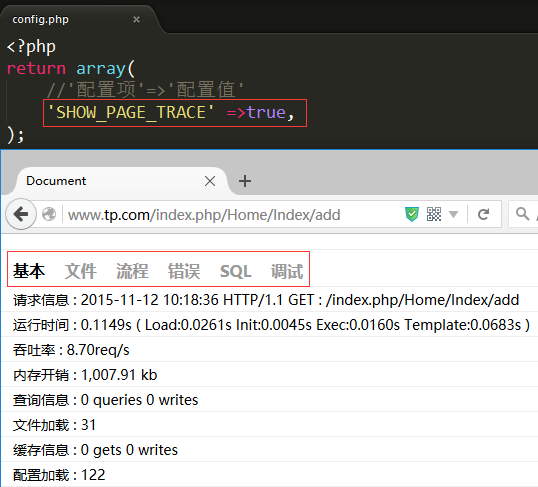
1. 页面TRACE:追踪信息

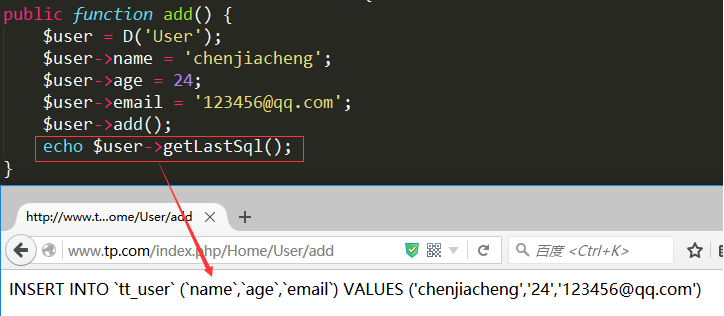
2. getLastSql ():获取最后一次执行的sql语句

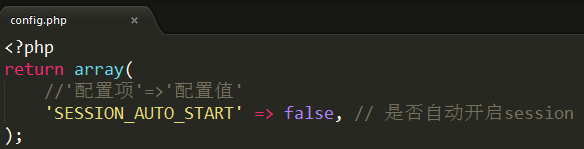
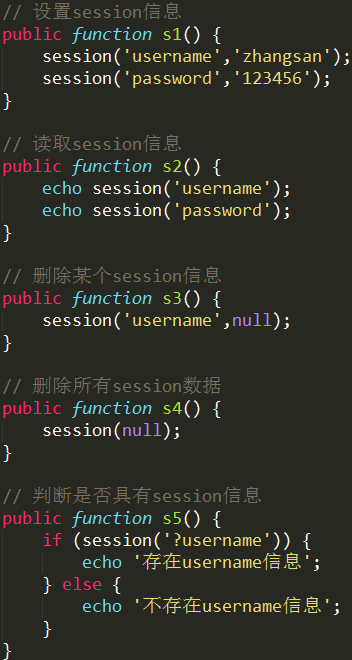
3. session
自动开启session


4. cookie

5. 文件载入
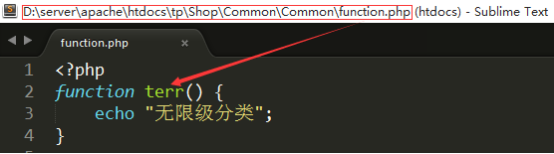
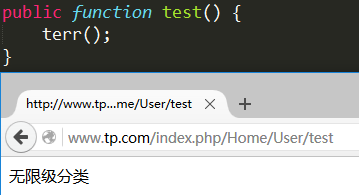
(1)自定义函数创建


