前言:
这是一个vue的电商项目,使用express后端提供数据。
1.filter()函数。
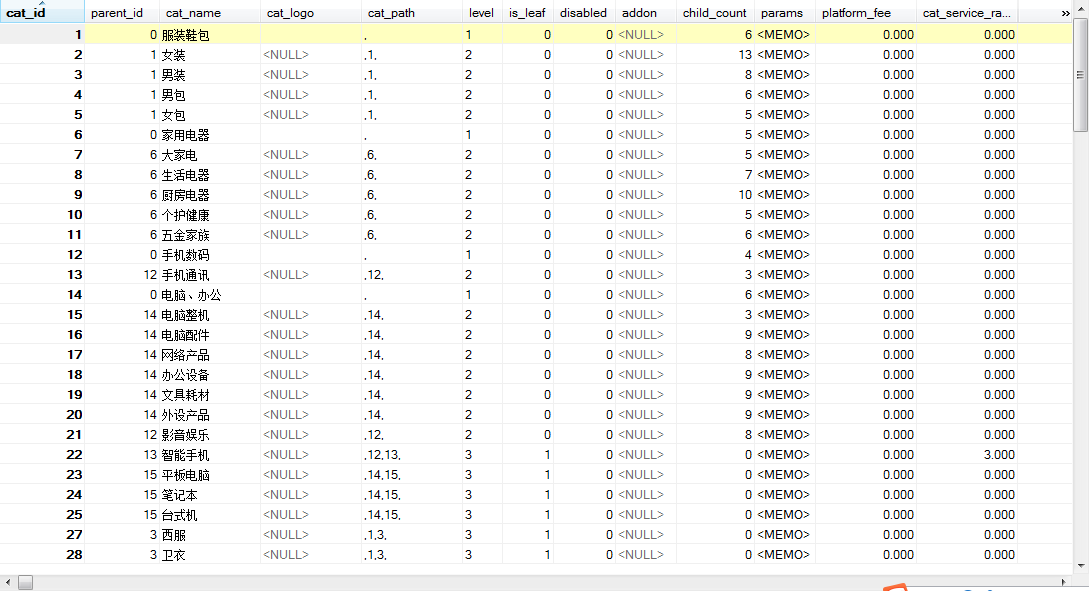
事情是这样的。我从数据库拿到了所有分类数据。
分类有三个等级。父类,子类,孙类这样。但它们都在同一张表里。
表是这样的:

我要把这样的表数据变成适合前端使用的数据结构。关键在于parent_id,通过parent_id来衔接上下级关系。
我想了很久,尝试了很多次,才想到一个比较合理的解决办法。
vue,数据,代码如下:
data () { return { categoryData: [ {
cat_id: '',
cat_name: '',
cat_logo: '', children: [
{
cat_id: '',
cat_name: '',
cat_logo: '',
parent_id: '',
children: [
{
cat_id: '',
cat_name: '',
cat_logo: '',
parent_id: ''
}
]
}
] } ] } },
获取接口数据并处理,代码如下:
created() { this.$ajax.get('http://localhost:3000/category/').then((res) => { const data = res.data // 过滤出一级分类 let levelOne = data.filter((item) => { return item.level === '1' }) // 过滤出二级分类 levelOne.forEach((e) => { let levelTwo = data.filter((item) => { return item.parent_id === e.cat_id }) e.children = levelTwo levelTwo.forEach((f) => { let levelThree = data.filter((item) => { return item.parent_id === f.cat_id }) f.children = levelThree }) }) this.categoryData = levelOne }).catch(function (error) { console.log(error) }) },
刚开始循环数组用的是for循环,一长串的代码,想想实在太low了。于是尝试了forEach()加filter()。
两个forEach(),三个filter()完美实现了三级分类的上下级关系的组织。ou耶!
2.better-scroll
今天遇到的最多的问题是better-scroll
不止第三次使用better-scroll了,每次的坑也都差不多,但为什么每次都掉进去。。。我得好好反思一下
今天的需求是这样的,我要做一个分类,左边是一级菜单,右边是二级和三级菜单。点击一级菜单,右边的容器内容切换成相应的内容。

在vue项目中使用better-scroll 问题总结:
(1)首先,稳妥起见,在dom数据渲染完毕再去初始化better scroll
this.$nextTick(() => { this.rights = new BScroll(this.$refs.right, { click: true }) })
(2)数据(dom)更新后,better-scroll需要使用refresh()重载,查看手册:http://ustbhuangyi.github.io/better-scroll/doc/zh-hans/api.html#refresh
this.$nextTick(() => {
this.rights.refresh()
}
(3)每次点击一级菜单,我发现二三级菜单内容的显示位置都不对,它貌似还停留在上一次的滚动位置。我得让它回到顶部,重新开始。
只要使用scrollToElement()方法,查看手册:http://ustbhuangyi.github.io/better-scroll/doc/zh-hans/api.html#scrolltoelementel-time-offsetx-offsety-easing
代码如下:
this.$nextTick(() => { this.rights.refresh() this.rights.scrollToElement(this.$refs.right, 300) })
(4)最后遇到一个重量级问题。某个分类下面内容高度足够的,但滚动的效果却没有。哦不,有时候有,有时候没有。
举例说明:
当上一个点击的分类内容没有足够高度,并且没有触发滚动效果(这是没问题的,因为高度不够是不会触发滚动的),然后却导致了当前这个有足够高度的内容依然无法滚动。(说起来很绕,不知道有没有人能听懂)。
当上一个点击的分类有足够高度,并正常触发了滚动效果,那么当前这个也是可以的。
我查了很多别人的答案,有人说是没有重载,refresh(),这个可以排除,因为我确实重载过了。
有人说是图片没有加载完成,导致高度计算不准确。我一看图片俩字,我就跳过了。绕来绕去,找不到答案。最后处于无奈,死马当活马医,去尝试了一下这个方法。诶,竟然……
请看代码:
updated() { // 高度问题 let img = this.$refs.right.getElementsByTagName('img') let count = 0 let length = img.length if (length) { let timer = setInterval(() => { if (count === length) { this.rights.refresh() clearInterval(timer) } else if (img[count].complete) { count++ } }, 100) } }
竟然真是这个原因,233333
参考文章:解决better-scroll因为图片没有下载完导致滚动条高度不够
Better-scroll 中文手册: http://ustbhuangyi.github.io/better-scroll/doc/zh-hans/#better-scroll%20%E6%98%AF%E4%BB%80%E4%B9%88