轻松了解HTTP协议
- 为什么要学习网络协议呢?为什么要学习计算机网络呢?显然这很重要,至少能够帮助你找到工作的原因之一,学习网络知识点太多太多,没有那么快就能记住。
- 理解的网络协议,应该从背景原理去着手。那么从现在开始请认真阅读了哦!适合人群,对计算机有相应的了解,入门软件技术的朋友。
- 从客户端发送请求,会是神马结果?正常情况的状态码为2xx,错误的状态码为4xx,或是5xx等情况。
- 报错404:


了解Web,了解网络基础,了解HTTP协议,如何使用HTTP协议访问Web,我们在电脑中的浏览器Web页面是如何查询的,网页浏览器中的地址栏中输入url地址,就可以显示页面,这也是我们了解的常识。
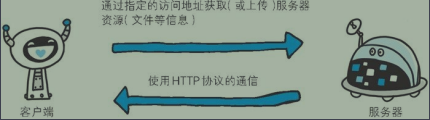
- 在浏览器中的地址栏内输入URL,就可以看到Web页面,即是客户端在浏览器地址内输入URL之后,信息会被送到某处,然后从某处获得的回复,内容就会显示在Web页面上。
- 客户端:像这种通过发送请求获取服务器资源的Web浏览器等就叫做客户端。
- 我们所看到Web页面也不是凭空显示出来给我们看的,它是根据你在Web浏览器地址栏指定的url发送,Web浏览器从Web服务器获取文件资源等信息,然后在从服务器端返回在Web浏览器上显示出Web页面的。
- 抓住重点提炼:有两个主题,Web浏览器作为客户端,一个为服务器,Web浏览器通过指定的访问地址获取服务器上的资源,服务器使用HTTP协议的通信返回到Web浏览器。
- Web是建立在HTTP协议上通信的,HTTP为超文本传输协议作为规范(或是严谨说法,超文本转移协议),完成从客户端到服务器端等一系列工作流程,协议是指规则的约定。
- 抓住重点提炼:什么是客户端与服务端呢?简单来说,客户端就是个人使用的电脑,而服务器就是服务器,通过电脑访问服务器上的资源,用的就是HTTP网络协议。
那么这里又问了什么是HTTP协议呢?
HTTP叫做超文本传输协议,它是TCP/IP协议的一个应用层协议,用于定义Web浏览器与Web服务器之间的交换数据的过程,客户端连上web服务器后,若想获得web服务器中的某个web资源,需要遵循一定的通讯格式,HTTP协议用于定义客户端和web服务器端通讯的格式。

HTTP的出现,在1989年,互联网是少数人的,为了致力于全世界的研究者们进行知识共享,诞生了HTTP,有人提出了一种让远隔两地的研究者们共享知识的设想,借助多文档之间相互关联形成的超文本,连成可相互参阅的WWW,万维网。
3项www构建技术分别是:
- SGML:Standard Generalized Markup Language【标准通用标记语言】
- HTML:HyperText Markup Language 【超文本标记语言】
- HTTP:HyperText Transfer Protocol 【超文本传输协议】
- URL:Uniform Resource Locator【统一资源定位符】
-
把SGML作为页面的文本标记语言的HTML;
-
作为文档传递协议的HTTP;
-
指定文档所在地址的URL
HTTP是因特网的多媒体信使,每天有多少图片,页面,文件,电影,音频文件和其他资源都在因特网上面,HTTP可以从遍布世界的Web服务器上将这些信息快速,可靠地移到人们的Web浏览器上。
Web客户端和服务器,Web内容存储在Web服务器上的,所使用的是HTTP协议,如果HTTP客户端发出请求,服务器会提供因特网中的数据,客户端向服务器发送HTTP请求,服务器会在HTTP响应中回送所请求的数据。
HTTP客户端和HTTP服务器共同构成了万维网的基本组件。
Web服务器是Web资源的存储库,Web资源是Web内容的源头,Web资源可以包含任意内容,所有一切内容都是Web资源提供的。

URI和URL
- 每个Web服务器资源都是有一个名字的,因为这样客户端就可以选取它要的资源了,URI,服务器资源名,为统一资源标识符,URI是名字一样,像因特网上的邮政地址,是世界范围内唯一的标识并定位信息资源。URI分两种形式,为URL和URN。
- URL为统一资源定位符,是资源标识符最常见的形式,描述了一台特定服务器上某资源的特定位置,URN为统一资源名,为大范围使用,它是作为特定内容的唯一名称使用的,与资源所在地无关。
计算机与网络设备要相互通信,双方就必须基于相同的方法,不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。

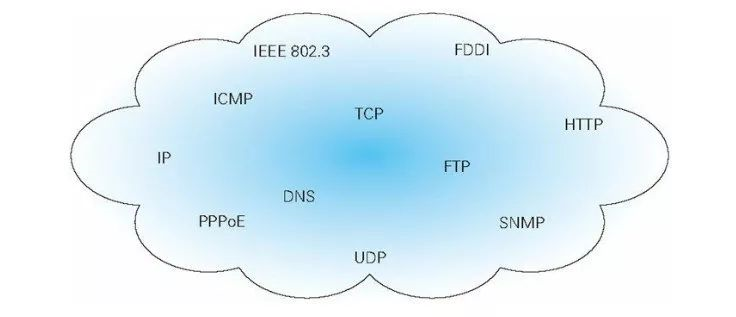
TCP/IP 是互联网相关各类协议族的总称。TCP/IP是指TCP和IP这两种协议。TCP/IP是在IP协议的通信过程中,使用到的协议族的统称。

TCP/IP 的分层管理
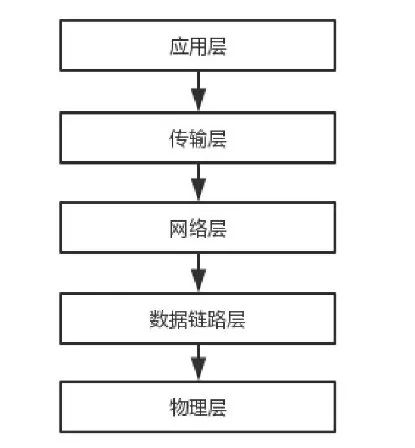
TCP/IP协议族按层次分别为 应用层,传输层,网络层,数据链路层,物理层。可以按照不同的模型分4层或者是7层。
将TCP/IP分为5层,越靠下越接近硬件:
- 应用层,应用程序收到传输层的数据后,接下来就是要进行解读,解读必须要先规定好格式,而应用层就是规定应用程序的数据格式,主要协议有HTTP等。
- 传输层,该层为两台主机上的应用程序提供端到端的通信,传输层有两个传输协议为TCP(传输控制协议)和UDP(用户数据报协议),TCP是一个可靠的面向连接的协议,UDP是不可靠或者说无连接的协议。
- 网络层,决定如何将数据从发送方到接收方,是建立主机到主机的通信。
- 数据链路层,控制网络层与物理层之间的通信,主要功能是保证物理线路上进行可靠的数据传递。
- 物理层,该层负责物理传输,与链路有关,也与传输的介质有关。

TCP/IP协议分层之后,如果后期要对哪些地方进行设计修改,无需全部替换,只需要对变化的层进行替换即可。
我们按照4层来说明,TCP/IP协议族按层次分别分为以下:应用层,传输层,网络层,数据链路层:
- 应用层,应用层决定了向用户提供应用服务时通信的活动,如FTP,文件传输协议和DNS服务,HTTP协议处于应用层。
- 传输层,传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输,有TCP传输控制协议和UDP用户数据报协议。
- 网络层,用来处理在网络上流动的数据包,规定哪条传输路线将数据包传送到对方计算机。
- 链路层,用来处理连接网络的硬件部分,包含操作系统,硬件的设备驱动,NIC等。
以上内容过于概念,了解加理解:
那他们之间又是怎么通信的呢?


