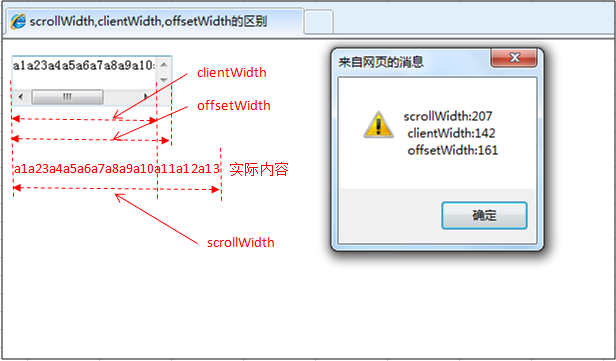
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 实际内容+padding 不包括滚动条 边框
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。 可视区内容content+padding 不包括滚动条 边框
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。 能看得见的 包括边框
innerWidth这个则是浏览器视窗内可见区域宽度,当没有垂直滚动条时,它与clientWidth完全一样,如果有垂直滚动条,它会包含垂直滚动条宽度(一般为17)。
所以如果要获取垂直滚动条宽度,可以:
滚动条宽度=innerWidth -clientWidth如果你要获取某个DIV的实际宽高,不管它是否有滚动条,应该用offsetWidth、offserHeight
而clientWidth则可用于计算垂直滚动条实际宽度(有时候垂直滚动条的宽度是自定义的,就不是默认的17了)
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

以上。