第一步执行命令安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
第二步创建配置文件
npx tailwindcss init
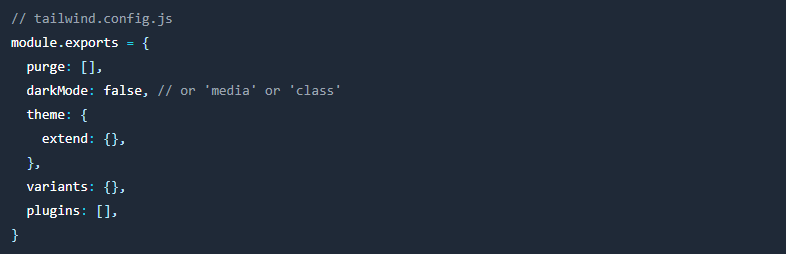
然后根目录下就有一个文件tailwind.config.js,里面显示这样的代码, 这是一个最小的配置文件,你可以在这个文件里面定制你的Tainwind css ,如果你不想定制,直接保持默认的就好

第三步在根目录下新建postcss.config.js文件,里面代码如下
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
第四步:在main.js中引入tainwind css
然后先简单使用看看看看样式是否有变化
<h1 class="font-semibold text-4xl text-purple-700">vue2</h1>

恭喜你成功了,开始使用吧