话说某年某月某日,后台系统需要重构,当时公司还没有专业前端,由我负责前台页面框架搭建,做过后台系统的都知道,传统的管理系统大部分都是列表界面和编辑界面。列表界面又由表格和搜索框组成,

对于全部都是输入框的搜索条件开发起来很简单,用户体验上却差很多。开始了漫漫寻找寻插件之路,最终无果。一言不合决定参考互联网风格的筛选条件自己动手仿造一款插件。

最终filterMore诞生了,源代码已开源至GitHub:https://github.com/CrazyJson/filterMore

阅读目录
插件介绍
目地
fiterMore是本人开源的第一框前端插件,基于bootstrap部分样式,旨在帮助开发者轻松实现现代化风格的筛选条件。参考某东,某宝的筛选条件。
特性
- 首款开源筛选插件
- 参数配置项多,功能强大
- 轻量级(8k)
- 支持所有流行的浏览器
插件来源
在开发该插件前,本着拿来主义的精神,寻找了很多前端插件库,没有找到类似插件。只能自己动手,经过差不多一年的项目检验,足步完善,自认为已经比较成熟。 她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性。当然,这种“王婆卖瓜”的陈述听起来总是有点难以难受,因此你需要进一步了解她是否真的如你所愿。
参数说明
| 初始化参数大全 | ||||
| 参数名 | 字符类型 | 释义说明 | 默认值 | 使用频率 |
|---|---|---|---|---|
| searchBoxs | Array | 筛选条件项,详情参见searchBoxs参数大全 | null | 必须 |
| search | function | 查询事件,回调函数参数paramList为筛选条件 | null | 常用 |
| expandRow | integer | 展开筛选条件行数 | 2 | 常用 |
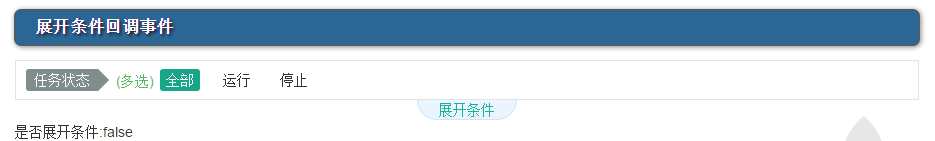
| expandEvent | function | 展开更多条件触发事件 参数:state true表示展开 false 收缩 一般可用来改变表格高度 | null | 常用 |
| paramkey | string | 参数收集时返回值的Key | ValueList | 不常用 |
| paramCustomkey | string | 参数收集时自定义条件返回值的Key | CustomList | 不常用 |
| searchOnSelect | boolean | 点击选项时是否触发查询事件 | true | 不常用 |
| searchBoxs参数大全 | ||||
| 参数名 | 字符类型 | 释义说明 | 默认值 | 使用频率 |
|---|---|---|---|---|
| id | string | 筛选条件项id,在查询回调事件的参数时会用上 | 没传会使用1,2,3... | 必须 |
| title | string | 筛选条件显示标题 | null | 必须 |
| data | Array | 选项数据,数据格式[{value:'1',text:'语文'},{value:'2',text:'数学'}] | null | 必须 |
| isMultiple | boolean | 是否允许条件多选 | false | 常用 |
| type | string | 存在自定义日期区间时需设定 值可为 datetime(年月日时分秒) | date(年月日) | null | 常用 |
| defaults | Array | 默认选中值,为空则选中全部 | null | 常用 |
| custom | object | 自定义筛选,详情参见custom参数大全 | null | 常用 |
| valueField | string | 选项数据 键字段名称 | value | 不常用 |
| textField | string | 选项数据 值字段名称 | text | 不常用 |
| isShowAll | boolean | 是否显示选项中的全部 | true | 不常用 |
| custom参数大全 | ||||
| 参数名 | 字符类型 | 释义说明 | 默认值 | 使用频率 |
|---|---|---|---|---|
| isRange | boolean | 是否区间,用于控制自定义输入框个数 为false一个输入框 true两个输入框 | false | 非必须 |
| event | function | 点击确定按钮回调事件,函数体申明如下 function(start,end){} isRange为false时 start有值 end:undefined isRange为true时都有值 ,函数返回值为boolean类型 为false时不触发查询事件 | null | 常用 |
| 方法大全 | ||||
| 方法名 | 方法功能 | 参数 | 返回值 | 返回值说明 |
|---|---|---|---|---|
| getParamList | 获取搜索条件参数 | 无 | array[] | :[ {{"CustomList":["2016-09-01 00:00:00","2016-09-15 00:00:00"] //自定义区间值 ,"isMultiple":false,"id":"CreatedTimeOne"}, {"ValueList":["1"] //选中值,"isMultiple":false,"id":"CreatedTime"}, {"ValueList":["0","1"],"isMultiple":true,"id":"Status"}, {"ValueList":[],"isMultiple":false,"id":"Createor"} ] |
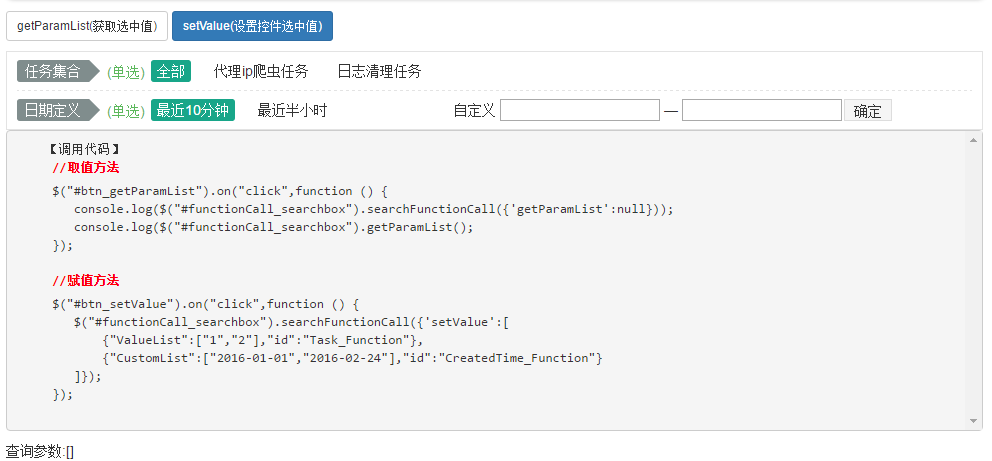
| searchFunctionCall | searchBox对外提供的调用函数 | {"setValue":[]} key为要调用的函数名称 value:为函数调用参数 | 依据具体函数定 | setValue函数为赋值函数 调用如下 $(".searchbox").searchFunctionCall({setValue:[{"ValueList":["1"],"id":"CreatedTime"}]}) getParamList函数为取值函数 调用如下 $(".searchbox").searchFunctionCall({getParamList:null}) |
使用案例
基本例子
//引用css <link rel="stylesheet" href="https://crazyjson.github.io/filterMore/dist/css/fiterMore.min.css"> //页面使用一个占位Div <div class="searchbox" id="basic_searchbox"></div> //引用js <script src="jquery-1.11.1.min.js"></script> <script src="https://crazyjson.github.io/filterMore/dist/filterMore.min.js"></script>

