课程目标
掌握 CSS 稍微复杂的一些选择器,还有背景,边框等一些 CSS 样式属性
主要内容:
- 背景属性
- 边框
- 列表
- 链接
- 其他选择器
选择器概览:https://www.w3school.com.cn/cssref/css_selectors.asp
一、CSS 背景属性
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定(fixed)或者随着页面的其余部分滚动(scroll)。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position |
设置背景图像的起始位置。
|
| background-repeat | 设置背景图像是否及如何重复。repeat-x 和 repeat-y、no-repeat、repeat(双向重复) |
二、边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
border-style
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
三、列表属性
| 属性 | 说明 | 值 | 备注 |
|---|---|---|---|
| list-style-type | 列表标志 | 标志值 | |
| list-style-image | 列表项图像 | url() | 可用background代替 |
| list-style-position | 列表项位置 | inside(文本内文本环绕)、outside(默认)、inherit | |
| list-style | 列表简写 | 顺序:list-style-type list-style-position list-style-image(可省略某个值) |
四、链接
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
注意: 一定要按照LVHA的顺序指定!可用background为连接增加小图标
五、其他选择器
(1)选择器的分组与继承
- 选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开
h1,h2,h3,h4,h5,h6 {
color: green;
}
- 子元素从父元素继承属性
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body { font-family: Verdana, sans-serif; } td, ul, ol, ul, li, dl, dt, dd { font-family: Verdana, sans-serif; } p { font-family: Times, "Times New Roman", serif; }
(2)派生选择器
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong { font-style: italic; font-weight: normal; }
