float浮动可以调整在本行的位置,text-align可以调整字体的位置。
一般容器都有height和width属性。
:hover可以调整鼠标放上去时候的背景。
<a>标签嵌套<img>标签可以实现图片点击跳转效果。
附件:https://pan.baidu.com/s/1geIUcIv h77d