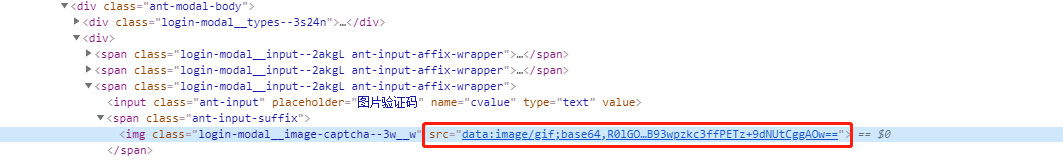
例如:某个平台的登录验证码

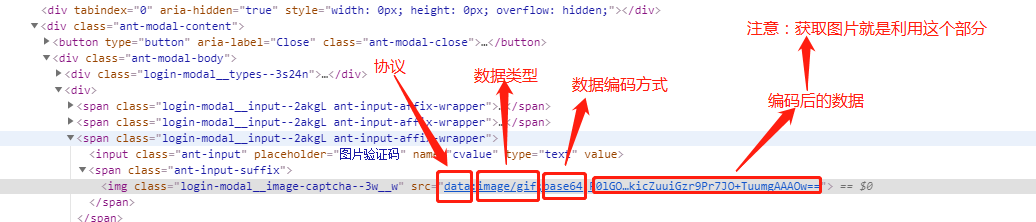
如上图所示:1、 它叫做data URI scheme,是一种网页优化的手段。让我们直接把图像的内容崁入网页里面,减少页面的请求。
2、浏览器并不会缓存这样的图片
3、data URI scheme 虽然节省 HTTP 请求,但是倘若这个图像要在网页多个地方显示的话,便会加大网页的内容,延长了下载的时间
4、其中一个解决办法是在一个 CSS class 中加入 data URL,在需要显示图像的区块调用这个 class
这种src的解析