初始化
var options = {
//查询事件
"search": function (paramList) {
$("#basic_searchbox_param").html('查询参数:'+JSON.stringify(paramList));
},
//默认展开条件数
"expandRow": 2,
//查询条件
"searchBoxs": [
{
"id": "Status_Basic",
"title": "任务状态",
"isMultiple":true,
"data": [
{ "value": "0", "text": "运行" },
{ "value": "1", "text": "停止" }
]
},
{
"id": "Createor_Basic",
"title": "创建人",
"data": [
{ "value": "admin", "text": "系统管理员" },
{ "value": "zhangsan", "text": "张三" }
]
}
]
};
$("#basic_searchbox").fiterMore(options);
演示地址:https://crazyjson.github.io/filterMore/demo/index.html#basic
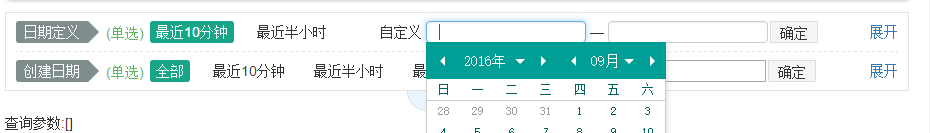
日期自定义
 View Code
View Code
 View Code
View Code



总结
开源插件filterMore介绍完成,插件BUG或者建议的可以联系我。
GitHub地址 : https://github.com/CrazyJson/filterMore
在线演示地址: https://crazyjson.github.io/filterMore/demo/index.html
原文:http://www.cnblogs.com/yanweidie/p/5922559.html
