1.jsp
1.jsp脚本和注释
1)<%java代码%> --------------内部的java代码翻译到service方法的内部
2)<%=java变量或表达式%> ----------会被翻译成service 方法内部 out.print()
3)<%! java代码%> -----------------会被翻译成servlet 的成员的内容
jsp注释:不同的注释可见范围是不同
1)HTML注释:<!--注释内容 --> ---------可见范围jsp源码、翻译后的servlet、页面显示HTML源码
2)java注释://单行注释 /* 多行注释*/---------可见范围 jsp 源码 翻译后的servlet
3)jsp注释:<%-- 注释内容--%> --------可见范围jsp源码可见
2.jsp运行原理-----------------jsp本质就是servlet
jsp在第一次访问时会被Web容器翻译成servlet,在执行过程:
第一次访问----->helloServlet.jsp --------helloServlet_jsp.java------>编译运行
PS:被翻译后的servlet在Tomcat的work目录中可以找到
3.jsp指令(3个)
jsp的指令是指导jsp翻译和运行的命令,jsp包括三大指令:
1)page指令 ---- 属性最多的指令(实际开发中page指令默认)
属性最多的一个指令,根据不同的属性,指导整个页面特性
格式:<%@page 属性名1=“属性值1” 属性名2 = “属性值2”...%>
常用属性如下:
language:jsp 脚本中可以嵌入的语言种类
pageEncoding :当前jsp文件的本身编码 --- 内部可以包含contentType
contentType:response.setContentType(text/html;charset = UTF-8)
session :是否jsp在翻译时自动创建session
import :导入java的包
errorPage:当 当前页面出现错误后跳转到哪个页面
isErrorPage:当前页面是一个处理错误的页面
2)include 指令
页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中
格式:<%@ include file = "被包含的文件地址"%>
3)taglib 指令
在jsp页面中引入标签库(jstl标签库、Struts2标签库)
格式:<%@taglib uri = "标签库地址" prefix = "前缀"%>
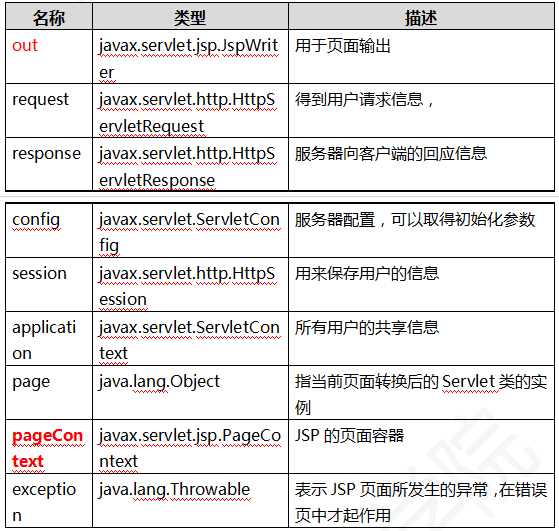
4.jsp内置/隐式对象(9个)
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,在jsp脚本中可以直接使用这9个对象

