在这一章节我们可以修改HelloWorldController类,通过使用视图模板来封装处理产生给客户端的HTML响应。
我们将使用Razor View engine来创建视图文件。基于Razor的视图模板有一个.cshtml后缀,并且提供了一个使用C#代码创建HTML输出的优雅的方式。当你编写视图模板的时候Razor减少了你所需字符串和点击鼠标的次数,并且实现了快速,流畅的编码工作流程。
在这个controller类中,当前的Index方法返回了一个hard-coded形式消息的字符串。修改这个Index方法,使其返回一个View对象。如下代码所示:
1 public ActionResult Index() 2 { 3 return View(); 4 }
上面的Index方法使用视图模板产生一个HTML响应返回给浏览器。Controller方法(也叫做action 方法),上面的Index方法通常返回一个ActionResult(或者一个派生于ActionResult的类),而不是一个原始的字符串类型。
1. 添加View
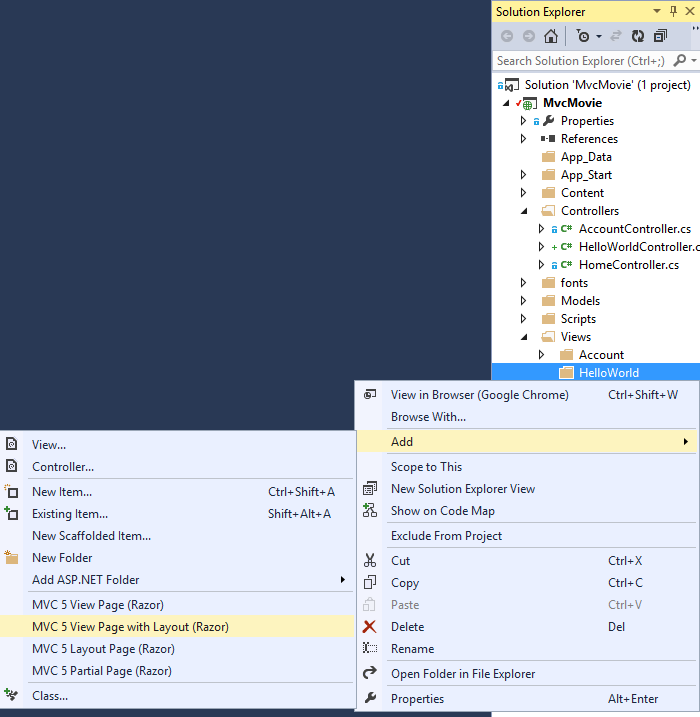
在Views/HelloWorld文件夹上右击,选择Add,然后选择MVC 5 View Page With(Layout Razor).

在Specify Name for Item对话框中,输入"Index",然后点击OK.

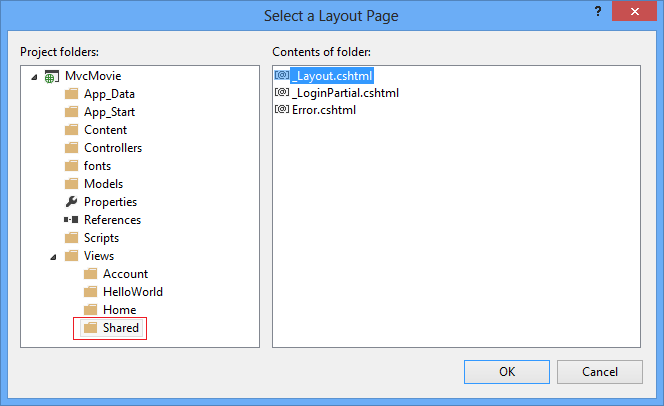
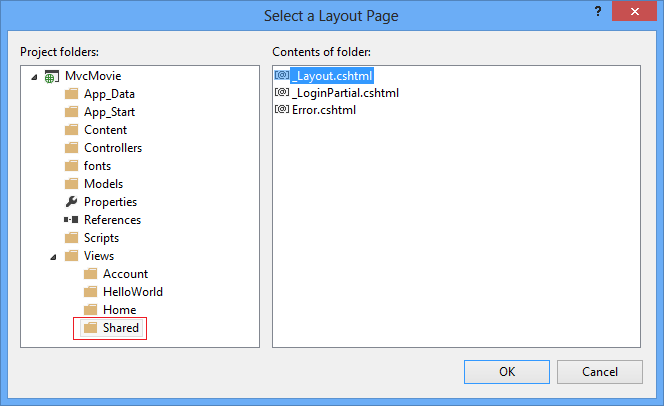
在Select a Layout Page对话框中,接收这个默认的_Layout.cshtml,然后点击OK.

