求数组最大最小值有很多种方法,这里列举一二
一、冒泡法?(我也不知道叫什么法...能用就行...)
1 Array.prototype.min = Array.prototype.min || function () { 2 //重名判断 3 let min = this[0]; 4 let len = this.length; 5 for(let i = 1; i < len; i++){ 6 if(this[i] < min){ 7 min = this[i]; 8 } 9 } 10 return min; 11 };
1 if(typeof Array.prototype.max == 'undefine'){ 2 Array.prototype.max = function () { 3 let max = this[0]; 4 for(let i = 1; i < this.length; i++){ 5 if(this[i] > max){ 6 max = this[i]; 7 } 8 } 9 return max; 10 } 11 }
二、结合Math.max、Math.min 与apply 方法
Array.max = (array)=>{
return Math.max.apply(Math,array);
//apply 的参数 Math 是用来改变当前函数的this的。。。。
};
Array.min = (array)=>{
return Math.min.apply(Math,array);
};
let b = [1,4,6,23];
var max = Array.max(b);
var min = Array.min(b);
console.log(max,min);
但是当前方法是静态方法,不能链式调用,要实现链式调用,需要添加将方法写入到 Array对象 的 prototype 属性上。先试试这样。。。
1 Array.prototype.max = ()=>{ 2 console.log(this); 3 return Math.max.apply({},this); 4 }; 5 Array.prototype.min = ()=>{ 6 return Math.min.apply({},this); 7 }; 8 let c = [1,2,3];
9 console.log(c.max(),c.min());
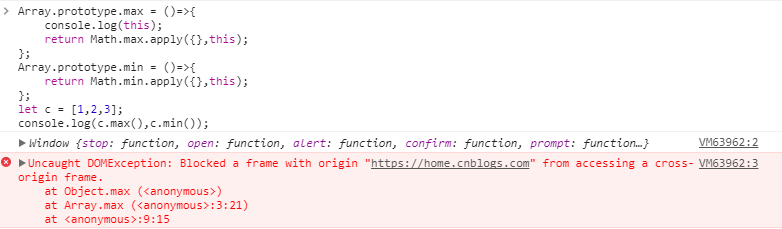
当我天真的以为可以写下箭头函数学习(装B)的时候,不知不觉跳坑了。。。看看下面的结果。。。

this特么的指向window去了。。。蛋疼。。。为什么呢?
当我们使用箭头函数时,函数体内的this对象,是函数定义时所在的对象,而不是函数使用时所在的对象。
并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,它的this是继承外面的,因此内部的this就是外层代码块的this。
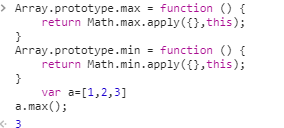
如果老老实实用function, 结果就OK了...

三、整合、包装一下 其实跟上面差不多...
1 let getMaxMin = (arr,maxmin)=>{ 2 if(maxmin == 'max'){ 3 return Math.max.apply(Math,arr); 4 }else if(maxmin == 'min'){ 5 return Math.min.apply(Math,arr) 6 } 7 }; 8 let [a,b] = [[1,2,4],[2,26,3]]; 9 console.log(getMaxMin(a,"max")); 10 console.log(getMaxMin(b,"min"));
四、处理多维数组
多维数组必须要先转化为一维数组,才能获取到它的最大最小值,这里结合了数组的 join 方法和 String的 split 方法,最后一步是和上面的方法一样滴...
1 var a=[1,2,3,[5,6],[1,4,8]]; 2 var b=a.join(",").split(",");//转化为一维数组 3 console.log(Math.max.apply(null,b));//最大值 4 console.log(Math.min.apply(null,b));//最小值
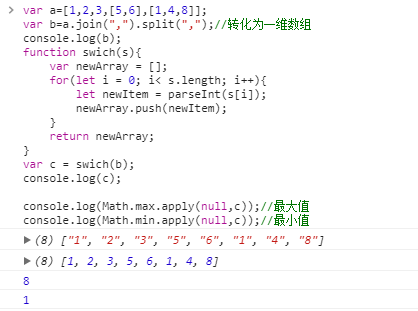
实验结果,能获取到最大最小值,但是有个小问题,如果打印一下 b ,就能看出来 b 其实是一个字符串数组,要是小伙伴有强迫症的话肯定看着不爽 ,那就再转一下嘛
1 function swich(s){ 2 var newArray = []; 3 for(let i = 0; i< s.length; i++){ 4 let newItem = parseInt(s[i]); 5 newArray.push(newItem); 6 } 7 return newArray; 8 }
完整结果如图: