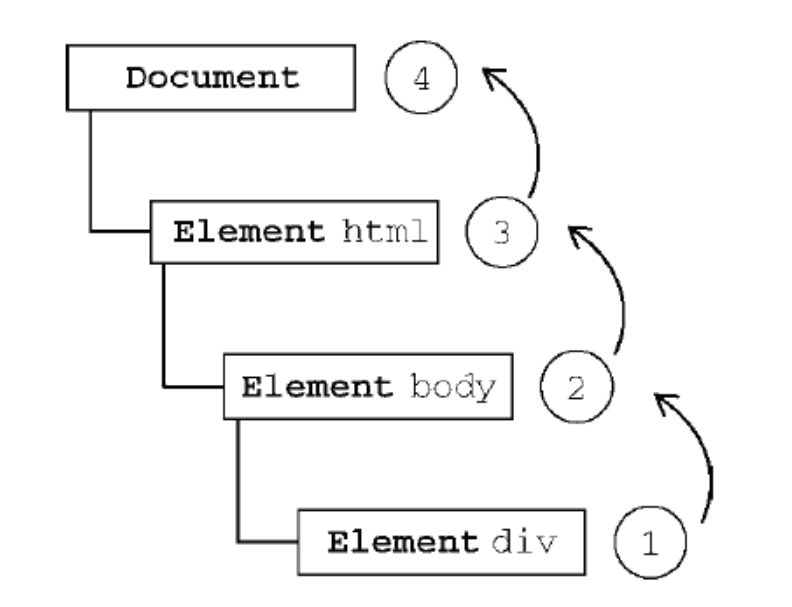
DOM事件流:
1、事件冒泡 2、事件捕获
2、事件捕获

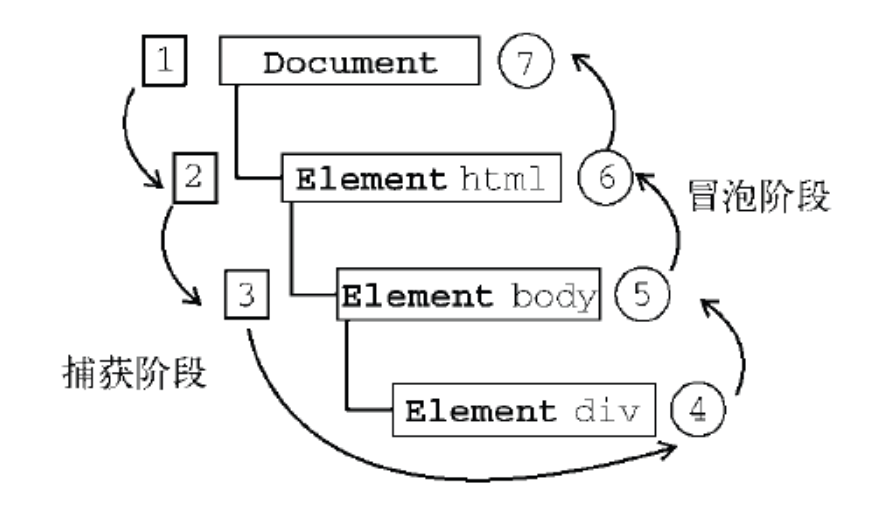
DOM2事件流:
1、事件捕获阶段
2、处于目标阶段
3、事件冒泡阶段

DOM3事件
事件处理程序:
1、HTML事件处理程序:
例一:<input type="button" value="Click Me" onclick="alert('Clicked')" />
例二:<input type="button" value="Click Me" onclick="showMessage()" />
缺点:(1)存在时差问题,页面未解析事件处理函数之前触发事件会发生报错
(2)扩展事件处理程序的作用域链在不同的浏览器中会导致不同的结果
2、DOM0级事件处理程序:
例一:var btn=document.getElementById("myBtn");
btn.onclick=function(){
alert("Clicked");
};
事件处理程序是在元素的作用域中运行,事件处理程序会在事件流的冒泡阶段被处理。
3、DOM2级事件处理程序
例一:var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);//此方式无法通过removeEventListener()来移除事件;
例二:var btn=document.getElementById("myBtn");
var handler=function(){
alert(this.id);
};
btn.addEventListener("click",handler,false);//先添加先执行
btn.removeEventListener("click",handler,false);//参数需与添加函数参数一致;
4、IE事件处理程序:
例一:var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});//事件处理程序在全局作用域内运行,this等于window;
//先添加后执行;
//此方式无法通过detachEvent()来移除事件;
例二:var btn=document.getElementById("myBtn");
var handler=function(){
alert(this.id);
};
btn.attachEvent("onclick",handler);
btn.detachEvent("onclick",handler);