

vue.config.js
const path = require('path')
function resolve (dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
publicPath: "./",
outputDir: 'dist',
assetsDir: 'static',
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
lintOnSave: false,
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]"
});
},
devServer: {
open: true,
https: false,
proxy: {
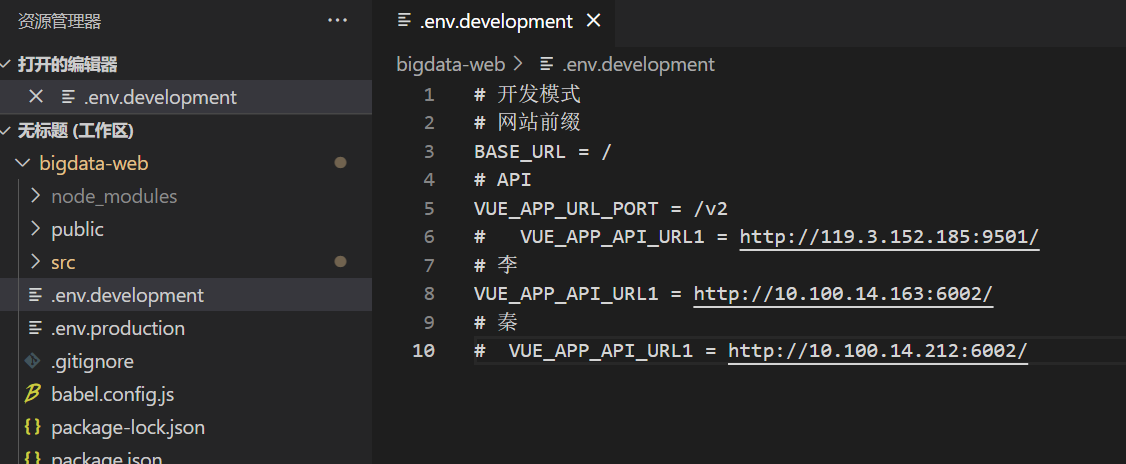
'/v2': {
target: process.env.VUE_APP_API_URL1,
ws: true,
changeOrigin: true,
}
}
},
}