vue-cli脚手架创建vue项目
安装脚手架
使用以下命令安装vue-cli脚手架
npm install -g @vue/cli
# OR
yarn global add @vue/cli
使用vue --version查看版本,看是否安装成功
创建项目
-
可视化创建项目,简单方便(但是只有ac格)
使用
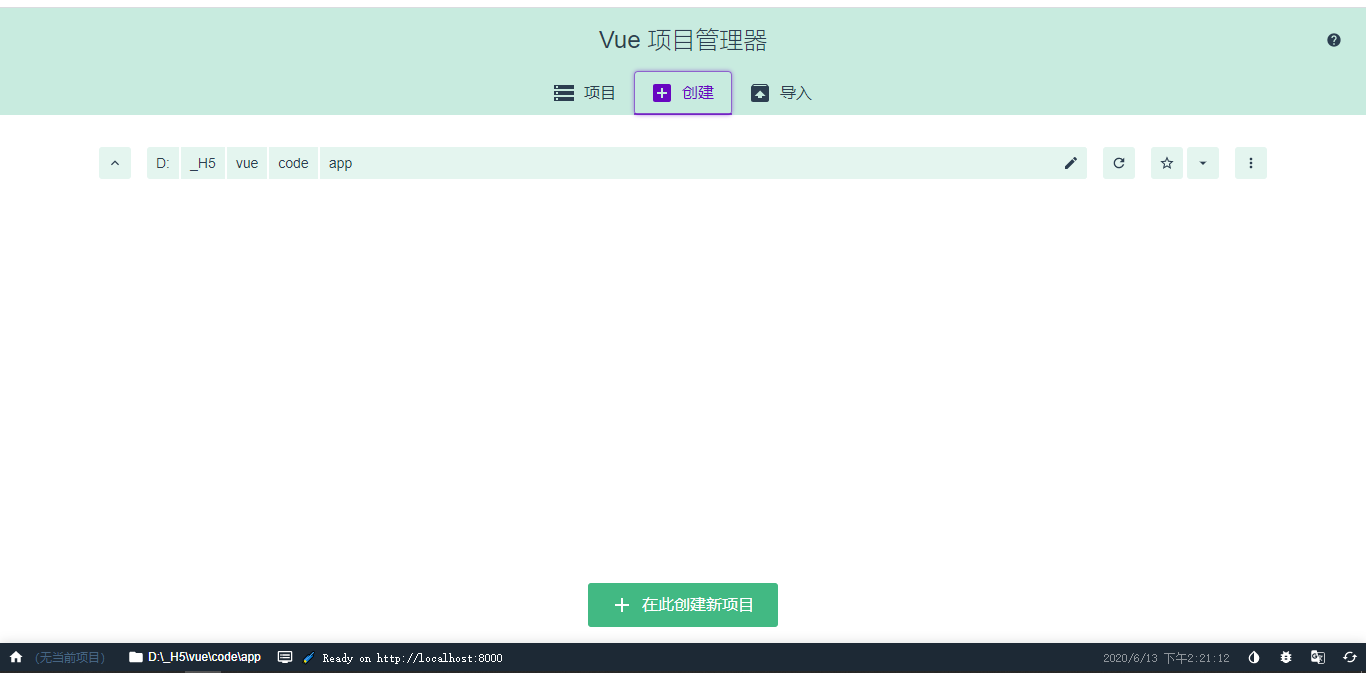
vue ui命令,会在默认浏览器中打开Vue项目管理器,按步骤创建即可
-
命令行创建项目(我们当然首选这种格调高的方式)
-
使用
vue create myapp命令创建项目 -
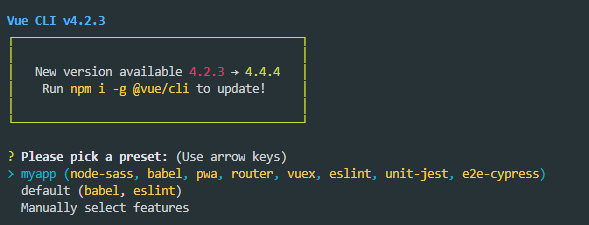
首先会让你选择一个预设,使用↑和↓选择预设,可以选择最后一项
Manually select features手动选择功能,选中后回车
-
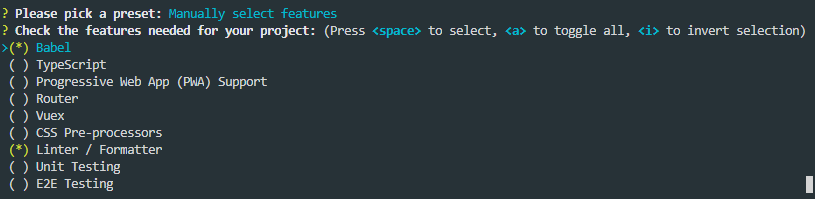
然后可以手动选择你项目需要的功能,使用↑和↓移动,空格键选中或取消,选择好后回车,进入下一步

