Angular+Bootstrap3导航菜单
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/bootstrap-angularjs-navbar/
前言
导航菜单是一个网站中必备的一个组件,不仅能给用户提供方便的网站浏览指引,还能为SEO提供良好爬取路径。基于AngularJS+Bootstrap3的网站越来越流行,应该怎么实现导航菜单呢?看本文的介绍。
目录
- Bootstrap3中的导航菜单
- AngularJS中的导航菜单 – 点击事件
- AngularJS中的导航菜单 – 路过事件
1. Bootstrap3中的导航菜单
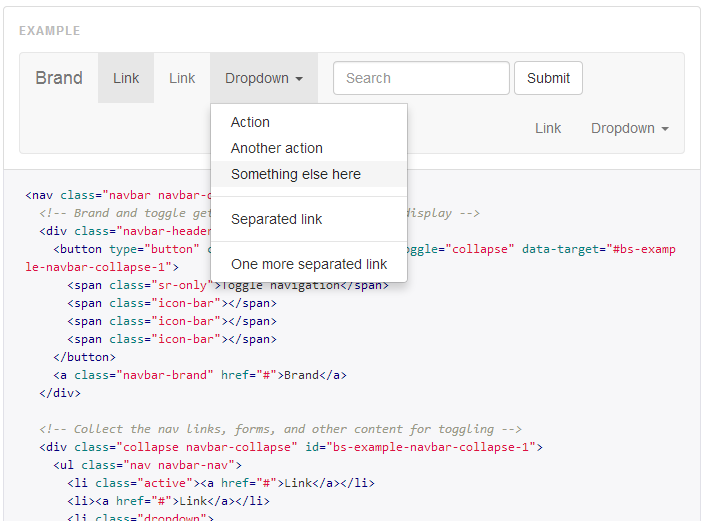
从Bootstrap3的文档中我们可以看到,默认提供的导航菜单支持下拉功能,单击触发,支持2级菜单,如下图所示。
实现文档中的效果,我们可以快速创建一个静态的HTML的项目,创建细节不多解释,参考文章: 快速搭建Web环境 Angularjs + Express3 + Bootstrap3,bower解决js的依赖管理
创建项目目录
~ mkdir D:workspacejavascriptangular-navbar
~ cd D:workspacejavascriptangular-navbar
创建依赖配置文件bower.json
~ vi D:workspacejavascriptangular-navbarower.json
{
"name": "angular-navbar",
"version": "0.0.1",
"author": "Conan Zhang<bsspirit@gmail.com>",
"dependencies": {
}
}
下载依赖包
~ D:workspacejavascriptangular-navbar>bower install bootstrap --save
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.1.1
bower bootstrap#* validate 3.1.1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/jquery/jquery.git#2.1.1
bower jquery#>= 1.9.0 validate 2.1.1 against git://github.com/jquery/jquery.git#>= 1.9.0
bower bootstrap#~3.1.1 install bootstrap#3.1.1
bower jquery#>= 1.9.0 install jquery#2.1.1
bower no-json No bower.json file to save to, use bower init to create one
bootstrap#3.1.1 bower_componentsootstrap
└── jquery#2.1.1
创建HTML文件:page1.html
~ vi D:workspacejavascriptangular-navbarpage1.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
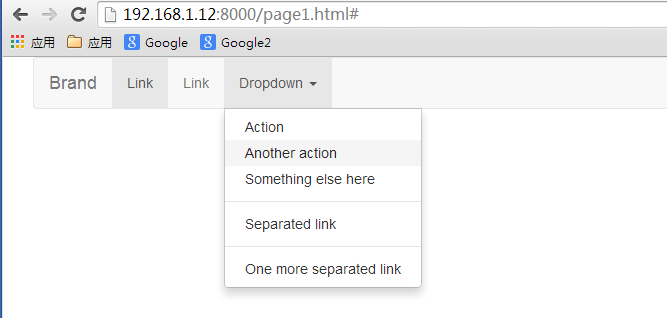
启动静态服务器,并查看page1.html的预览效果。
~ D:workspacejavascriptangular-navbar>anywhere
Running at http://192.168.1.12:8000
第一步我们就现实了Bootstrap3的导航菜单。
2. AngularJS中的导航菜单 – 点击事件
接下来,我们把项目改造成AngularJS的项目,并让Bootstrap配合Angularjs一起使用,实现导航菜单的效果,并对菜单点击事件进行处理,通过切换选中菜单样式。
增加Angularjs的依赖包
~ D:workspacejavascriptangular-navbar>bower install angular --save
~ D:workspacejavascriptangular-navbar>bower install angular-route --save
~ D:workspacejavascriptangular-navbar>bower install angular-bootstrap --save
新建HTML文件Page2.html,通过ng-class,来设置导航菜单的选中样式。
