1. vue常用指令及用法
2.vue中methods,watch,computed区别
computed是在HTML DOM加载后马上执行的,如赋值;
1.当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。
2.就算在data中没有直接声明出要计算的变量,也可以直接在computed中写入。
3.计算属性默认只有getter,可以在需要的时候自己设定setter
4.computed是具有缓存的,这就意味着只要计算属性的依赖没有进行相应的数据更新,那么computed会直接从缓存中获取值,多次访问都会返回之前的计算结果。
methods则必须要有一定的触发条件才能执行,如点击事件;
watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。
1. watch和computed很相似,watch用于观察和监听页面上的vue实例,当然在大部分情况下我们都会使用computed,但如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择。
2. 如果在data中没有相应的属性的话,是不能watch的,这点和computed不一样。
所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再watch。
| 生命周期 | 是否获取dom节点 | 是否可以获取data | 是否获取methods |
|---|---|---|---|
| beforeCreate | 否 | 否 | 否 |
| created | 否 | 是 | 是 |
| beforeMount | 否 | 是 | 是 |
| mounted | 是 | 是 | 是 |
MVVM和MVC


3.MVVM
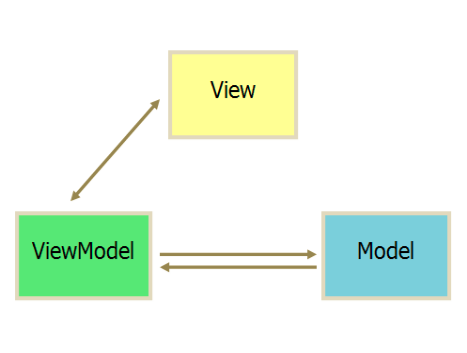
MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。总结:在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。
MVVM设计模式的优点
1. 双向绑定技术,当Model变化时,View-Model会自动更新,View也会自动变化。很好的做到数据的一致性
MVVM设计模式的缺点
1. 数据绑定也使得bug很难被调试。比如你看到页面异常了,有可能是你的View的代码有bug,也可能是你的model的代码有问题。数据绑定使得一个位置的Bug被快速传递到别的位置,要定位原始出问题的地方就变得不那么容易了。
2. 数据双向绑定不利于代码重用。客户端开发最常用的是View,但是数据双向绑定技术,让你在一个View都绑定了一个model,不同的模块model都不同。那就不能简单重用view了
MVC
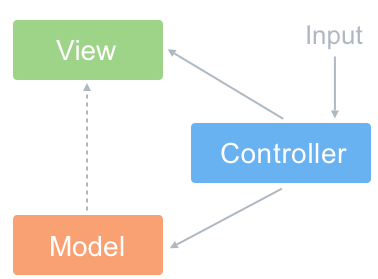
- 第一步:浏览者 -> 调用控制器,对它发出指令
- 第二步:控制器 -> 按指令选取一个合适的模型
- 第三步:模型 -> 按控制器指令取相应数据
- 第四步:控制器 -> 按指令选取相应的视图
- 第五步:视图 -> 把第三步取到的数据按用户想要的样子显示出来