TextView
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_1" android:text="陈琪真的帅" android:textColor="#00FF80" android:textSize="25sp" android:layout_margin="20dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_2" android:text="陈琪真的帅深度思考的建设军事基地" android:textColor="#FF0040" android:textSize="25sp" android:singleLine="true" android:padding="20dp" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" /> </LinearLayout>
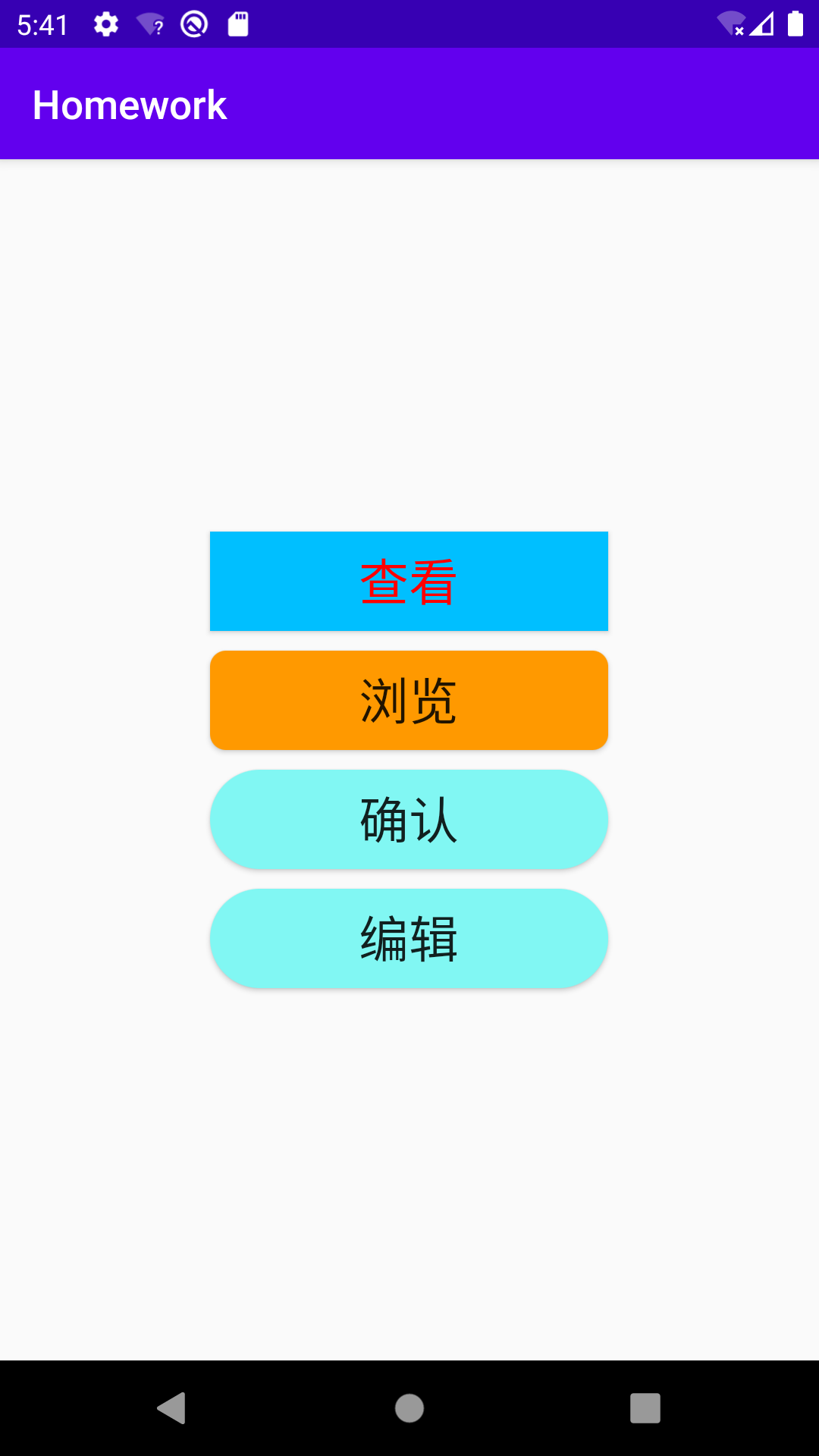
Button
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" > <Button android:id="@+id/bnt_textview" android:layout_width="200dp" android:layout_height="50dp" android:layout_below="@+id/btn_buttn" android:background="#00BFFF" android:text="查看" android:textColor="#FF0000" android:textSize="25sp" /> <Button android:id="@+id/btn_buttn" android:layout_width="200dp" android:layout_height="50dp" android:layout_marginTop="10dp" android:background="@drawable/btn" android:textSize="25sp" android:text="浏览" /> <Button android:id="@+id/btn_buttn2" android:layout_width="200dp" android:layout_height="50dp" android:layout_marginTop="10dp" android:background="@drawable/bg_btn" android:text="确认" android:onClick="showTost" android:textSize="25sp" /> <Button android:id="@+id/btn_buttn3" android:layout_width="200dp" android:layout_height="50dp" android:layout_marginTop="10dp" android:background="@drawable/bg_btn" android:text="编辑" android:onClick="showTost" android:textSize="25sp" /> </LinearLayout>

按钮摁压颜色变化
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="true"> <shape> <solid android:color="#04B4AE"/> <corners android:radius="60dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#81F7F3"/> <corners android:radius="60dp"/> </shape> </item> </selector>
监听事件
package com.example.homework; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; private Button mBtnButton; private Button mBtnEdit; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView =findViewById(R.id.bnt_textview); mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView Intent intent=new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); mBtnButton=findViewById(R.id.btn_buttn); mBtnButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(MainActivity.this,ButtonView.class); startActivity(intent); } }); mBtnEdit=findViewById(R.id.btn_buttn3); mBtnEdit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(MainActivity.this,EditActivity.class); startActivity(intent); } }); } public void showTost(View view){ Toast.makeText(this,"成功",Toast.LENGTH_SHORT).show(); } }