jqueryui 的 widget 中包含了基本上我们都需要的ui组件, 除了那个unslider.
参考地址是: www.jqueryui.com. 要能够看懂/并使用/ 完全掌握的话, 就要使用其中的 api
关于选项的格式和思想都是: 用json 的方式{key: value}, jquery/js中都有清晰的数据类型的, 如boolean类型的 false/true, 字符串类型的就要用引号.
而且要能够使用原生的js 和 jquery 联合编程.
配色方案: 经典/常用的: 主色调: 黑/白/各种灰度, 点缀: 金银色/ 深绿/深蓝/深红/暗色系, 显得干净/沉稳... 简洁(但不简单)如同linux的命令行程序一样...
====================================== ================
jqueryui的通用方法:
- 初始化:
$(".selector").accordion({...}); - 初始化后, 如果要 调用方法/事件, 获得/设置option等, 这时, 同样的是使用 accordion方法. 也就是 accordion到底...->
有三种api:
- options
选项名, 相当于 "关键字", (既不是字符串, 也不是bool值, 什么都不是, 是一种 表示结构的 东西, 保留的 东西,...如同c/c++中的关键字for, while,if等等一样), 不要加 引号...
options的使用方法是: {option_name1: option_value1,option_name2: option_value2,.... } option的值是有类型的, 该是什么类型, 就用什么类型的格式....
$(".selector"). accordion(collapsible: true);
$(".selector").accordion(heightStyle: "content");
初始化后, 要操作 "option": Get or set option, after initialization:
// Getter:
## js jquery 中也是弱类型语言, 跟php一样, 你不需要显示的去定义变量的类型, 但是 , 在使用上 , 头脑中是用有 类型 的概念的,
## 并且要严格的 按照 类型 来 操作, 否则 , 就会 出错!!!
## 或者说, 除了跟C/c++语言比较, 除了不需要显式的 规定 变量的类型外, 其余的使用 跟 强类型的 是 一样 的!!
var styleHeight = $(".selector").accordion("option", "styleHeight");
// Setter:
$(".selector").accordion("option", "styleHeight", "fill");
-
methods
对method的使用, 就更简单了, 直接将方法名作为唯一的参数,进行传递就好了: <code>$(".selector").accordion("destroy"/"disable")</code> -
events
对事件的使用, 如同对options的使用一样, 只是 要在事件上加 function就好了:
$(".selector").accordion( {
envent_name: function(event, ui){////},
....
});
===================================== ===
没有: 不用do not have, 而是用 have no any functionality...
科技/技术类的页面, 通常使用祈使句, 也叫 "无主句", 就是不使用主语的..., 直接用谓语动词开头的... (祈使句的暗含的 主语, 如果真要使用主语 , 用you)!!
================================== ===
accordion 分成两个部分, header + associated panel.
when header is focused, keyboard interaction is available. (focus: n. 焦点; v. 聚焦)
when focus is on a header , the following keyboard commands are available:
space / enter : ... activate panel associated with focused header..
ctrl+up: move focus to associated header
===================================== ===============
accordion的类样式架构:
类样式的命名: 用 连接符 - 连接; 命名方式是: 名词/adj - 名词 - 主语(名词) - 谓语(动词/adj. /分词)
.ui-accordion: the outer container of accordion
.ui-accordion-header:
the headers of the accordion. The active header will addtionally have a ui-accordion-content-active class, the inactive headers will have a ui-accordion-header-collapsed class. The headers will also have a ui-accordion-icons class if they contain icons.
