在这篇文章中,我将向大家介绍,如何使用中间件组件来处理静态文件。这篇文章中,我们讨论下面几个问题:
- 在ASP.NET Core中,我们需要把静态文件存放在哪里?
- 在ASP.NET Core中 wwwroot文件夹是啥?
- 怎样在ASP.NET Core应用程序中,配置静态文件中间件?
- UseFileServer中间件的作用是什么?
最重要的特性之一就是;几乎所有的web应用程序都应该具备直接从文件系统存取静态文件的能力。ASP.NET Core能够直接从客户端获取应用程序的静态文件,比如:HTML、Images、CSS、以及JavaScript文件。但是最重要的一点,你需要记住的是:默认情况下,在ASP.NET Core中并不能直接获取访问这些静态文件。需要额外在做一些配置,ASP.NET Core才能够直接获取访问这些静态文件。
在ASP.NET Core中,我们需要把静态文件存放在哪里?
在ASP.NET Core中,默认存放静态文件的目录或者地方就是wwwroot文件夹,并且这个wwwroot文件夹需要放在项目的根目录下面。默认情况下,这是ASP.NET Core应用程序,能直接访问静态文件的目录。但是我们可以通过使用UseWebRoot方法来改变这一默认行为。在后面的文章中,我将介绍怎么改变默认存在静态文件的目录。在这篇文章中,我们就使用wwwroot文件夹,来存放静态文件。
我们打开,之前文章中,做的例子,创建的空白的ASP.NET Core项目:
可以看到空白模板,建的ASP.NET Core项目是没有wwwroot文件夹的。
添加wwwroot文件夹
右键项目--选择新建文件夹—【wwwroot】,一旦我们创建了wwwroot文件夹,我们在里面添加一个html文件:MyCustom.html
在HTML文件中,加上这句代码:
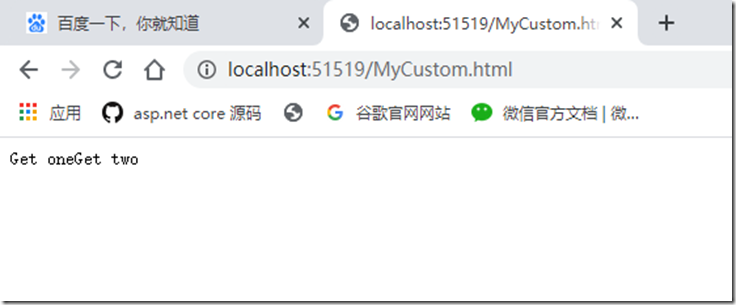
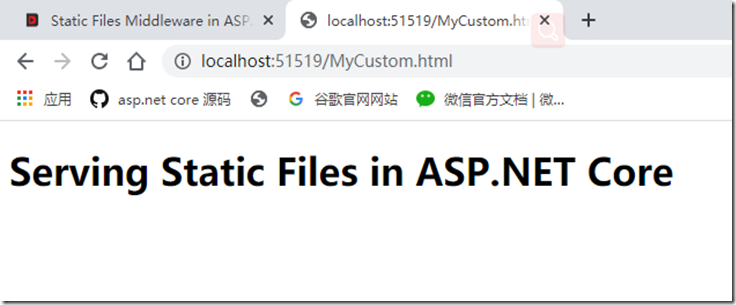
