Vue使用单一状态树,那么也意味着很多状态都会交给 Vuex来管理.
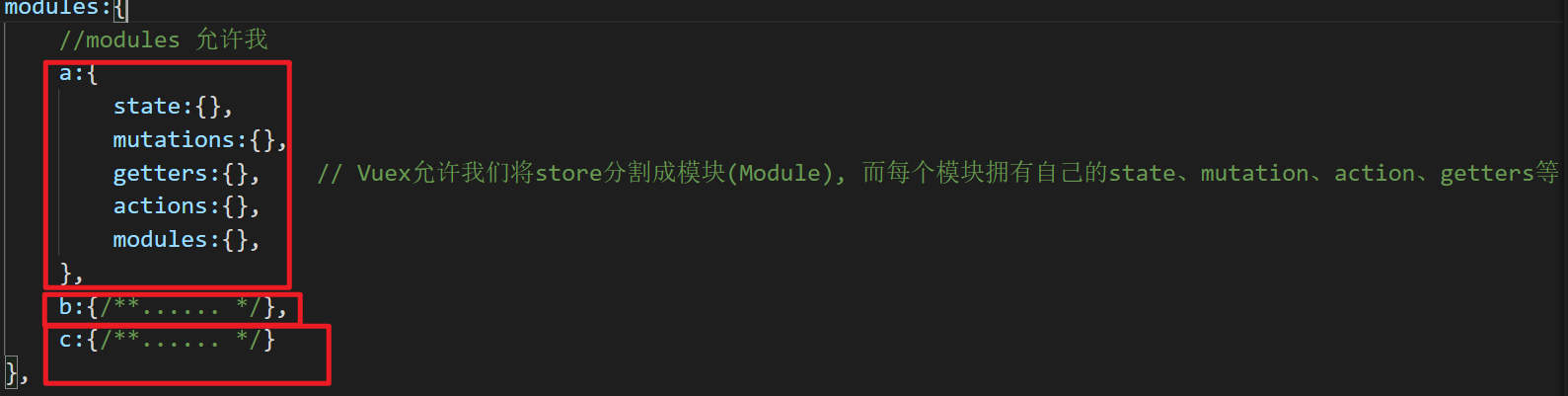
当应用变得非常复杂时,store对象就有可能变得相当臃肿
为了解决这个问题, Vuex允许我们将store分割成模块 (Module), 而每个模块拥有自己的state、mutation、 action、getters等

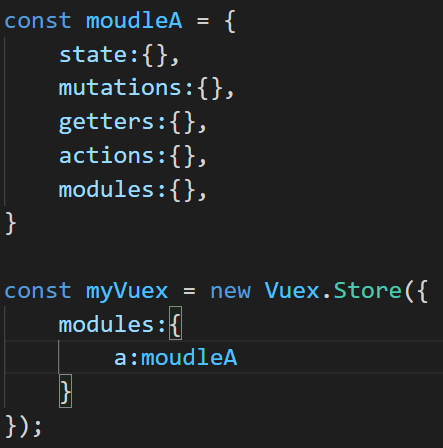
当然这种写法肯定是比较清晰的:

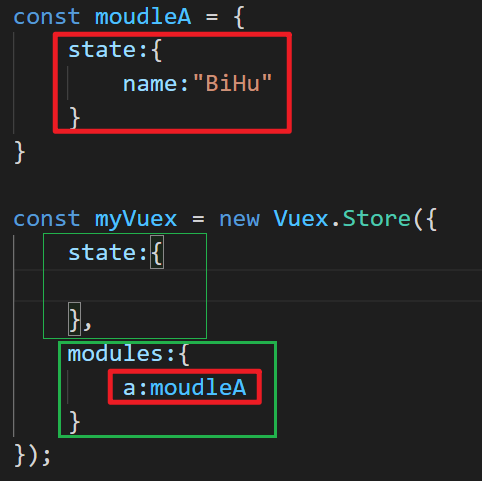
如果下图这样的代码 怎么访问模块a的name?