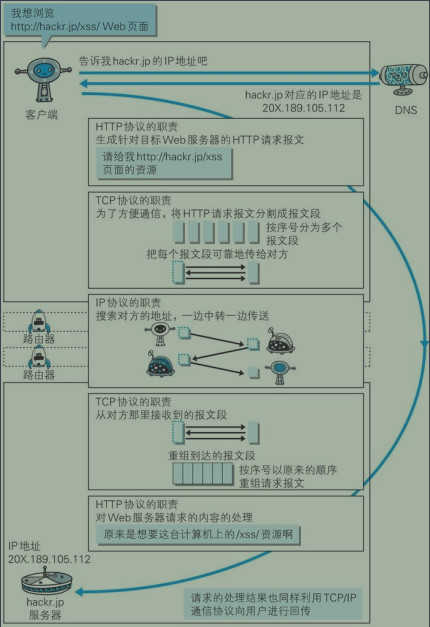
利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信,发送端会从应用层往下走,即应用层(HTTP客户端),传输层(TCP),网络层(IP),链路层(网络),而接收端则是从链路层往上走的。
发送端在层与层之间进行传输的时候,每经过一层必须被打上该层所属的首部信息,反之,接收端在接收数据时,每经过一层,就会把对应的首部去掉,这种把信息包装起来的做法叫做“封装”。
由图看文字内容,这个相信大家一定看懂的了。
传输层,TCP/UDP,传输控制协议和用户数据报协议,重点再说一次,TCP是一种可靠的面向连接的协议,而UDP不是可靠的,或说是无连接的协议。
它们TCP、UDP都是传输层的协议,两个的区别是:
- TCP的可靠性是强的,它是可靠的,连接性,是面向连接的,报文,是面向字节流的,效率是,传输效率低,双工性,全双工,流量控制是滑动窗口,拥塞控制是慢开始,拥塞避免,快重传,快恢复的,传输速度是慢的,应用场景是对效率要求低,对准确性要求高或者要求有连接的场景。
- UDP的不是可靠的,无连接的,面向报文的,传输效率高的,一对一,一对多,多对一,多对多,流量控制,无,拥塞控制,无,但是传输速度是快的,应用场景是对效率要求高,对准确性要求低的。
TCP/IP分层的好处
如果互联网只有一个协议通信,某个地方需要修改,那么就必须要整个全部换掉,但是分层之后,只是需要把变动的层替换就行了。

TCP的三次握手与四次挥手
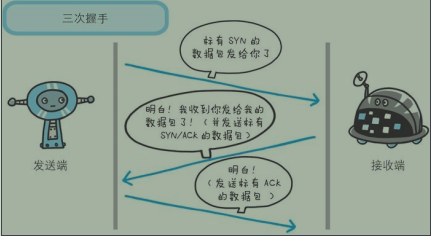
请看图,记住有三个箭头,四个对话框,就可以记住口诀:
三次握手与四次挥手:

三次握手示意图:

三次握手过程(一来一回二去):
- 第一次握手是在建立连接,客户端发送连接请求报文段,把标有SYN的数据包发给服务器端即为接收端。
- 第二次握手是服务器端即接收端收到客户端的SYN的报文段,同时发送标有SYN/ACK的数据包。
- 第三次握手是客户端收到服务器端的SYN/ACK的数据包后,向服务器端发送标有ACK的数据包。
上面的解释看图片一起理解会更好懂得,之间的传输数据。
TCP的三次握手,那么你了解什么是TCP了吗?我相信有的人还记得,但是总会有人又忘记了,了解TCP头部报文,还有为什么是TCP的三次握手,而不是其他次数呢?在TCP三次握手过程中,有什么区别或者是说变化。
TCP,请记住中文名,传输控制协议,是一种面向连接的,可靠的,基于字节流的传输层通信协议,TCP的头部报文,你了解吗?不了解即可百度。
[TCP/IP] TCP的报文头
报文(message)是网络中交换与传输的数据单元,即站点一次性要发送的数据块。报文包含了将要发送的完整的数据信息,其长短很不一致,长度不限且可变。

让我们看看百度上面对“报文”的解释:
报文的理解及作用
- 报文就是在各个系统之间进行请求和响应时用来交换信息的,还需要遵守规定好的格式。
- 另外,应用报文多是多个系统之间需要通信的时候,比如银行的ESB系统到网关系统再到银联系统。在这中间报文就承担了装载数据,运输数据的功能,可能在这三个系统中报文的格式互不相同,但是承载的数据都是一样的。