现在让我们来运行程序,输入这个地址:http://localhost:51519/MyCustom.html
你可以看到,并没有得到我们想要的输出结果,页面上显示的是我们在Configure方法中,使用Run扩展方法,输出的结果:也就是Get One GetTwo
我们之所以没有得到想要的结果:是因为在请求处理管道中没有任何一个中间件,可以处理静态文件。
配置静态文件中间件
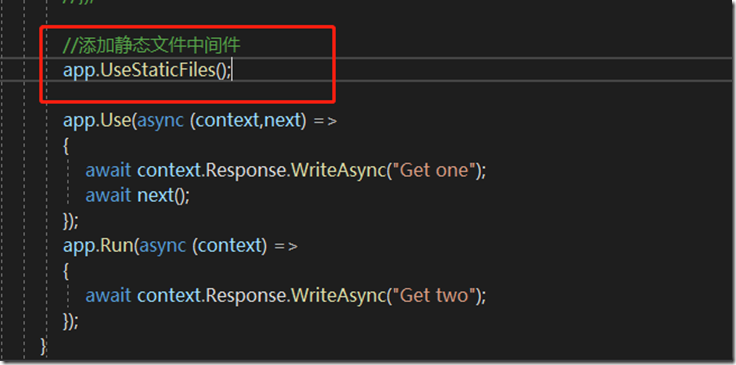
ASP.NET Core中,提供了一个UseStaticFiles中间件,它可以用来处理静态文件。我们来修改一下Configure方法,添加这个中间件:
现在运行程序,输出刚才的地址,就能得到想要的输出结果了。
设置默认页
大多数应用程序,都有一个默认的页面,例如:index.html或者default.html,作为它的启动页面,启动页面就是用户访问程序的根路径的时候看到的页面。例如:如果你有一个默认的index.html页面,那么不管什么时候用户访问你的网站根路径的时候,看到的都是这个页面。
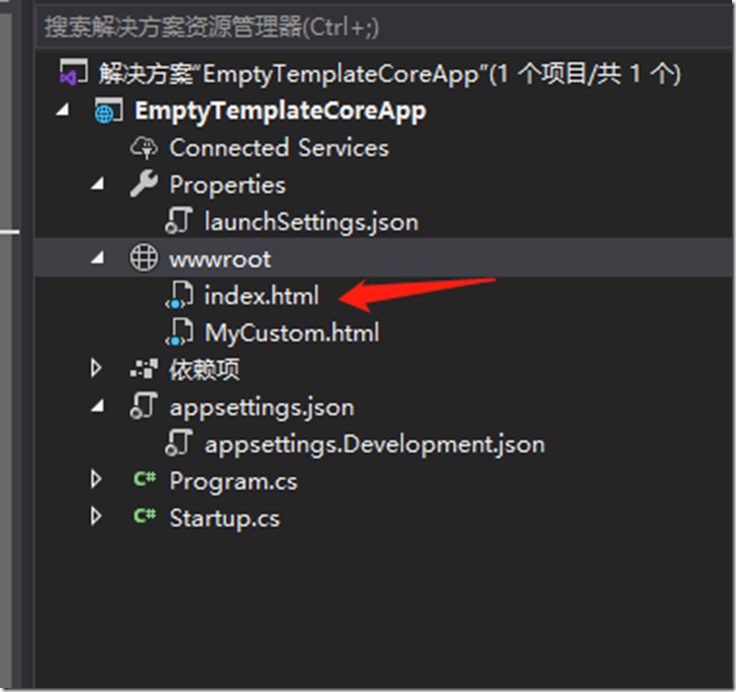
现在我们在wwwroot文件夹下,添加一个index.html文件:
写上这句代码:
现在运行程序,访问根路径:http://localhost:51519/
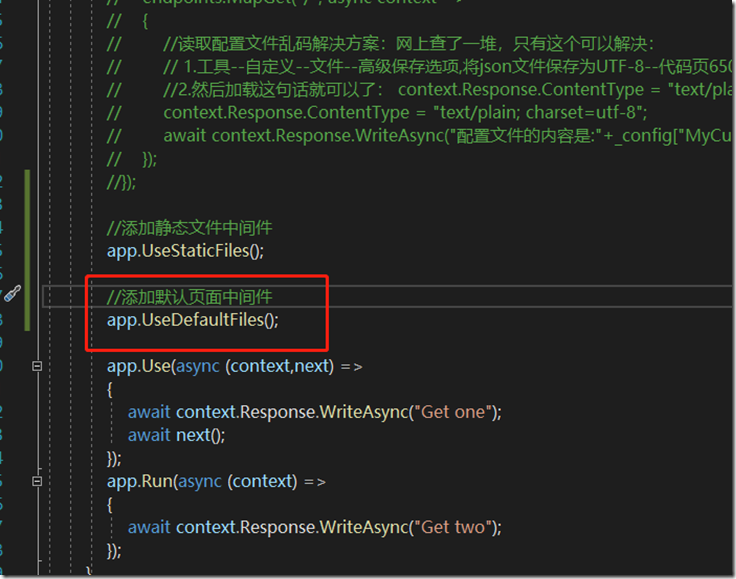
可以看到,得到的结果并不是我们想要的。为了得到想要的结果,我们需要添加另外一个中间件,也就是UseDefaultFiles()到请求管道中去。所以我们修改一下Configure方法:
现在我们运行程序:
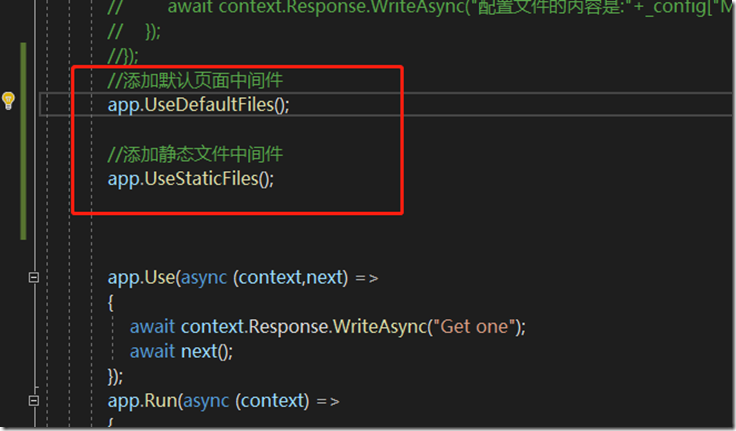
咦,咋回事,我们不是加了默认页面中间件了么,怎么没效果???这是因为我们添加的顺序不对:
再运行就是我们想要的结果了。