.ui-accordion-header-icon
.ui-accordion-content:

jQuery中的函数, 事件函数, 以及回调函数, 中 会传入一些 参数. 当然是由jQuery 框架传进来的, 如: this-这个是隐含的,可写可不写,也叫 "环境上下文" ,每次循环体的动作就是针对这个this处理. 还有一个参数叫index, 索引, 符号随便写, 写成i也行, 后面可能还有data, event, ui等表示对象和事件等的参数, 通常 索引index是放在第一个参数的位置
jquery中的each就相当于 c语言中的for循环一样. for (i=0; i<10; i++) { 在这个里面只处理/ 引用 i ..}
只是, each中的循环变量是 this. this++; 表示的就是 当前正在遍历 的数组 中的当前 元素. 因此, 在循环体中,
你可以用this 写 原生的 js, 也可以用 $(this)使用jquery对象
jquery对象还是原生js变量, 不是 根据变量名是否带有$ 来区分的. 而是根据 赋值的结果, 如:
var cur = $(this) 同样表示jquery对象.
var $cur = this 同样表示 js 变量.
<script>
$( "#one" ).data( "color", "blue" );
$( "#three" ).data( "color", "green" );
$( ":data(color)" ).each(function() {
var element = $( this );
element.css( "backgroundColor", element.data( "color" ) ); // 注意, 这里引用值的时候, 就要用ele.data(...)方法了.
});
</script>
open: 不只是动词: 开,打开; 还可以是: "开着的" : my door is always open to visitors.
active: boolean or integer, which panel is currently open.
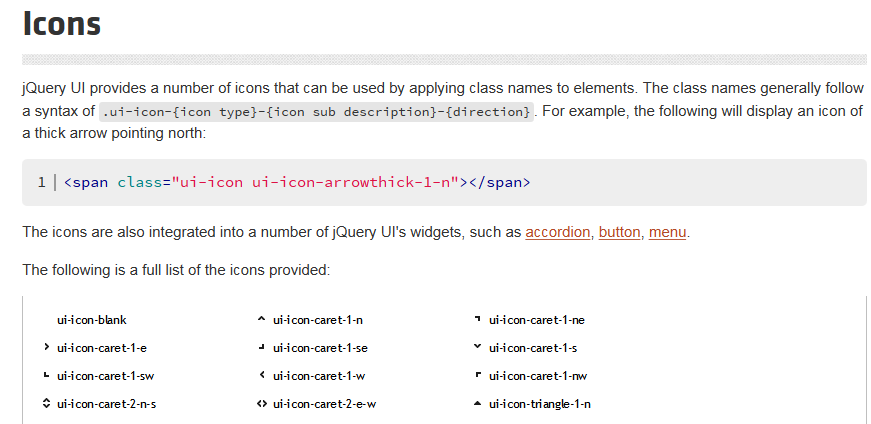
jquery 的icons 是由 jquery的css framework 框架提供的, 你不能直接使用这些icons, 如通过 img src="..."的img标签来引用是无效的, 而是要通过类来加到其他元素的class中...
jqueryui provides a number of icons that can be used by applying class name to elements. The class names generally follow a syntax of .ui-icon-{icon type}-{icon sub descp}-{direction}

lucid: [lu:sid]: 明朗的, 流畅的, 音: "撸死的"
callback: 一个单词, "回调, 复试等"
fa'cility: 设施/设备, 场所, 天赋,才能:
the computerized phone has a callback facility.
ease: 是easy:容易/轻松 的名词和动词: [iz] [i:z]
ease: n.v. : 轻松, 容易, 舒适, 放松; 缓和,缓解...
at ease, with ease, ease one's headache. The relationship between these two countries has eased.
======================================================== =============
jquery的事件, 有两种用法:
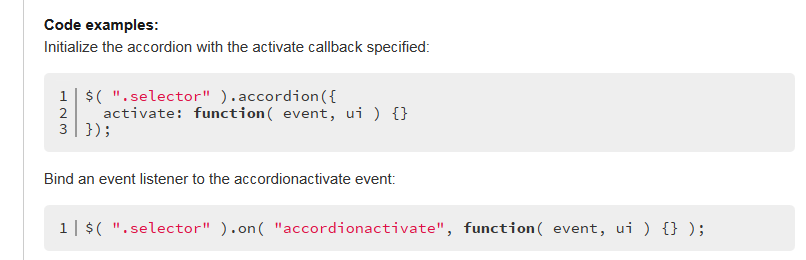
- 一是, 在初始化的时候, 指定一个回调函数: (这个callback将会在初始化从开始到完成的过程中执行) initialize the widget with a activate callback specified.