TCP 头部报文
source port,源端口号,指向本地端口
destination port,目的端口号,指向远程端口
源端口号即是发送端的,接收端是目的端口号,源端口号从发送端依据某种规定发送到接收端的目的端口号,不同的应用程序都有者不同的端口,因为发送端会发送很多源端口号,对应接收端很多对应规则的目的端口号。
Sequence Number,序列号
用于TCP通信过程中,分段序列进行字节流的传输,接收端会根据这个编号进行再排序确认。如排队每个人拿对应的号入口检查,进入后不会乱的就坐一样。
TCP有6种状态表示:
-
SYN(建立联机) ACK(确认)PSH(传送)FIN(结束)RST(重置)URG(紧急)
分析TCP为啥三次握手
首先客户端,服务端,TCP三次握手:
握手过程中使用了TCP的标志,SYN和ACK。【SYN是Synchronize的缩写,表示通知对方。ACK是Acknowledge的缩写,表示确认收到。】
初始化状态:客户端处于close关闭状态,服务器处于Listen监听状态:
- 第一次握手:客户端发送请求报文将 SYN=1 同步序列号和初始化 seq=x发送给服务端,服务端从初始化状态,创建连接,等待客户端,确认接收后的状态为SYN_Receive。这个时候客户端处于等待状态为SYN_Send。
- 第二次握手,服务器接收到报文后(SYN=1,seq=x)收到请求后请求报文变为同步序列号SYN=1,初始化序列号seq=1,确认号ACK=1,ack=x+1,服务器为SYN_Receive状态,发送端的状态为:SYN_Send。
- 第三次握手,客户端收到服务端的数据包(收到响应后),然后发送同步序列号ack=y+1和数据包的序列号seq=x+1和ACK=1确认包作为应答(第三次握手:ACK=1,seq=x+1,ack=y+1),客户端和服务端变化为established状态。
发送三封信息给女朋友,这三次握手主要是为了验证我这边和女朋友那边的发送/收信能力是没有问题的,证明连接是通的,可以正式发送信息。
第一次握手,我发送信息,女朋友收到了,此时女朋友就知道,我发送信息的能力和她自己的收信能力是没问题的。
第二次握手,女朋友发送信息,我收到了,此时我明白,我的发送信息和接收信息是没有问题的,还是要进行第三次握手的,如果没有我的回音,女朋友还不知道自己的发送信息功能是否没有问题的。
第三次握手,我发送信息,女朋友收到了,此时女朋友也确认了,我们两者之间的发送和收信都是没有问题的。
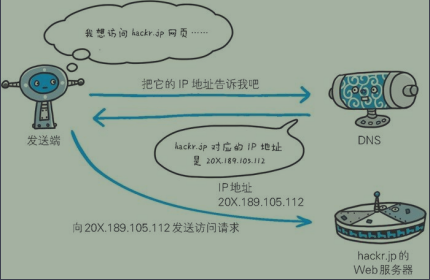
负责域名解析的DNS服务

- DNS服务和HTTP协议一样位于应用层。提供域名到IP地址之间的解析服务。
- DNS协议提供通过域名查找IP地址,或逆向从IP地址反查域名的服务。
各种协议与HTTP协议的关系

当客户端和服务端通过三次握手建立了 TCP 连接以后,当数据传送完毕,断开连接就需要进行TCP的四次挥手。
四次挥手如下所示:

分析TCP为啥四次挥手
TCP建立连接要进行三次握手,而断开连接要进行四次,这是由于tcp的半关闭造成的,
因为TCP连接是全双工的(即数据可在两个方向上同时传递),所以进行关闭的每个方向上都要单独进行关闭。这个方向的关闭就是半关闭,当一方完成它的数据发送任务,就发送一个FIN来向另一方通告将要终止这个方向的连接。
>第一次挥手:关闭客户端到服务器的连接:
解释1:首先客户端A发送一个FIN,用来关闭客户端到服务器端的数据传送,然后等待服务器确认。其中终止标识位FIN=1,序列号seq=u;
解释2:客户端设置seq和 ACK ,向服务器发送一个 FIN=1报文段。此时,(第一次挥手,FIN=1,seq=u)客户端进入 FIN_WAIT 状态,表示客户端有数据要发送给服务端了。
>>第二次挥手:
解释1:服务器收到这个FIN,它发回一个ACK,确认ACK为收到的序列号+1
解释2:服务端收到了客户端发送的 FIN 报文段,向客户端回了一个 ACK 报文段。
>>>第三次挥手:
解释1:关闭服务器到客户端的连接:同样是发送一个FIN给客户端
解释2:服务端向客户端发送FIN 报文段,请求关闭连接,同时服务端进入 LAST_ACK 状态。
>>>>第四次挥手:
解释1:客户端收到FIN后,并发回一个ACK报文确认,并将确认序列号seq设置为收到序号+1,首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭;
解释2:客户端收到服务端发送的 FIN 报文段后,向服务端发送 ACK 报文段,然后客户端进入 TIME_WAIT 状态。服务端收到客户端的 ACK 报文段以后,就关闭连接。此时,客户端等待 2MSL(指一个片段在网络中最大的存活时间)后依然没有收到回复,则说明服务端已经正常关闭,这样客户端就可以关闭连接了。
统一资源标识符
- URI 是 Uniform Resource Identifier 的缩写,规定统一的格式可方便处理多种不同类型的资源,而不用根据上下文 环境来识别资源指定的访问方式。
- URL(Uniform Resource Locator,统一资源定位符),URL正是使用 Web 浏览器等 访问 Web 页面时需要输入的网页地址。