注意:你需要将UseDefaultFiles中间件,写在UseStaticFiles中间件的上面。需要记住的是:UseDefaultFiles中间件仅仅只是将URL重写,并不处理静态文件。它的工作就是把URL重写为默认文件,然后UseStsticFiles中间件,就去处理这个默认文件,我们就看到页面了。
UseDefaultFiles中间件,将会在wwwroot目录下面,找下面的文件:
index.htm
index.html
default.htm
default.html
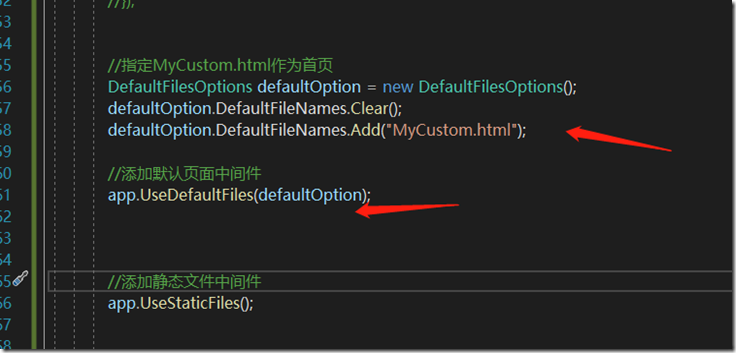
这就是默认的行为。但是你同样可以改变这一约定俗成的行为。例如,如果你想MyCustom.html,作为默认页面,你可以这样:在Configure方法中,写如下代码:
现在运行程序就得到你想要的结果了:
如果没有得到你想要的结果,可能就是页面有缓存,用Ctrl+F5强制刷新一下,就行了。
UseFileServer中间件的作用是什么?
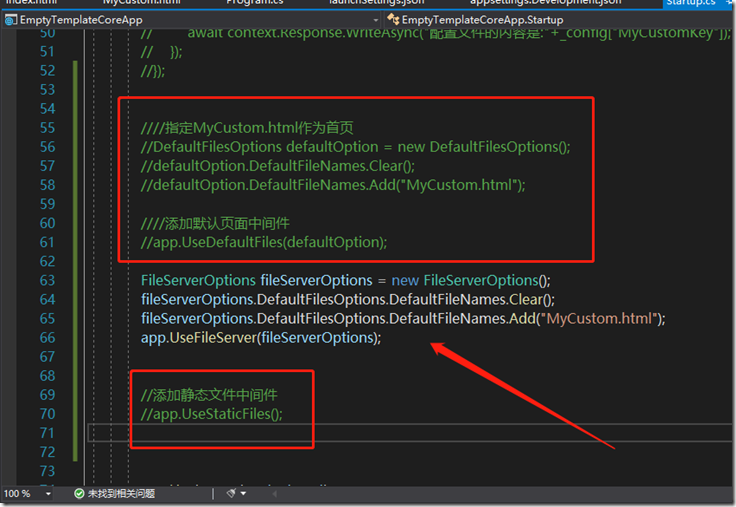
UseFileServer中间件组件,包含这几个中间件的功能:UseStaticFiles、UseDefaultFiles以及UseDirectoryBrowser.我们已经学习了UseStaticFiles和UseDefaultFiles这两个中间件。UseDirectoryBrowser中间件,根据名字来看就是启动目录浏览,也就是允许用户可以看到指定目录下面的文件。在我们的例子中,我们可以使用UseFileServer中间件,来取代UseDefaultFiles和UseStsticFiles中间件,看:
然后运行程序:结果也是一样:
可以看到使用UseFileServer中间件,就很好的替换了之前的代码了:是不是很厉害!
在下面的文章中,我将带领大家学习,—>开发异常页面中间件.这篇文章,我详细介绍了,在ASP.NET Core中怎么处理静态文件,怎么使用静态文件中间件来处理静态文件,希望你们都学会了,不明白的,大家可以给我留言,如果觉得我写得好,可以点个赞,谢谢。