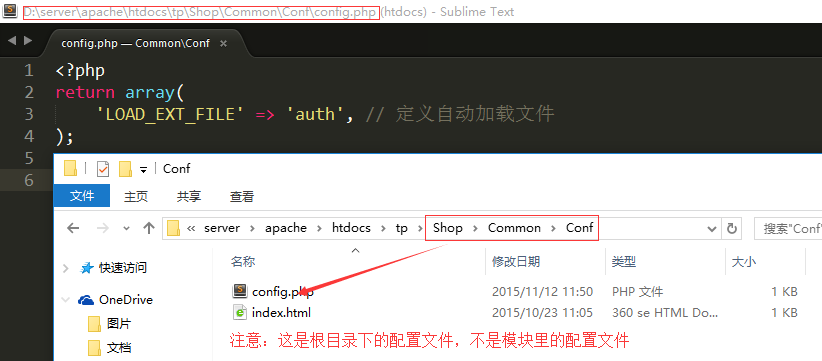
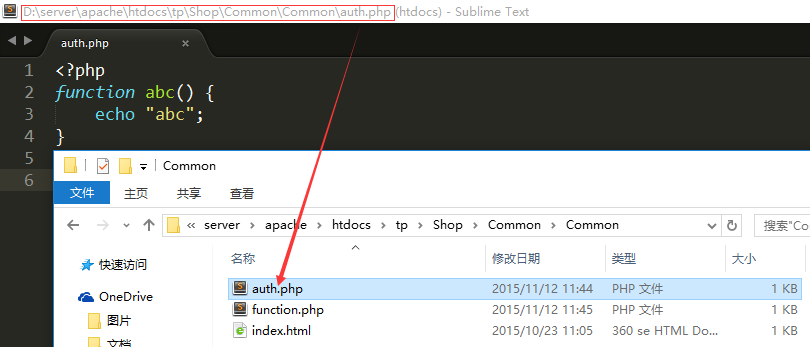
(2)通过系统配置变量设置
在ThinkPHP运行过程中,只能动态加载function.php中的文件内容,但是在实际开发中,我们也可能需要动态加载其他文件内容,那么如何解决呢?
答:可以通过在Common文件夹下的config.php文件配置如下属性,即可实现自动载入功能,默认情况下,此属性是以Common算起。
①配置方法:

②创建路径:

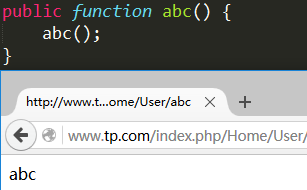
③使用方式:

(3)通过load方法实现页面加载
虽然以上两者方式都可以实现文件的加载,但是由于都是实现自动加载功能,所以当系统运行时,无论我们需不需要使用加载文件,系统都会自动加载,那么如何实现按需载入?
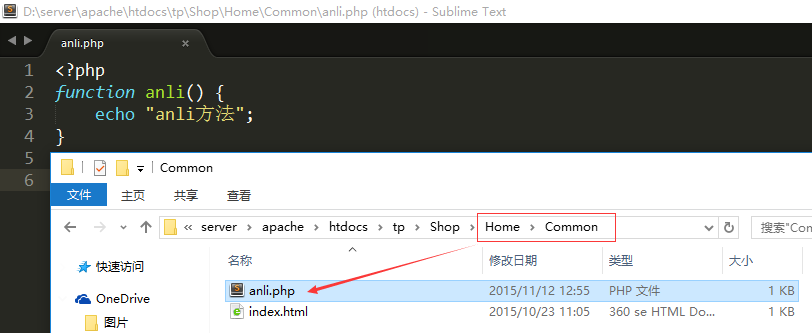
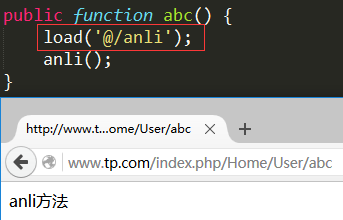
答:可以通过load方法:load方法也是以模块/Common文件夹算起。
①在Home模块下的Common文件夹中添加文件

②使用方式:

(4)自定义类载入方式
①定义工具类目录
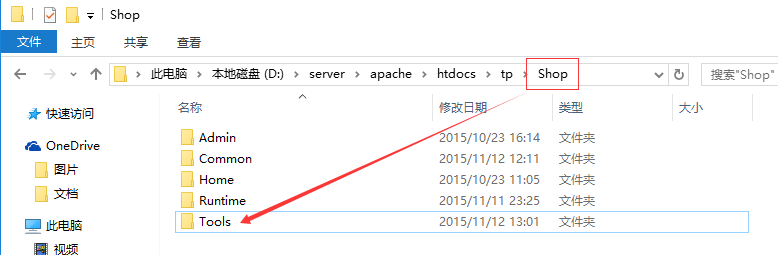
在项目目录中(Shop),创建任意文件夹,名字任选(例:Tools)