$(".selector").accordion({
activate: function(event, ui){ // ui是一个对象,包括oldHeader, oldPanel, newHeader, newPanel四个属性...}
});
- 第二种是, 初始化后, 在任何时候都可以被执行的, 这个叫做" 事件侦听器": event listener, 这个要用事件绑定bind 来实现. 为什么要用事件侦听器呢? 其实这个也很简单! event listener 就跟mfc中的 消息机制是 一样的! 它处于"等待, 侦听, 伺服, daemon 都可以 (这几个说法都是相等的 )"状态, 一旦有这样的事件发生, 就执行. 是为了解决: 第一种情况的 只能在初始化的时候 执行一次 的问题!!!
$(".selector").on(
"accordionactivate",
function(event, ui){....}
);
关于jquery/ js 中的数据类型:
- 数据类型都用单词首字母大写表示: 如: Boolean, Integer,Number, String, Object, Event, Undefined, jQuery. 补充一下, 还有Element, Array!
所谓的Element指的是 html的dom元素, 如:< p> abcc</p> 一样. Array是表示数组, 比如返回多个 html Dom 元素的数组: Array<Elemtent(s)>
- dom元素数组在 写法上 和 jQuery对象的写法可能是 类似/相似的, 但是他们的含义是不同的:
如 Array<Element(s)>: [<p>abc</p> <p>123</p> ], jQuery对象的写法也可能是这样的:<p>abc</p> <p>123</p> ]
- (这个比较特殊,是第二个字母大写, 注意Object表示js对象, 市js中一种比较特殊的数据类型: 实际上就是json: {....}. 跟jQuery对象不是一回事, jQuery对象实际上 是 包含html标签的 实体, 如:
<div>text</div> <p>foo</p> 这样的一些 "html 标签实体" 正是这样的 "html标签实体dom", 才能对其使用css(), html()等函数!!
- Event, 就是事件, 它是一种单纯的数据类型, 本身没有什么东西, 就和Interger这个单词一样
- jquery, js 的事件: 有标准事件,如 click, keydown, focus等, 也有widget自身独有的一些事件.
事件本身也用 Type类型来区分, 来称呼. 如: accordion的activate事件, 它的 Type就是: accordionactivate. 同时, 所有事件的写法, 都用单词的小写组合, 不用驼峰表示法, 如: keydown, accordionactivate...
event: Type: Event :表示 event 这个"变量" 的数据类型是 "Event"

jquery 对象数组 的 click等事件处理函数, 和 each 的区别?
- click是针对明显的click事件而产生的事件处理函数, 只有当用户点击的时候, 才会执行,
- 但是, 有的时候, 是要我们在 代码中 , 自己调用 某些函数 功能, 并不一定 在click等事件时, 这个时候, 并没有发生什么事件, 或者说发生的不是什么
click事件, 那么这个时候, 要对 对象数组/ jQuery 数组 进行遍历, 就要 显式 的 去 调用 each 这个函数!
=========================================================== ==========
html页面设计理念, 还是回归到 设计的本原, 实际上很多时候, 是为了设计而迷失了最根本的东西: 页面设计/布局, 是为了功能, 展示功能, 组织功能和内容. 因此, 干瘪别的是因为你没有什么功能和内容, 如果有足够多的功能和内容, 你会觉得放都放不下呢...
布局, 最核心的, 最根本的 就是, 页面是由 区块 组成的, 区块是 组成页面的基本单位. 应该 以 功能/ 内容类别, 进行"划区域, 分区块"进行 展示或 组织.
- 区块的展示, 要分出区块和区块之间的界限, 用边框线可以, 或者 用不同的背景颜色, 不同的底色来加以区别;
- 任何一个区块, 一定要有 "标题 + 内容" 的思想和 考虑, 不能一把混杂! 标题可以 用更大的字体, 单独占一行, 或者单独一行且有不同的背景...
==================================== =========