webgl1不支持设置线段宽度,这就只好通过shader来实现了,参考了踏得网的例子,引用地址:http://wow.techbrood.com/fiddle/43140。先在此感谢踏得网创始人之一 Ryan.chen 陈晓峰。介绍一下踏得网,这是一个推广交流webgl的网站,同学们可以去学习交流。由于本文代码完全抄用踏得网的例子,所以本文不是案例原创,但本文会将对借鉴代码的理解详细分析。
我们先贴出shader着色器代码,来看一下。
<script id="vertex" type="x-shader"> attribute vec2 aVertexPosition; void main() { gl_Position = vec4(aVertexPosition, 0.0, 1.0); } </script> <script id="fragment" type="x-shader"> #ifdef GL_ES precision highp float; #endif uniform vec4 uColor; void main() { gl_FragColor = uColor; } </script>
首先我们来分析一下顶点着色器vertex,只有一个attribute参数,是vec2类型的参数 aVertexPosition,线段的两个顶点坐标。接下来看片段着色器fragment,也只有一个参数,uniform参数,参数类型vec4,是传入的线段颜色参数。顶点着色器的主函数只是将gl_Position设置为线段的顶点坐标,片段着色器的主函数也仅仅是将gl_FragColor设置成参数传入的线段颜色。就是说线段上每一个position的顶点像素的颜色都是参数传入的线段颜色。
接下来我们来看js代码。
<script type="text/javascript">
function init(){
canvas = document.getElementById("mycanvas");
gl = canvas.getContext("experimental-webgl");
gl.viewport(0, 0, canvas.width, canvas.height);
gl.clearColor(0, 0.5, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
var v = document.getElementById("vertex").firstChild.nodeValue;
var f = document.getElementById("fragment").firstChild.nodeValue;
var vs = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vs, v);
gl.compileShader(vs);
var fs = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fs, f);
gl.compileShader(fs);
program = gl.createProgram();
gl.attachShader(program, vs);
gl.attachShader(program, fs);
gl.linkProgram(program);
if (!gl.getShaderParameter(vs, gl.COMPILE_STATUS))
console.log(gl.getShaderInfoLog(vs));
if (!gl.getShaderParameter(fs, gl.COMPILE_STATUS))
console.log(gl.getShaderInfoLog(fs));
if (!gl.getProgramParameter(program, gl.LINK_STATUS))
console.log(gl.getProgramInfoLog(program));
var aspect = canvas.width / canvas.height;
var vertices = new Float32Array([
-0.5, 0.1*aspect, 0.5, 0.1*aspect, 0.5,0.11*aspect,
-0.5, 0.1*aspect, 0.5, 0.11*aspect, -0.5,0.11*aspect
]);
vbuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
itemSize = 2;
numItems = vertices.length / itemSize;
gl.useProgram(program);
program.uColor = gl.getUniformLocation(program, "uColor");
gl.uniform4fv(program.uColor, [1.0, 1.0, 0.0, 1.0]);
program.aVertexPosition = gl.getAttribLocation(program, "aVertexPosition");
gl.enableVertexAttribArray(program.aVertexPosition);
gl.vertexAttribPointer(program.aVertexPosition, itemSize, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.TRIANGLES, 0, numItems);
}
</script>
我们看到,线段的顶点是vertices,其中有6组顶点,线段的颜色是黄色,就是这段代码
program.uColor = gl.getUniformLocation(program, "uColor");
gl.uniform4fv(program.uColor, [1.0, 1.0, 0.0, 1.0]);
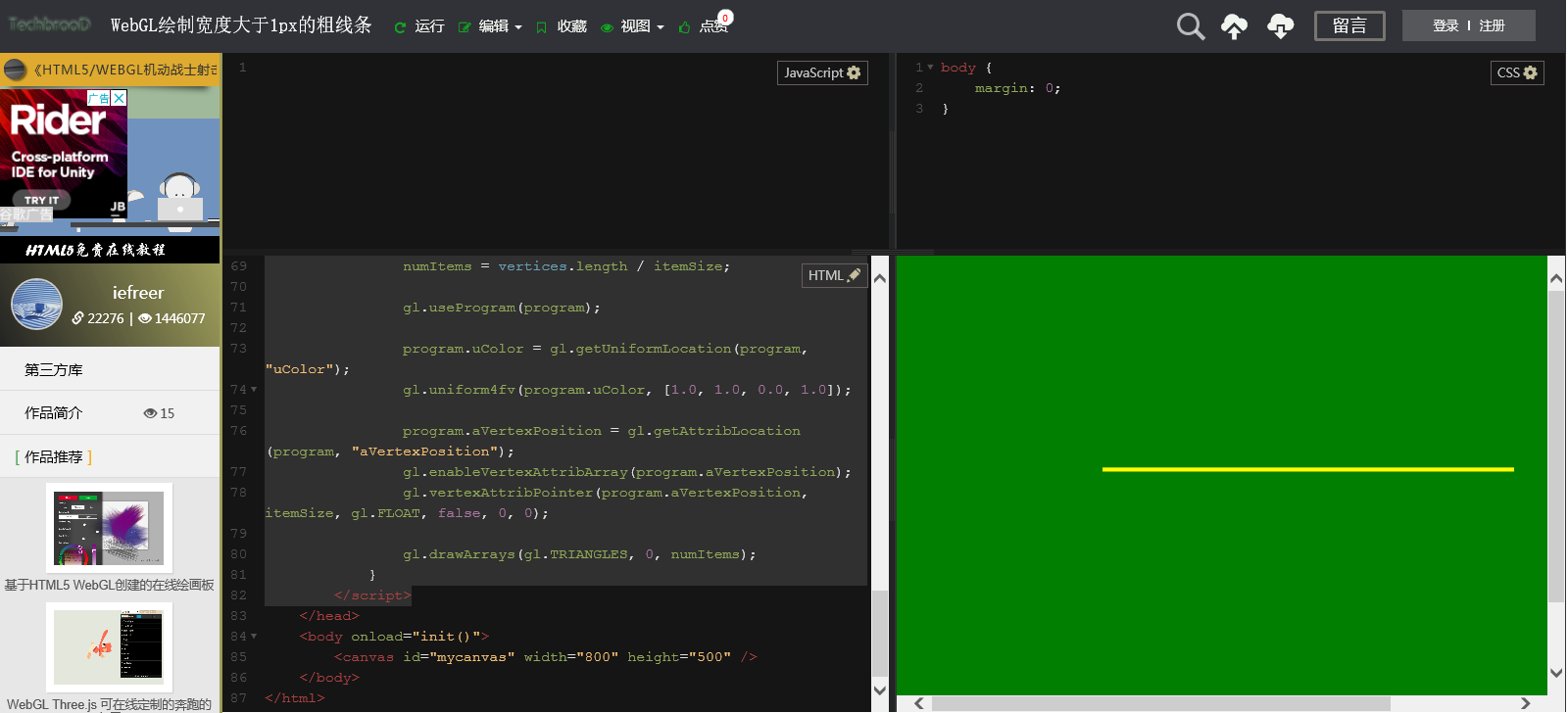
我们可以看一下结果,如下图

我们看到,这条线段是2D的矩形,并不是3D意义上的粗线段,还有一种思路,可以画一个圆柱代替线段。
以上就是踏得网的粗线段的例子。