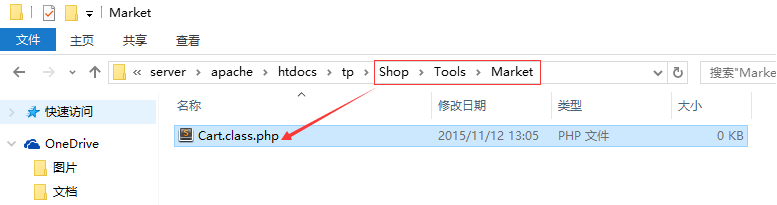
②在Tools文件夹中,创建自定义类目录(例:Market),然后把我们以前开发的自定义类放入此文件夹,注意命名:【类名.class.php】

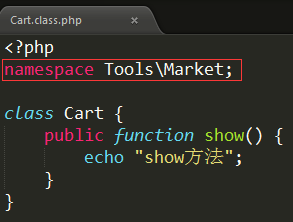
③定义文件的命名空间

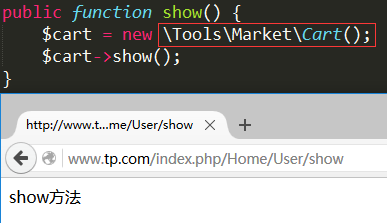
④自定义类的引用

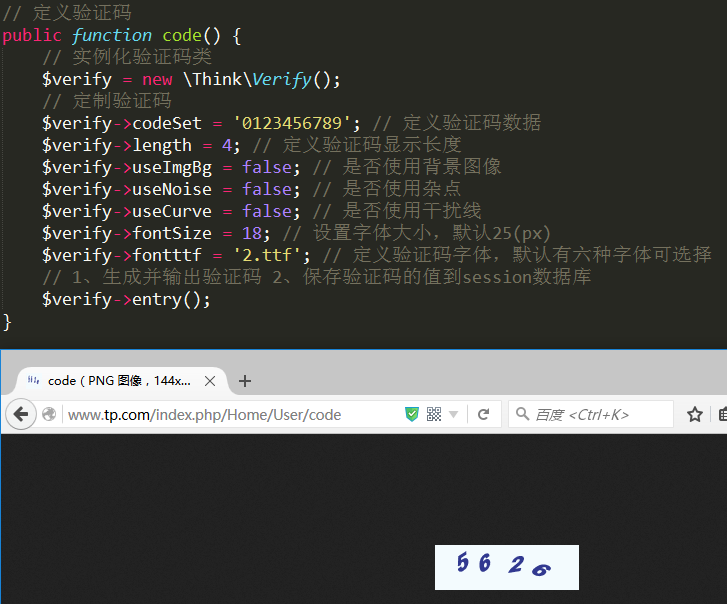
6. 验证码
(1)普通验证码
①简单实现

②自定制实现

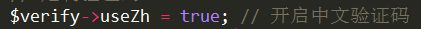
(2)中文验证码
①开启中文验证码

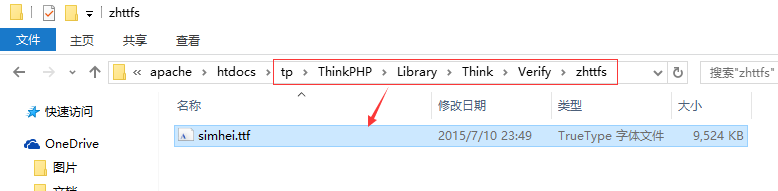
②设置中文字体
复制系统字体Fonts文件夹中的中文字体:最好使用黑体常规(simhei.ttf)把simhei.ttf复制到Thinkphp源码文件夹中的Think文件夹下的Verify文件夹下的zhttfs即可。