1)out对象
out的类型:JspWriter
out 作用就是向客户端输出内容 --------out.write()
out 缓冲区默认 8kb 可以设置成0 代表关闭out缓冲区,内容直接写到response缓冲器
2)pageContext对象
jsp页面的上下文对象,作用如下:
page对象与pageContext对象不是一回事:
1)pageContext是一个域对象
setAttribute(String name,Object obj)
getAttribute(String name)
removeAttribute(String name)
pageContext可以向指定的其他域中存取数据
setAttribute(String name,Object obj, int scope)
getAttribute(String name,int scope)
removeAttribute(String name,int scope)
findAttribute(String name)-------依次从 pageContext域、request域、session域、application域中获取属性,在某个域中获取后将不在向后寻找
四大作用域:
page域:当前jsp页面范围
request域:一次请求
session域:一次会话
application域:整个web应用
2)可以获得其他8大隐式对象:
例如:pageContext.getRequest()
pageContext.getSession()
5.jsp标签(动作)
1)页面包含(动态包含):<jsp:include page = “被包含的页面”>
2)请求转发:<jsp:forward page = "要转发的资源"/>
****************************************************************************************************
2. EL技术
1.EL表达式:
el 表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,el出现的目的是要替代jsp页面中脚本的编写。
2.el从域中取出数据(EL最重要的作用)
jsp脚本:<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:${requestScope.name}
el最主要的作用是获得四大域中的数据,格式 ${el表达式}
el获得pageContext域中的值: ${pageScope.key};
el获得request域中的值:${requestScope.key};
el获得session域中的值:${sessionScope.key};
el获得application域中的值:${applicationScope.key};
EL从四个域中获得某个值${key};
----同样是依次从pageContext域、request域、session域、application域中获取属性,在某个域中获取后将不在向后寻找;
1)获得普通字符串
2)获得User对象的值
3)获得List<User> 的值
例子:
<!-- 使用EL表达式获得域中的值 --> ${requestScope.company } ${sessionScope.user.name } ${applicationScope.list[1].name } <hr> <!-- 使用el表达式 全域查找 --> ${company } ${user.name} ${list[1].name }
3.EL的内置对象(11个)
pageScope,requestScope,sessionScope,applicationScope
---- 获取JSP中域中的数据
${pageContext.request.contextPath}
----获得web应用的名称
4.EL执行表达式:
例子:
${1+1}
${empty user}
${user == null?true:false}
********************************************************************************************
1.JSTL技术:
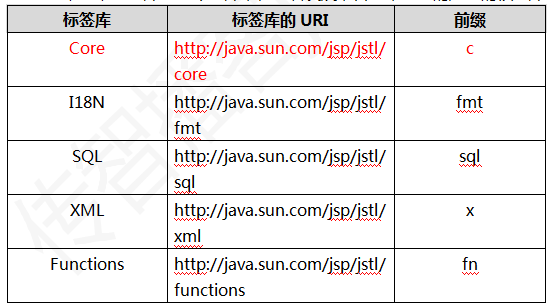
jstl(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl 的目的同el一样也是要代替jsp 页面中的脚本代码。jstl标准标签库有5个子库,目前常使用的是他的核心库:

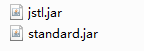
2.下载:“http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载JSTL的安装包:jakarta-taglibs-standard-1.1.2.zip
导入:

使用jsp的taglib指令导入核心标签库:

3.jstl核心库的常用标签
1)<c:if test = " ">
其中test是返回boolean 的条件
2)<c:forEach>
使用方式有两种组合形式:
<!-- forEach模拟
for(int i=0; i<=5 ; i++){
syso(i)
}
-->
<c:forEach begin="0" end = "5" var = "i">
${i}<br/>
</c:forEach>
<!-- 模拟增强for productList-----List<Product>
for(Product product : productList){
syso(product.getPname());
}
-->
<!-- items:一个集合或数组 var :代表 集合中的某一个元素-->
<c:forEach items = "${productList }" var = "pro">
${pro.pname}
</c:forEach>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.util.*" %> <%@ page import="com.itheima.domain.*" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% //模拟List<String> strList List<String> strList = new ArrayList<String>(); strList.add("itcast"); strList.add("itheima"); strList.add("boxuegu"); strList.add("shandingyu"); request.setAttribute("strList", strList); //遍历List<User>的值 List<User> userList = new ArrayList<User>(); User user1 = new User(); user1.setId(2); user1.setName("lisi"); user1.setPassword("123"); userList.add(user1); User user2 = new User(); user2.setId(3); user2.setName("wangwu"); user2.setPassword("123"); userList.add(user2); application.setAttribute("userList", userList); //遍历Map<String,String>的值 Map<String,String> strMap = new HashMap<String,String>(); strMap.put("name", "lucy"); strMap.put("age", "18"); strMap.put("addr", "西三旗"); strMap.put("email", "licy@itcast.cn"); session.setAttribute("strMap", strMap); //遍历Map<String,User>的值 Map<String,User> userMap = new HashMap<String,User>(); userMap.put("user1", user1); userMap.put("user2", user2); request.setAttribute("userMap", userMap); %> <h1>取出strList的数据</h1> <c:forEach items="${strList }" var="str"> ${str }<br/> </c:forEach> <h1>取出userList的数据</h1> <c:forEach items="${userList}" var="user"> user的name:${user.name }------user的password:${user.password }<br/> </c:forEach> <h1>取出strMap的数据</h1> <c:forEach items="${strMap }" var="entry"> ${entry.key }====${entry.value }<br/> </c:forEach> <h1>取出userMap的数据</h1> <c:forEach items="${userMap }" var="entry"> ${entry.key }:${entry.value.name }--${entry.value.password }<br/> </c:forEach> </body> </html>
******************************************************************************************************************
1.ajax异步加载+jeson数据格式
1.ajax概述
1)什么是同步,什么是异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会卡死
2)ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
2.Json数据格式
json是一种与语言无关的数据交换格式,作用:
使用ajax进行前后台数据交换
移动端与服务端的数据交换
1)Json的格式与解析
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象 用json数据格式表示:
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示:
[{"pid":"10","pname":"小米4C"},{},{}...]
注意:对象格式和数组格式可以互相嵌套
注意:json的key是字符串,json的value是Object
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据
2)Json的转换插件
将java的对象或集合转换成json形式字符串
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具:
1)jsonlib
2)Gson:google
3)fastjson:阿里巴巴
jsonlib工具使用:
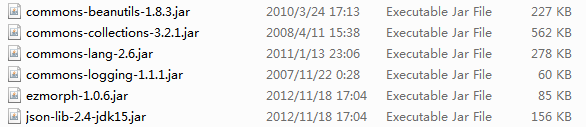
1.导包