在上面对话框中的左边面板上,Views/Shared文件夹被选择了。如果你有一个自定义的布局的话,你也可以选择你所需的布局。我们将在后面的章节中继续讨论这个布局。
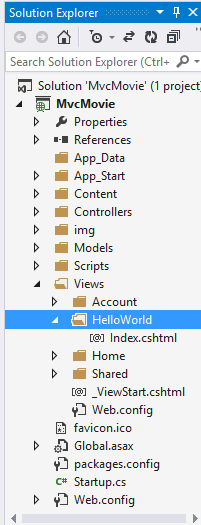
此时MvcMovieViewsHelloWorldIndex.cshtml被创建了。

在页面中添加下面的用高亮标示的代码。
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 } 5 6 <h2>Index</h2> 7 8 <p>Hello from our view Template!</p>
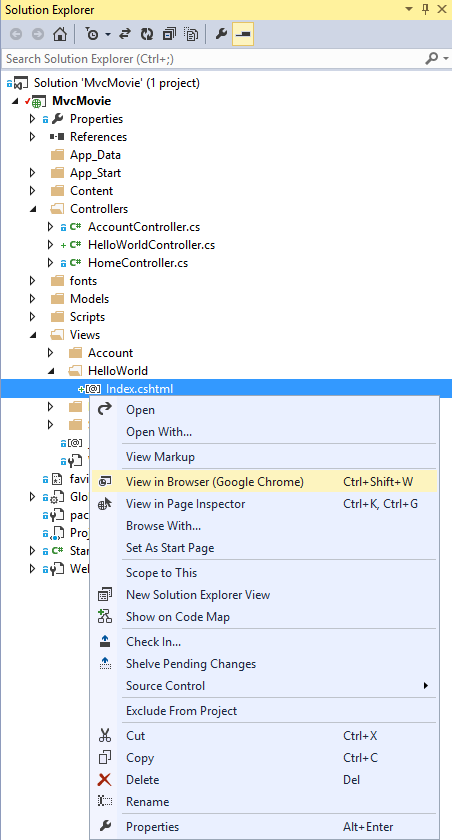
在Index.cshtml文件上右击,选择View in Browser.

你也可以在Index.cshtml文件上右击后选择View in Page Inspector.关于Page Inspector tutorial更多的信息
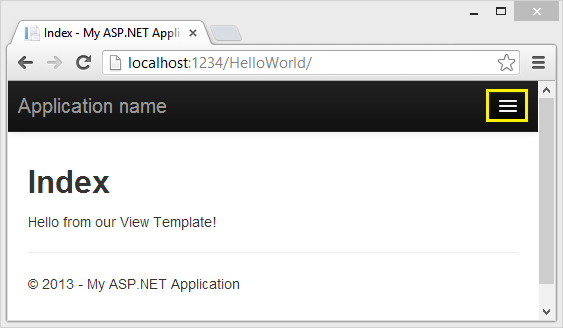
两者择一,运行这个应用程序并且浏览到HelloWorld controller(http://localhost:xxxx/HelloWorld).在你的controller中的Index方法并没有作太多工作,它仅仅运行了这个语句return View(),这个方法表明使用视图模板文件作为响应返回给浏览器。因为你并没有指明你所使用的视图模板的名字,ASP.NET MVC默认就会使用在ViewsHelloWorld文件夹下的Index.cshtml视图文件。下面的截图显示出了在视图文件中用hard-coded方法编写的字符串"Hello from our View Template!"

看起来不错。热而,注意这个浏览器的标题栏显示的"Index My ASP.NET Appli"和这个页面上顶部的大链接"Application name".这取决于你的浏览器窗口的大小,你也许可以点击窗口右上方的Home, About, Contact, Register和Log in的图标菜单。
2.修改视图和布局页面
第一、你想改变页面顶部的"Application name"链接。这段文本普遍的呈现在每一个页面中。尽管这段文本在我们的项目中的每个页面中都出现,并且它在我们项目中恰恰也是其中一个必须需要修改的地方。跳到Solution Explorer下的/Views/Shared文件夹下,并打开_Layout.cshtml文件。这个文件也叫左布局页面,存在于shared文件夹下以便所有的页面都能复用。