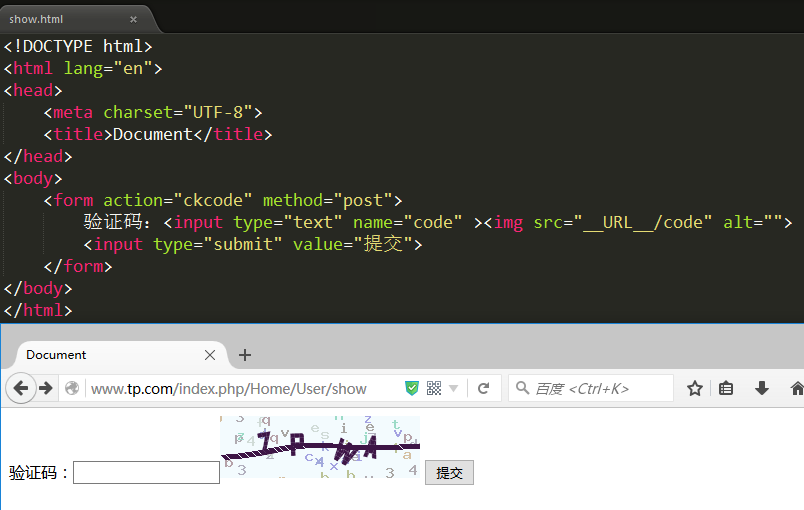
③编写代码实现

(3)认证验证码

7. 数据分页
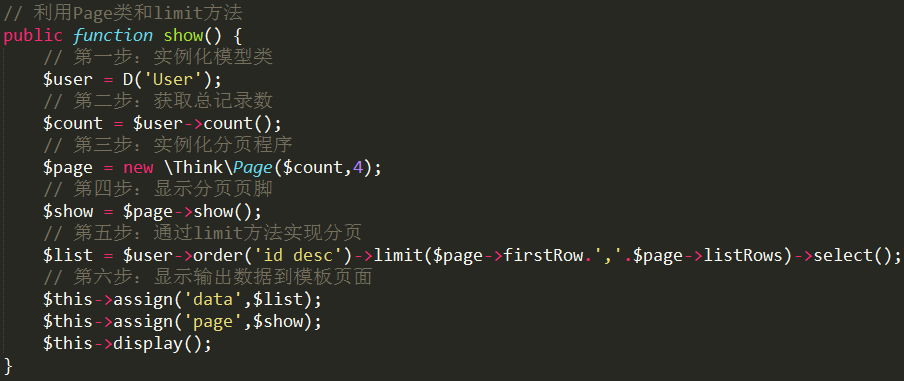
(1)基本实现方法
第一步:实例化模型类
第二步:获取总记录数
第三步:实例化分页程序
第四步:显示分页页脚
第五步:通过limit方法实现分页
第六步:显示输出数据到模板页面


