一、写在前面
本人前端菜鸟一枚,学习前端不久,学习过程中有很多概念、定义在使用时容易混淆,在此给向我一样刚踏入前端之门的童鞋们归纳一下。今天给大家分享一下js中window与document对象、setInterval与setTimeout定时器的用法与区别。讲得不对的地方,烦请大家指正,还望前辈、大牛多多指教!
二、window对象与document对象的用法和区别
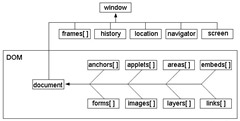
window是全局对象,document是window对象的一个属性它也是一个对象。如图:
document对象指的页面这个文档对象,window是全局的,window对象是BOM的核心对象,你在浏览器里执行的所有js都是在这个对象的作用域下。
1、window对象的属性、方法、事件
window对象的属性、方法、事件和使用方法,详见这里。
2、document对象常用的属性、方法、事件
(1)属性:
document.title //设置文档标题title标签
document.URL //设置URL在同一窗口打开另一网页
document.cookie //设置和读出cookie
document.charset //设置字符集
(2)常用方法
document.write() //向页面写入内容
document.createElement(tag) //创建html标签对象
document.getElementById(id) //获得指定id值的对象
document.getElementsByName(name) //获得指定name值的对象
document.body.appendChild(element)//向body插入元素节点,作为最后一个子元素
document.getElementsByTagName(tag)//获取指定的元素节点
(3)常用对象事件
document.body.onclick= func() //鼠标指针单击对象是触发
document.body.onmouseover = func() //鼠标指针移到对象时触发
document.body.onmouseout = func() //鼠标指针移出对象时触发
三、setInterval与setTimeout定时器的用法和区别
setInterval()是每隔指定时间就执行代码一次即间歇调用,setTimeout()是在指定时间内执行一次(只执行一次),如下代码分析:
<!doctype html> <html lang="en"> <head> <title></title> <meta charset="utf-8"> </head> <script type="text/javascript"> window.onload = function(){ var oBtn1 = document.getElementById('button1'); var oBtn2 = document.getElementById('button2'); oBtn1.onclick = function(){ setInterval(function(){ alert('重复执行'); }, 1000); }; oBtn2.onclick = function(){ setTimeout(function(){ alert('只执行一次'); }, 1000); }; }; </script> <body> <input id="button1" type="button" value="重复执行" /> <input id="button2" type="button" value="只执行一次" /> </body> </html>
如上代码对“重复执行”按钮添加了一个鼠标点击事件,点击事件的函数内定义了一个setInterval()定时器,当点击“重复执行”按钮时(之后不再点击)每个一秒弹出“重复执行”的提示框;对“只执行一次”按钮也添加了一个鼠标点击事件,点击事件的函数内定义了一个setTimeout()定时器,当点击“只执行一次”按钮时,一秒后只弹出一次“只执行一次”提示框,只有当再次点击时才会弹出。
四、总结
这两组概念在平时的学习中还是比较常见的,知道他们各自的用法,使用时才更得心应手。本人是新手,如果文中有错误的地方,欢迎指正!到点了,休息好,才能学习好,各位晚安!
此文章发布在本人博客园changjianqiu,如需转载本文,请注明来源: http://www.cnblogs.com/changjianqiu/