在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
换句简单的话来说: 父组件传递的方式分两种,第一种是用字符串数组来传,第二种是通过对象的形式来传,针对这两个以下写出详细:
符串数组来传:
<!--新建模板--> <template id="cpm"> <div> <p>{{info}}</p> </div> </template> <div id="app"> <child :info = "infos"></child> </div> <script src="js/vue.js"></script> <script> //我们说过 这个Vue实例 相当于Root根组件,所以在这里充当child的父组件。 const app = new Vue({ el:"#app", data:{ infos:"Hello,World!" }, components:{ 'child':{ template:'#cpm', props:['info'] } } }) </script>
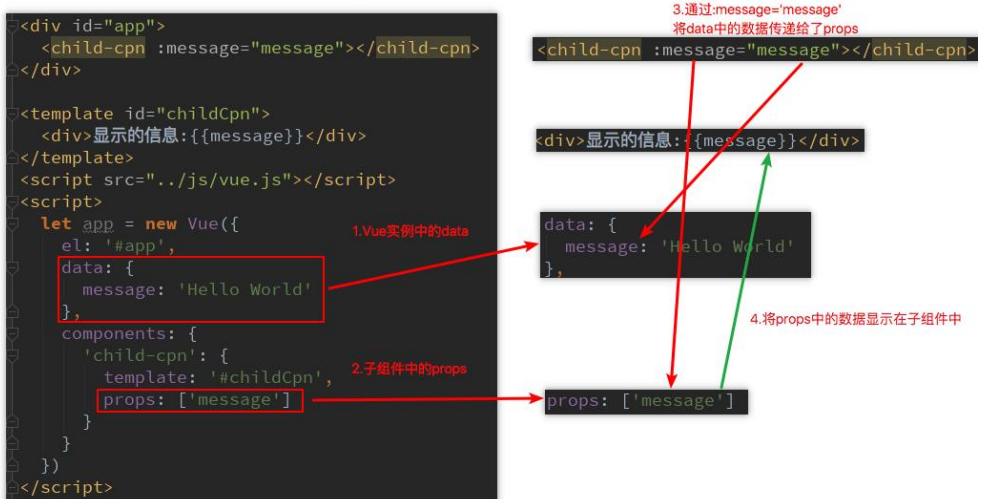
其中,你注意一下info 和 infos 的调用位置 以及 为什么要用v-bind 你就即可发现他的传递思维了。 这很重要! 然后下面是一张关于 父组件传递数据给子组件数据的过程图:
TIPS :这里的父组件给Vue实例当了,如果不是Vue实例充当父组件的话 ,那么data记得是函数,返回数组即可。