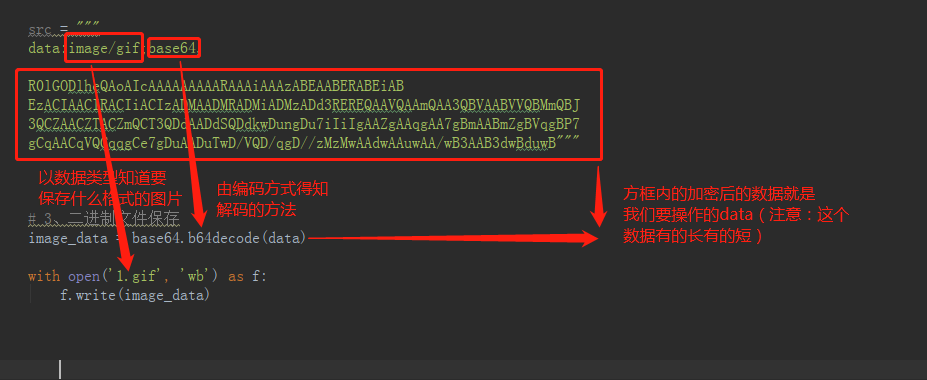
python 代码实现:src转化为图片

import base64 src = "data:image/gif;base64,R0lGODlheQAoAIcAAAAAAAAARAAAiAAAzABEAABERABEiABEzACIAACIRACIiACIzADMAADMRADMiADMzADd3REREQAAVQAAmQAA3QBVAABVVQBMmQBJ3QCZAACZTACZmQCT3QDdAADdSQDdkwDungDu7iIiIgAAZgAAqgAA7gBmAABmZgBVqgBP7gCqAACqVQCqqgCe7gDuAADuTwD/VQD/qgD//zMzMwAAdwAAuwAA/wB3AAB3dwBduwBV/wC7AAC7XQC7uwCq/wD/AEQAREQAiEQAzEREAEREREREiEREzESIAESIRESIiESIzETMAETMRETMiETMzEQAAFUAAFUAVUwAmUkA3VVVAFVVVUxMmUlJ3UyZAEyZTEyZmUmT3UndAEndSUndk0nd3U/u7mYAAGYAZlUAqk8A7mZmAGZmZlVVqk9P7lWqAFWqVVWqqk+e7k/uAE/uT0/unlX/qlX//3cAAHcAd10Au1UA/3d3AHd3d11du1VV/127AF27XV27u1Wq/1X/AFX/VYgAiIgAzIhEAIhERIhEiIhEzIiIAIiIRIiIiIiIzIjMAIjMRIjMiIjMzIgAAIgARJkATJkAmZMA3ZlMAJlMTJlMmZNJ3ZmZAJmZTJmZmZOT3ZPdAJPdSZPdk5Pd3ZkAAKoAAKoAVaoAqp4A7qpVAKpVVapVqp5P7qqqAKqqVaqqqp6e7p7uAJ7uT57unp7u7qr//7sAALsAXbsAu6oA/7tdALtdXbtdu6pV/7u7ALu7Xbu7u6qq/6r/AKr/Var/qswAzMxEAMxERMxEiMxEzMyIAMyIRMyIiMyIzMzMAMzMRMzMiMzMzMwAAMwARMwAiN0Ak90A3d1JAN1JSd1Jk91J3d2TAN2TSd2Tk92T3d3dAN3dSd3dk93d3d0AAN0ASe4AT+4Anu4A7u5PAO5PT+5Pnu5P7u6eAO6eT+6enu6e7u7uAO7uT+7unu7u7u4AAP8AAP8AVf8Aqv8A//9VAP9VVf9Vqv9V//+qAP+qVf+qqv+q////AP//Vf//qv///ywAAAAAeQAoAAAI//8EDiRY0OBBhAkVLmTY0OFDiBElTqRY0eJFjBk1buSY0YaNjiFFivwIcuTJiSVVfkTZ0iXElTFlmnxZ02bBmSxv7hy5ahUvnkFHurORx6gmXu4g8jLqk1dSlN00oUFjlFc3jO6eUlyF5qnRplAZdgVbNo/TiDoNdstjo6pPsEAhdnu6yqzcf2oVukOjSakNrZrAIt1r9J87uk8FH1WaVi9brwLdTZZ6tqFds3afolnV+CFRoExtAKW7GCtCvkm7/RTrzqhnmATdTQ2NpmieblIjF86j6WdupVqrei65sOtksEUJGz19EPQ/snlsG+UM22Fxgbw4Q6/6NY9Wy7wP8//CTPXtQJo0DbrO84/pKrrlq+4F/M/qU/JWKaoXTPdscKaAsss6gwT7h63eNPHtKeLQS4gorOw6TSteBMPrIO26cU0T2SbTqDf38sCLvbgW0g6x1zQ8KL2ETnRnFRuQ8sxDhVxkjsaN9BMMtgqbak4lgngBbMPGKIMNO+cM06o8ER3aEcEE0cqoN6B6s24yLBciSinayMNMrIYgPFDD+MAisCD2DitNOqq+m7JJK1FjKLUXq2LTzIcydM2tJtk7UzbLKEwKOTcx2tE+vyriq7PVGCT0z/UMe8+u6bbTcjTuypqq0Is0QxS23AadU8kyB1NxThsi7NO/Ji9V6j7MWsXvSLsqNWkOShEhHYipyTYVjDVdg0RDQ8Nkc0jPYgfC8aLUuGuuK59s6IwhIQk9FaI02fstImRXQek1okTcrL1Fgz2svmQjIqoz8MD6zVzuAvP2pOdcM88ve5ujT1V4Iw1rvLIuRE1SWUcSUi66KNMvzP88nYjVsCbTrj0t73JJyO7yW5jh9gJktsemfjUX5GldevFOaQUe67v3NFpz4zD7zQjLbpDM87aCM0pMqJQmmm1BmXkWeq+hizb6aKSTVtrBpYfOCSGQ1DNI6qSpFmgljmbKSyGbke56RZl2spokicZuuiGzr9Pr7JO+TuumgAAAOw==" data = src.split(',')[1] image_data = base64.b64decode(data) with open('1.gif', 'wb') as f: f.write(image_data)
补充常见的图片的src:

如上图所示:http协议+域名+资源路径 (http URI scheme)
它想要获取图片还是需要请求服务器,服务器响应图片回来,多了一个交互。