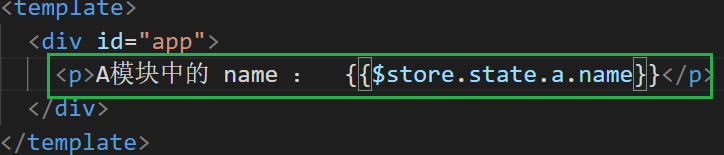
那么我们在App.vue中访问看看:


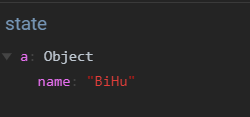
我们没在state中定义a ,怎么会有a呢,其实它是把moudle中的a对象,放在state中,然后你就可以获取了,可以看调试:

我们没在state定义任何东西,他却有个a,所以这就是moudle。
moudule中Mutations的使用【修改state的值 和 传参】
其实也一样 在最外层直接获取,,下面代码演示修改木块a中state中的name为 'lisi' :
【其实和普通的传参和修改一样直接commit】

<template> <div id="app"> <p>A模块中的 name : {{$store.state.a.name}}</p> <button @click="updateName">修改name 为 lisi</button> </div> </template> <script> export default { methods:{ updateName(){ this.$store.commit('updateName','lisi') //传参给模块a中Mutations,,,,这个直接commit即可 没改变 } } } </script> <style scoped> </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const moudleA = { state:{ name:"BiHu" }, mutations:{ updateName(state,payload){ state.name = payload //payload是外部参数 } } } const myVuex = new Vuex.Store({ state:{ }, modules:{ a:moudleA } }); export default myVuex //导出VUX对象
moudule中Getters的使用
模块中的getters和普通的getters有一个区别,就是 模块中的getters 有三个参数,比普通的多1个:
下面演示在name的基础上 加点字符串

<template> <div id="app"> <p>加了字符串后的 name(BiHu) : {{$store.getters.updateName}}</p> </div> </template> <script> export default { methods:{ } } </script> <style scoped> </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const moudleA = { state:{ name:"BiHu" }, getters:{ updateName(state,getters,rootState){ //三个参数 一个是本身的state,二个是本身自己,三个是根store的state对象,这样可以调用state中的东西 console.log(rootState); return state.name + " | 被添加的字符串(根store中的state中的name): " + rootState.name } } } const myVuex = new Vuex.Store({ state:{ name:"state中的字符串name" }, modules:{ a:moudleA } }); export default myVuex //导出VUX对象
所以可以看到 主要是模块中的getters第三个参数是 根store的state对象,这样就可以随时去获取根state中的值了
moudule中action的使用
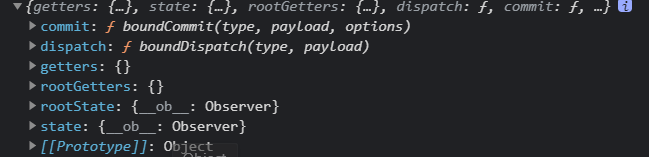
它里面的action也是一样用来异步操作的,但是呢,模块里的action和普通的不一样,其主要区别就是在于 函数里的上下文,,,,,普通actions函数里的contex和router差不多,但模块里的 上下文
它的作用域只有 本模块 相当代表本模块而已,,,我们可以打印看看,它里面也是一样的stata mutations 等。。。

可以看到不同了吧 连rootGetters和rootState的都有....
代码如下:

<template> <div id="app"> <p>Name:{{$store.state.a.name}}</p> <button @click="getName">异步获取Name</button> </div> </template> <script> export default { methods:{ getName(){ this.$store.dispatch('getName'); //异步老方法 } } } </script> <style scoped> </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const moudleA = { state:{ name:"" }, mutations:{ getName(state,payload){ state.name = payload //这里获取(修改)名字 } }, actions:{ getName(context){ console.log(context); //打印一下context看看即可 setTimeout(() => { context.commit("getName","BiHu") //Commit提交给mutations }, 1000);//开始异步操作 } } } const myVuex = new Vuex.Store({ state:{ name:"state中的字符串name" }, modules:{ a:moudleA } }); export default myVuex //导出VUX对象