-
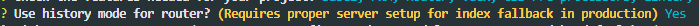
接下来选择是否使用router的history模式,这里输入
y/n选择是否使用,这里我选择使用,输入y后回车进入下一步
-
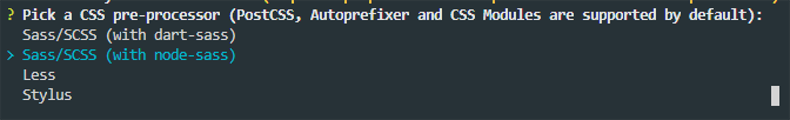
接下来选着css的预处理器,按照你的需要选择即可,我选择的是node-sass,选择好后回车进入下一步

-
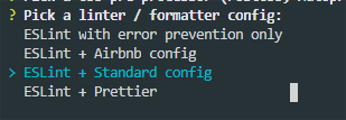
接下来选着代码校验格式,选择方法一样,我选择了标准配置,选择好后回车进入下一步

-
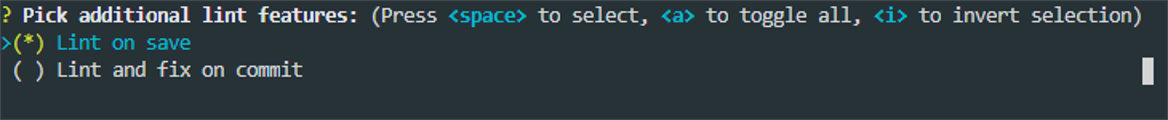
接下来选择什么时候做代码校验,我只选择在保存时校验,选择好后回车进入下一步

-
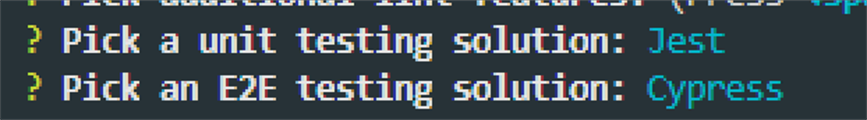
然后选着单元测试和端对端测试的方法,按需要选择即可

-
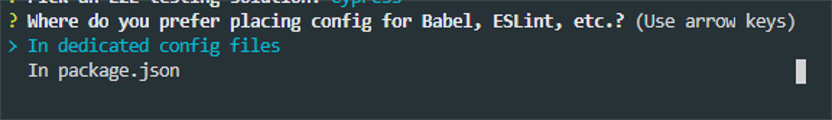
接下来选择你的配置文件应该放在哪里,我选择放在config文件夹下,选择好后回车进入下一步

-
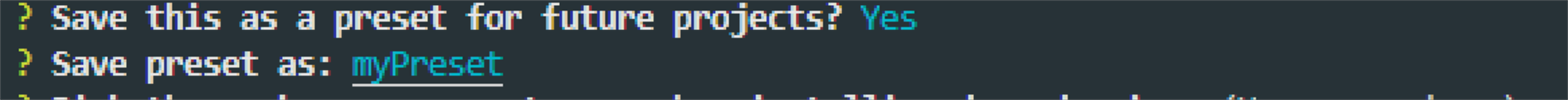
最后会让你选择是否保存,当前的预设配置供以后的项目使用,这就看你的意愿了,选择保存会让你输入预设的名字,输入后回车进入下一步

-
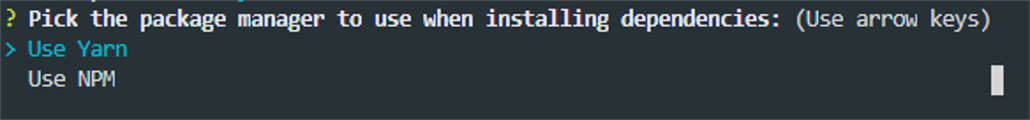
接下来,选择安装依赖项时要使用的程序包管理器,我这里选择yarn回车,然后就开始创建项目了

-
等待项目创建,等啊等就行了,过程可能有点漫长,如果卡住了的话就需要重新来一次,或者拷贝别人创建好的项目(最好不要node_modules文件夹),拷贝过来使用
yarn add或者npm i安装依赖即可
-
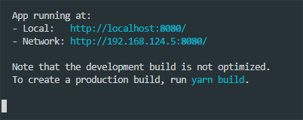
创建完成后使用 npm run serve 即可运行项目


-
-
若需要使用2.x版本创建方式,需要安装向下兼容版本
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
项目目录结构
> node_modules // 项目依赖文件
> public // 静态资源文件
> src // 我们写代码的地方
> tests // 测试文件
.browserslistrc // 浏览器版本的配置
.editorconfig // 编辑器的设置
.eslintrc.js // 代码格式校验的配置
.gitignore // git上传的忽略文件
babel.config.js // babel的配置
cypress.json // e2e测试配置
jest.config.js //单元测试配置
package.json //项目的描述文件
src目录结构
> assets // 静态资源文件
> components // 组件
> router // 路由
> store // 状态管理器
> views // 视图页面
App.vue //主组件
main.js //入口文件
registerServiceWorker.js //生产环境下的一些操作