2.
//使用json的转换工具将对象或集合转成json格式的字符串 JSONArray fromObject = JSONArray.fromObject(productList); String string = fromObject.toString(); System.out.println(string);
jsonlib工具使用:
1.导包:

2.
Gson gson = new Gson(); String json = gson.toJson(productList); System.out.println(json); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(json);
4.Jquery 的Ajax技术
jQuery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jQuery方法,开发中常用三种:
1)$.get(url,[data],[callback],[type])
2) $.post(url,[data],[callback],[type])
其中:
url:表示请求的服务器地址
data:表示请求服务器端的数据(可以是key=value 形式 也可以是json格式)
callback:表示服务器成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jQuery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html
例子代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> function fn1() { //get访问服务器 $.get( "/WEB22/ajaxServlet2",//url地址 {"name":"张三","age":25},//请求参数,get提交如果有中文,需在提交的servlet中解决编码问题 //需要先编码,再解码 function(data){ //执行成功后的回调 //{"name":"tom","age":21} alert(data.name); }, "json" ); } function fn2() { //post访问服务器 $.post( "/WEB22/ajaxServlet2",//url地址 {"name":"lisi","age":25},//请求参数 post提交如果有中文,不需在提交的servlet中解决编码问题 //request.setCharacterEncoding("UTF-8");该代码无影响 function(data){ //执行成功后的回调 //{"name":"tom","age":21} alert(data.name); }, "json" ); } </script> </head> <body> <input type="button" value = "get访问服务器端" onclick="fn1()"><span id="span1"></span> <input type="button" value = "post访问服务器端" onclick="fn2()"><span id="span2"></span> </body> </html>
package com.itheima.ajax02; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class AjaxServlet2 extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name"); String age = request.getParameter("age"); System.out.println(name + " " + age); //java代码只能返回json格式的字符串 //{"name":"tom","age":21} //需用转义{"name":"tom","age":21} //如果返回的json字符串中含有中文,需设置编码问题 response.setContentType("text/html;charset=UTF-8"); response.getWriter().write("{"name":"汤姆","age":21}"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
3)$.ajax({option1:value1,option2:value2...});
常用的option:
async:是否异步,默认是true,代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
例子代码:
function fn3() { //ajax访问服务器 $.ajax({ url:"/WEB22/ajaxServlet2", async:true, type:"POST", //可以是字符串格式,可以是json格式 data:{"name":"lucy","age":18}, success:function(data){ alert(data.name); }, error:function(){ alert("请求失败!!"); }, dataType:"json" }); }