只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
(3)伪类选择器
- 伪类
伪类是选择器,用于选择处于特定状态的元素,例如,它们是其类型的第一个元素,或者它们被鼠标指针悬停
article p:first-child { font-size: 120%; font-weight: bold; }
first-child 它将始终以文章中的第一个子元素为目标
:last-child 始终以最后一个子元素为目标:only-child 表示没有任何兄弟姐妹的元素:invalid- 用户操作伪类
- 伪元素
伪元素的行为类似,但是它们的行为就像您在标记中添加了一个全新的HTML元素一样,而不是将类应用于现有元素。伪元素以双冒号开头::
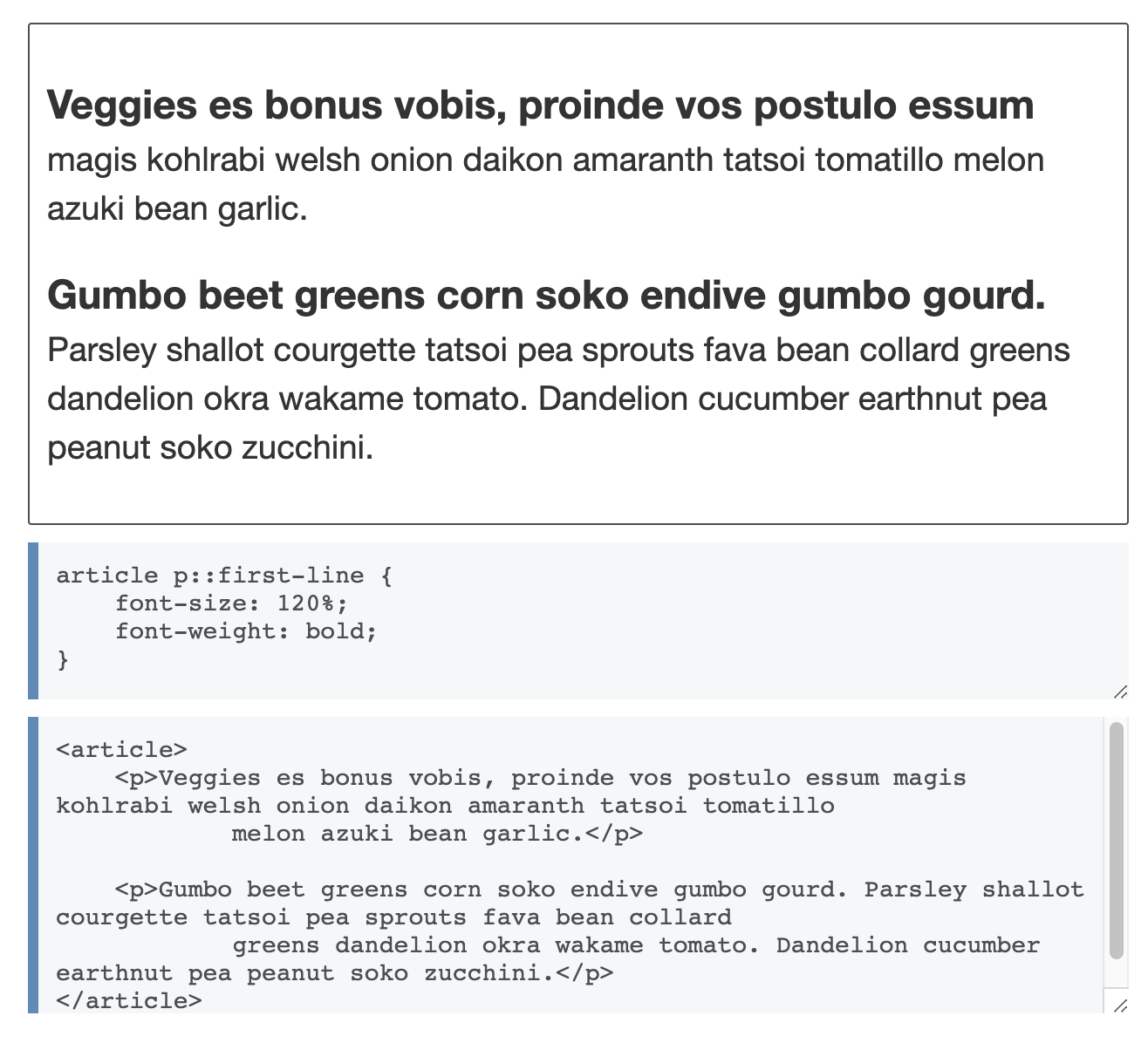
例如,如果您想选择一个段落的第一行,则可以将其包装在一个<span>元素中并使用一个元素选择器。但是,如果您包装的单词数大于或小于父元素的宽度,那将失败。由于我们往往不知道一行上将容纳多少个单词(如果屏幕宽度或字体大小发生更改,这将会改变),因此无法通过添加HTML来可靠地做到这一点。该::first-line伪元素选择器会为您提供可靠的做到这一点-如果词次数的增加和减少它仍然只能选择第一行。

如果要使第一段的第一行加粗,可以将:first-child和::first-line选择器链接在一起。
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
(4)组合
| Combinators | Select |
|---|---|
| A,B | 匹配满足A(和/或)B的任意元素(参见下方 同一规则集上的多个选择器). |
| A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
| A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| A ~ B | 匹配任意元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
(5)选择器的优先级
- 先明确一点,特指度高则优先级高,使用!important可提高优先级
CSS选择符的特指度,由它选择符中包含标签的多少、class和id决定
特指度的计算
计分公式:“ I-C-E ” 三个字母用“ - ”分隔符组成
选择符中有一个id, " I " 位置加1
选择符中有一个class,“C” 位置加1
选择符中有一个标签(元素),“ E ” 位置加1
得到一个“三位数”,这并非真正意义上的三位数
- 如果有多个选择器特指度相同,那么就由多个选择器的位置决定
!important > 行内样式 > 内嵌样式 > 外联样式写在后面的 > 外联样式写在前面的
注意 : 权值实际并不是按十进制,用数字表示只是说明思想,一万个class也不如一个id权值高 。
特殊性:
内联样式1000;ID属性100;类属性/属性选择/伪类010;元素/伪元素001