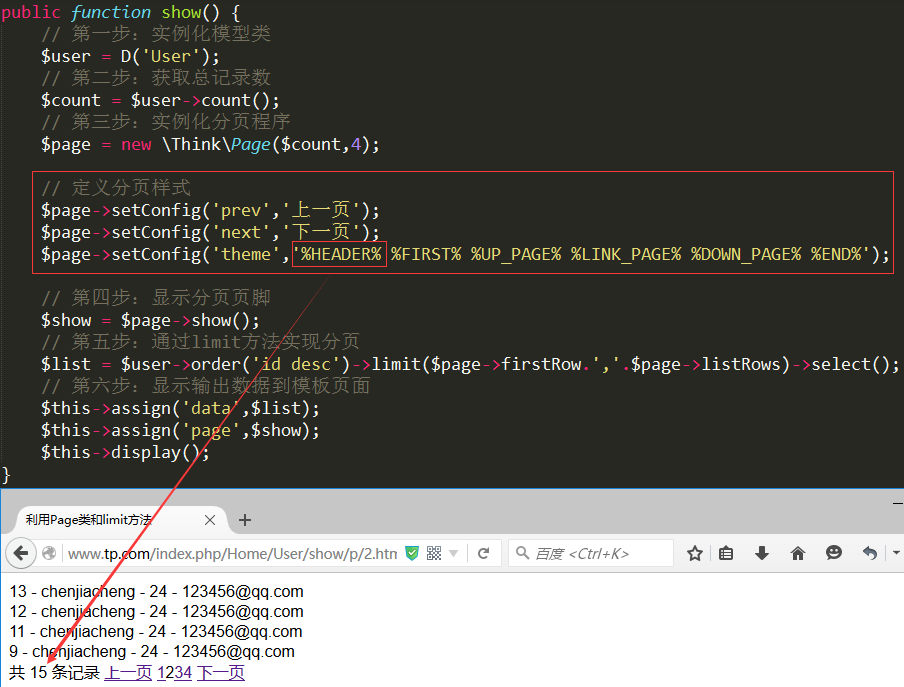
(2)定制分页程序

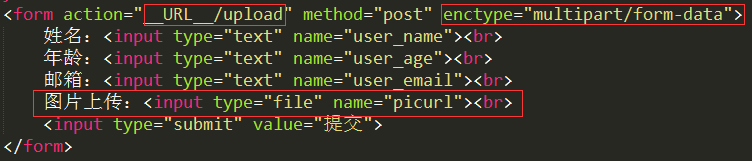
8. 文件上传
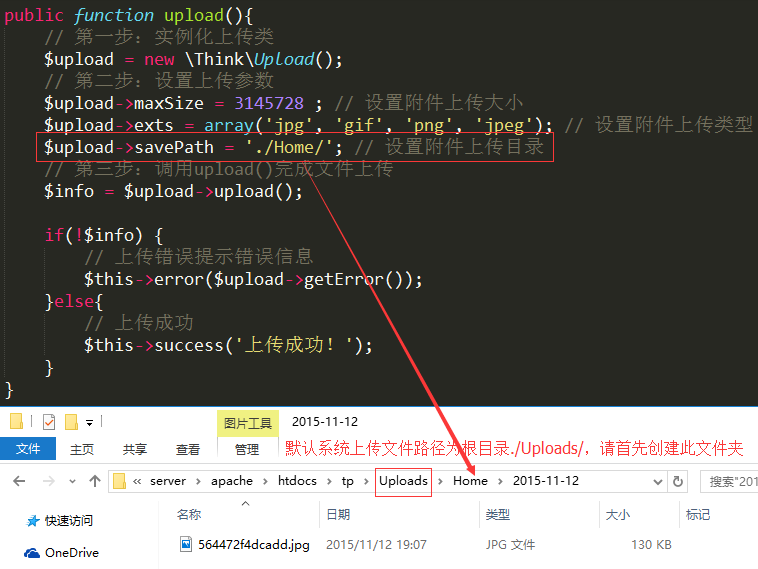
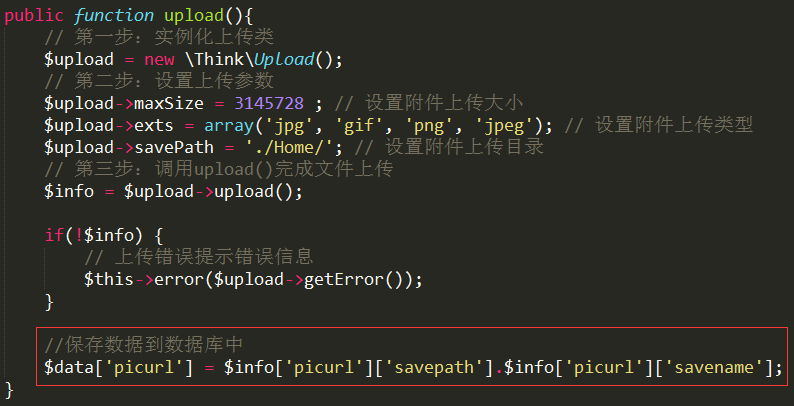
第一步:实例化上传类
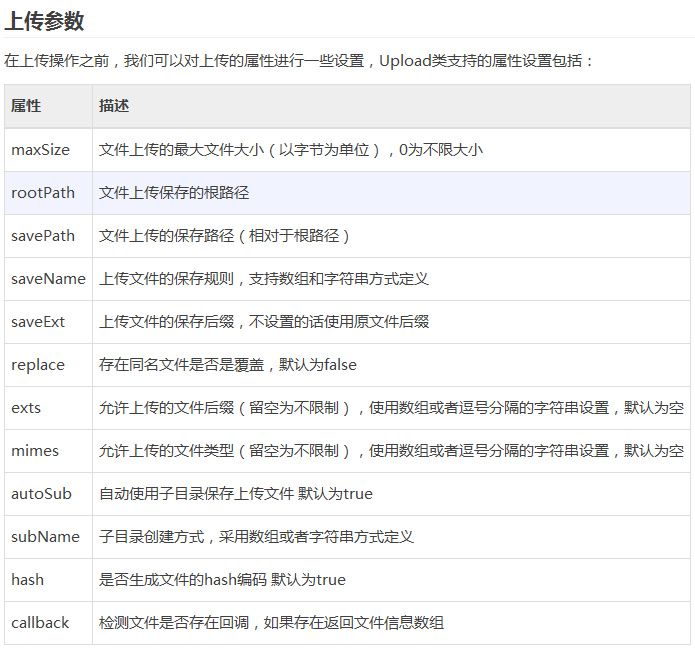
第二步:设置上传参数
第三步:调用upload()完成文件上传


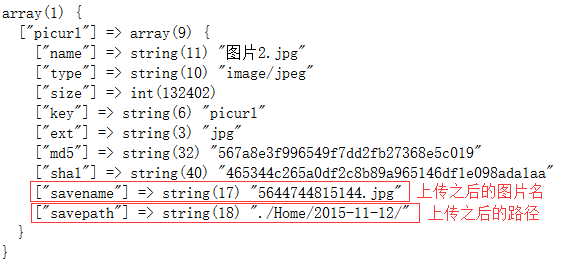
上传之后$info信息结果如下:
在实际开发中我们只需要获取picurl属性中的savename属性以及savepath属性即可

把上传之后的图片路径保存到数据库中


9. 钩子函数
什么钩子函数?
就是不用手动调用,TP框架会在特定的时间(插入前、插入后。。。。)调用我们自己定义好的钩子函数。
_before_insert(&$data, $option):(添加前)在调用add方法时这个方法就自动调用了
_after_insert($data, $option):(添加后)
_before_update(&$data, $option):(修改前)在调用save方法时这个方法就自动调用了
_after_update($data, $option):(修改后)
_before_delete(&$data, $option):(删除前)在调用delete方法时这个方法就自动调用了
_after_delete($data, $option):(删除后)
10. 缩略图
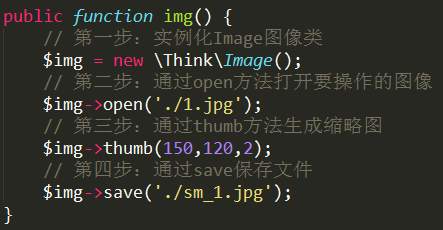
第一步:实例化Image图像类
第二步:通过open方法打开要操作的图像
第三步:通过thumb方法生成缩略图
第四步:通过save保存文件

thumb方法第三个参数:

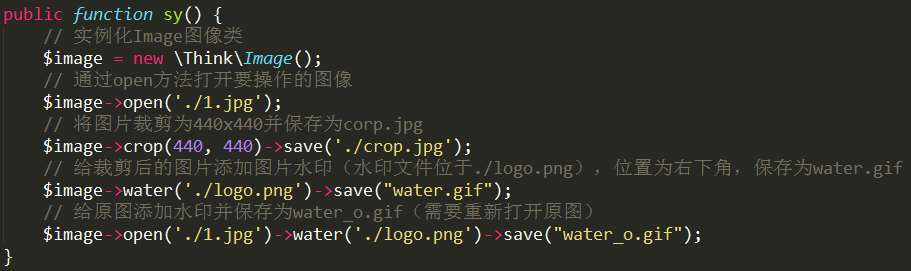
11. 添加图片水印