布局模板允许在你的网站制定HTML容器布局,然后在你的网站的多个页面中复用。找到@RenderBody()这行,RenderBody就是一个占位符,包裹在布局页面中,可以在你所创建的所有指定的页面中显示出来。例如:如果你选择About链接,这个Views/Home/About.cshtml页面中也给予了RenderBody方法。
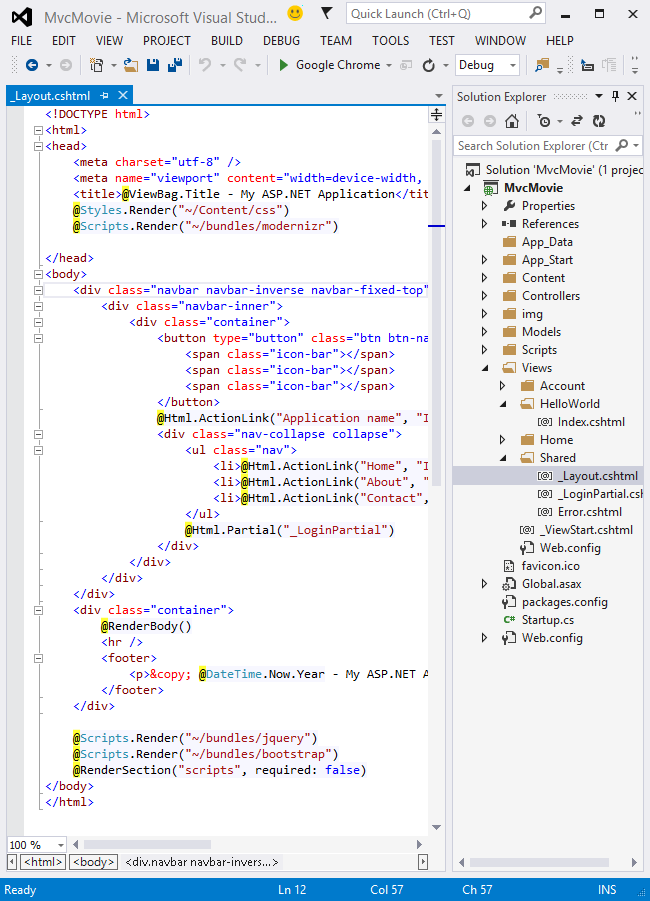
修改title元素中的内容,将布局模板中的ActionLink由“Application name” 改为"MVC Movie",并且将controller由Home改为Movies。修改后的布局文件如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>@ViewBag.Title - Movie App</title> 7 @Styles.Render("~/Content/css") 8 @Scripts.Render("~/bundles/modernizr") 9 10 </head> 11 <body> 12 <div class="navbar navbar-inverse navbar-fixed-top"> 13 <div class="container"> 14 <div class="navbar-header"> 15 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 16 <span class="icon-bar"></span> 17 <span class="icon-bar"></span> 18 <span class="icon-bar"></span> 19 </button> 20 @Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" }) 21 </div> 22 <div class="navbar-collapse collapse"> 23 <ul class="nav navbar-nav"> 24 <li>@Html.ActionLink("Home", "Index", "Home")</li> 25 <li>@Html.ActionLink("About", "About", "Home")</li> 26 <li>@Html.ActionLink("Contact", "Contact", "Home")</li> 27 </ul> 28 @Html.Partial("_LoginPartial") 29 </div> 30 </div> 31 </div> 32 <div class="container body-content"> 33 @RenderBody() 34 <hr /> 35 <footer> 36 <p>© @DateTime.Now.Year - My ASP.NET Application</p> 37 </footer> 38 </div> 39 40 @Scripts.Render("~/bundles/jquery") 41 @Scripts.Render("~/bundles/bootstrap") 42 @RenderSection("scripts", required: false) 43 </body> 44 </html>
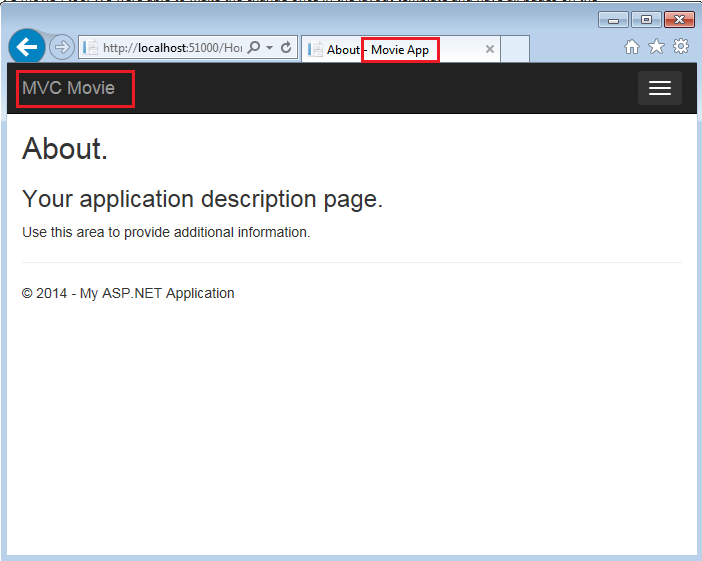
运行这个应用程序,注意现在变成了"MVC Movie".点击About链接,你也看到该页面也显示"MVC Movie"了。在布局模板中我们可以做到修改一次,则在所有引用该布局模板的页面中同布更新。