~ vi D:workspacejavascriptangular-navbarpage2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<meta name="description" content="Bootstrap导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="page2">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
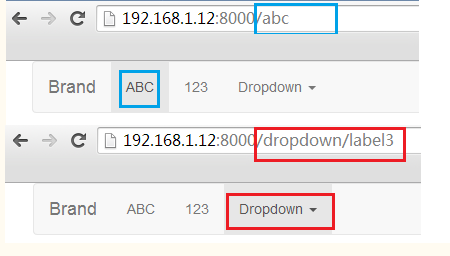
<li ng-class="{active:isActive('/abc')}"><a href="/abc">ABC</a></li>
<li ng-class="{active:isActive('/123')}"><a href="/123">123</a></li>
<li ng-class="{active:isActive('/dropdown')}" class="dropdown">
<a href="/dropdown" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
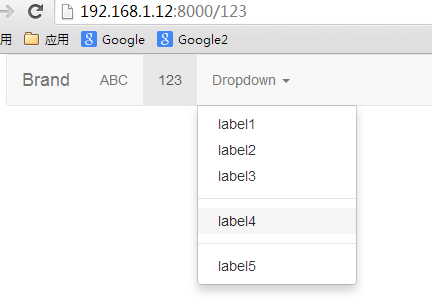
<ul class="dropdown-menu">
<li><a href="/dropdown/label1">label1</a></li>
<li><a href="/dropdown/label2">label2</a></li>
<li><a href="/dropdown/label3">label3</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label4">label4</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label5">label5</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
新建Angularjs文件控制app.js
~ vi D:workspacejavascriptangular-navbarjspage2.html
'use strict';
var page2 = angular.module('page2', ['ui.bootstrap', 'ngRoute']);
page2.config(['$routeProvider', '$locationProvider', '$sceProvider', function ($routeProvider, $locationProvider, $sceProvider) {
$routeProvider
.when('/', {controller: 'DemoCtrl'})
.when('/abc', {controller: 'DemoCtrl'})
.when('/123', {controller: 'DemoCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
page2.controller('NavbarCtrl', function ($scope, $location) {
$scope.isActive = function (route) {
if ($location.path().indexOf('/dropdown') == 0) {
return route === '/dropdown';
}
return route === $location.path();
}
});
page2.controller('DemoCtrl', function () {
// nothing
});
3. 导航菜单的鼠标路过事件
使用AngularJS框架后,导航菜单就实现了动态的特性,通过点击实现样式的切换。Dropdown的控件需要鼠标点击,才会下拉出二级菜单,如果用鼠标路过事件就触发可能会更方便,那么下面继续对下拉列表控件改造。
实现方式有好几种,比如通过jQuery增加对鼠标路过事件的监听,或者开发一个AngularJS的插件。不过,还有一种更简单的实现方式,就是通过css来控制。
我们增加一段css代码。
.dropdown:hover .dropdown-menu {
display: block;
}
简简单单一行定义就完成了,再看看效果。当鼠标路过Dropdown时,下拉菜单就自动弹出了。
代码已上传到github:https://github.com/bsspirit/angular-navbar,同学可以根据需要自行下载,也可以直接通过命令下载代码。
git clone https://github.com/bsspirit/angular-navbar.git
cd angular-navbar
bower install
anywhere
本文介绍了导航菜单在Angularjs和Bootstrap3的结合使用,这只是第一步,下一篇文章将介绍Bootstrap3多级导航菜单。