要慢慢消化 ,不急。
方式二: 传递对象
除了数组之外,我们也可以使用对象,当需要对props 进行类型等验证时,就需要对象写法了。
首先 他很多写法,例如:
<!--新建模板--> <template id="cpm"> <div> <p>{{props}}</p> </div> </template> <div id="app"> <child :props="infos"></child> </div> <script src="js/vue.js"></script> <script> //我们说过 这个Vue实例 相当于Root根组件,所以在这里充当child的父组件。 const app = new Vue({ el:"#app", data:{ infos:"Hello,World!" }, components:{ 'child':{ template:'#cpm', props:{ props:String //这个props别混淆 应该写propa比较好分的。。。。 } } } }) </script>
其中 你可以看到,这里的props是直接一个String ,这个是简写的写法,他代表这类型,这样的类型有那么几种:
String Number Boolean Array Object Date Function Symbol
其中 当你直接写类型的时候 ,这个默认属性就是Type,Type这个属性是写类型进去的。
三种属性:
1.type 这个属性指定类型,当给的类型不匹配时 ,会报错,可以指定多类型,用数组的方法写即可。【后面有图示例】
2.default 这个是指默认值 ,当你的props没赋值的时候,默认值就会自动填充。但是如果类型是对象或数组(Array) 的话,这个default必须是一个函数。
3.required 这个属性是指是否必须传值,布尔型,如果是true,即必须传值给props,不然报错。
下面代码演示这三个属性,更多写法最后图中给出:
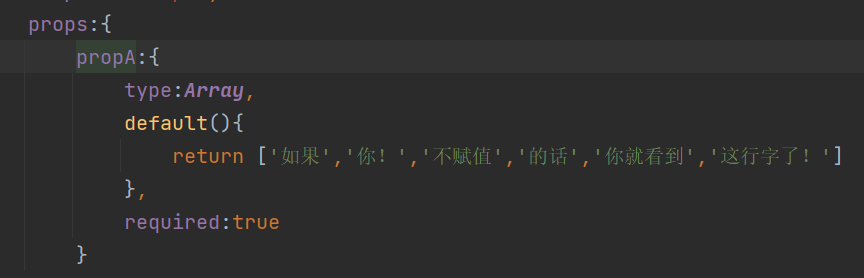
这里类型以 数组(Array) 为例: 【别烦 认真看 我学的时候奔溃了】
<!--新建模板--> <template id="cpm"> <div> <ul> <li v-for="item in propa">{{item}}</li> </ul> </div> </template> <div id="app"> <child></child> </div> <script src="js/vue.js"></script> <script> //我们说过 这个Vue实例 相当于Root根组件,所以在这里充当child的父组件。 const app = new Vue({ el:"#app", data:{ infos:['BiHu','很烦很烦','没有动力','很烦..很烦..'] }, components:{ 'child':{ template:'#cpm', props:{ propa:{ type:Array, default(){ return ['如果','你!','不赋值','的话','你就看到','这行字了!'] }, required:true } } } } }) </script>
这里的 props改成了props ,叫什么名字你自己定的,如果叫props不好,很容易混淆 我上面代码不改了 这里知道即可:
运行结果:
 这个运行结果是赋值了的,上面的代码没赋值 当时弄错了...
这个运行结果是赋值了的,上面的代码没赋值 当时弄错了...
记住 只有类型是 数组Array 和 对象Object 的时候,default 的值 必须是函数【这里写的是ES6 写法】!!!!
所以如果你不赋值 即调用的时候这样:
<div id="app"> <child></child> </div>
运行时 ,你就都能看到 default 发挥作用了:

....好无语
最后! 送上多种写法:

自己看看 学习即可
驼峰命名说明
当你在props中定义数据的时候,有一次我是这样定义的:

那个propA 这是一个驼峰吧 ,但是你赋值然后显示的时候 你会发现,赋值不上去,显示的是default默认值!
当初我很疑惑 我就改成了 propa ,然后成功了。
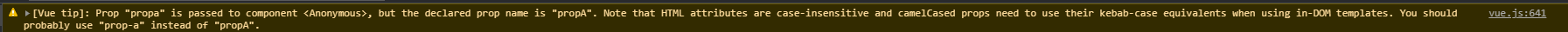
他会报这样的错:

然后你尝试更改代码(注释已写出) ,然后就完美解决:
<!--新建模板--> <template id="cpm"> <div> <ul> <li v-for="item in propA">{{item}}</li> </ul> </div> </template> <div id="app"> <child :propA="infos"></child> <!--主要是这个 :prop-A 如果遇到大写(驼峰法) 那么就加 - 即可 ,不然赋值会不成功!!! 这是因为v-bind不支持驼峰法! --> </div> <script src="js/vue.js"></script> <script> //我们说过 这个Vue实例 相当于Root根组件,所以在这里充当child的父组件。 const app = new Vue({ el:"#app", data:{ infos:['BiHu','很烦很烦','没有动力','很烦..很烦..'] }, components:{ 'child':{ template:'#cpm', props:{ propA:{ type:Array, default(){ return ['如果','你!','不赋值','的话','你就看到','这行字了!'] }, required:true } } } } }) </script>