1、stylus : https://www.cnblogs.com/catherLee/p/14652446.html
2、vue3-lazy:支持ts的vue3插件,图片懒加载。https://www.npmjs.com/package/vue3-lazy
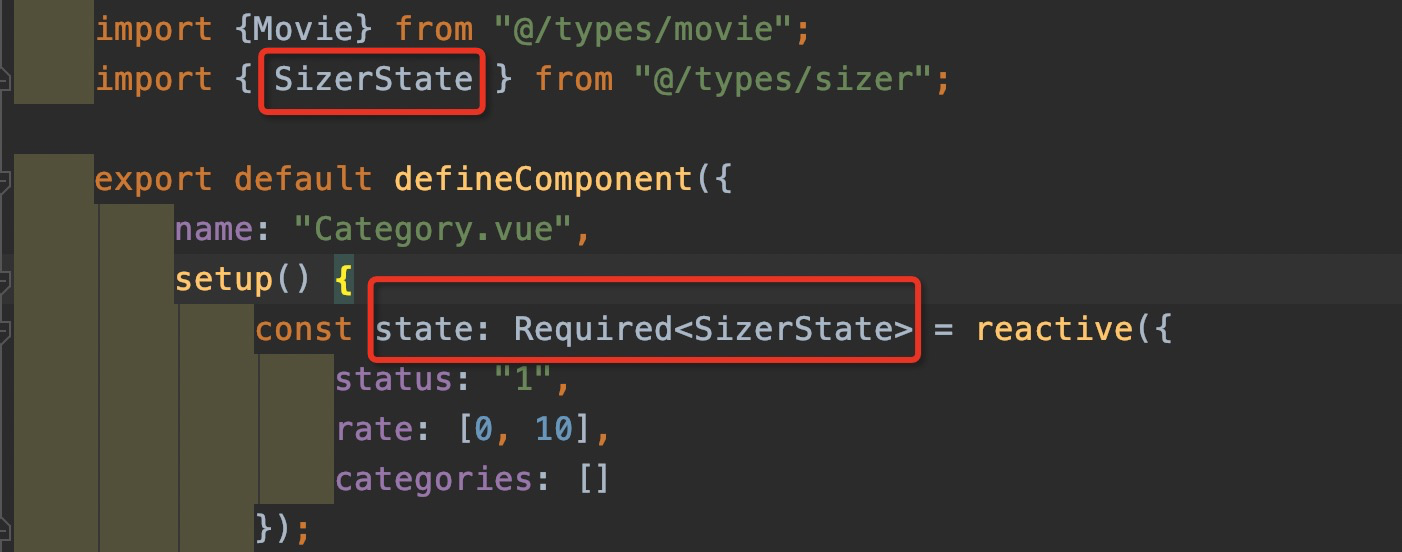
3、全局API -> Vue.defineComponent()
该函数,只是对setup函数进行封装,返回options的对象;该方法最重要的是:在TypeScript下,给予了组件 正确的参数类型推断 。
4、ts类型断言 as
5、封装request,遇到的ts类型不匹配 问题,理解了 ts的 声明文件的作用 以及 解决方案。
Vue3 跟着尤雨溪学TypeScript 之 Ref 类型从零实现
6、Vue3.0 中 ref、reactive、toRef、toRefs、customRef、ComputedRef 的区别
7、vue-router 相关
8、插件 dplayer播放器
9、better-scroll
9、动态组件 is keep-alive defineAsyncComponent
10、ts 语法

11、includes
12、vue+vant 按需引用控件,没有vant样式解决办法
13、ts 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。 T
14、$attrs 可以收集父组件中的所有传过来的属性除了那些在组件中没有通过 props 定义的。包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)
父子组件通讯的方式有哪些,那么 props 和 $attrs 都是可以的。$attrs 为了简化父组件和孙组件的传值:
15、v-model
- 非兼容:用于自定义组件时,
v-modelprop 和事件默认名称已更改:- prop:
value->modelValue; - event:
input->update:modelValue;
- prop:
- 非兼容:
v-bind的.sync修饰符和组件的model选项已移除,可用v-model作为代替; - 新增:现在可以在同一个组件上使用多个
v-model进行双向绑定; - 新增:现在可以自定义
v-model修饰符。
const showFlag = toRef(attrs, "modelValue"); const cancel = () => { // emit("update:value", false); emit("update:modelValue", false) emit("cancel"); };
16、async, await
/* 登录 */ const login = async () => { const { email, password } = state; const result: RequestResponse<number> = await axios.post( "/api/user/login", { email, password } ); if (result.code != 200) { state.errMsg = result.errMsg; } else { router.replace("/user"); } };