当你第一次创建ViewsHelloWorldIndex.cshtml文件时,它包含如下代码:
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 }
上面的Razor代码指定了所设置的布局页面。检查Views\_ViewStart.cshtml文件,它包含了相同的Razor补充部分。因为这个Views\_ViewStart.cshtml文件定义了所有视图通用的布局,所以你可以把这个文件中的代码注释点或者移除掉,结果任然不受影响。
1 @{ 2 ViewBag.Title = "Index"; 3 //Layout = "~/Views/Shared/_Layout.cshtml"; 4 }
你也可以使用布局属性来设置不同的布局页,例如:你可以设置为空,这样该页面将没有布局模板中的内容了。
现在,让我们修改Index页面中的title.
打开MvcMovieViewsHelloWorldIndex.cshtml.这里有2个地方需要修改:第一、浏览器标题的文本,第二、header元素中内容。你可以让它们稍微的不同,以便你可以看出这个应用程序中代码的变化。
1 @{ 2 ViewBag.Title = "Movie List"; 3 } 4 5 <h2>My Movie List</h2> 6 7 <p>Hello from our view Template!</p>
为了显示HTML title,这段代码设置了ViewBag对象的Title属性(在Index.cshtml视图模板)。注意我们的视图模板(ViewsShared\_Layout.cshtml)用了<title>元素的值作为我们当前被修改的HTML<head>区域的部分。
1 <head> 2 <meta charset="utf-8" /> 3 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 4 <title>@ViewBag.Title - Movie App</title> 5 @Styles.Render("~/Content/css") 6 @Scripts.Render("~/bundles/modernizr") 7 </head>
使用ViewBag方式,你可以很容易地将其他的参数在视图模板和布局文件之间进行传递。
运行这个应用程序。注意你的浏览器的title和heading部分,你们发现它们已经改变了。(如果在你的浏览器中并没有看到这些变化,你也许可以清除视图中的缓存。按Ctrl+F5,强制浏览器从服务器加载响应)。这个浏览器的title已经被设置为Index.cshtml视图模板中的ViewBag.Title的值,即"- Movie App"已经添加到了布局文件中了。
也注意到Index.cshtml视图模板中的内容也整合到_Layout.cshtml视图模板中了,并且一个HTML响应发送到了浏览器。布局模板能够将修改的部分统一运用到应用程序中所有引用布局模板的页面中。

尽管我们少量的数据(消息:"Hello from our View Template!")是hard-coded形式的。至此,这个MVC应用程序已经有了"V"(View)和"C"(Controller),但是还没有"M"(Model)。简而言之,我们将给这个Model创建一个数据库并且给予它模型数据。
3.从Controller传递数据给View
在我们来到数据库谈论Models之前,让我们先谈论一下如何将信息从controller传递到view当中。Controller类在响应传入的URL请求时被触发。一个controller就是一个C#类,这这个类中你可以处理传入浏览器的请求,从数据库中检索数据,并且最终决定什么类型的数据返回给浏览器。然后使用视图模板产生并格式化HTML来响应给浏览器。
Controllers负责提供所需的数据或者对象,并把它们作为发送给浏览器的响应来传递给视图模板。一个最佳实践是:一个视图模板禁止处理业务逻辑或者直接和数据库交互。取而代之的是一个视图模板仅仅是用来接收相应controller传递过来的数据。记得这个“区分点”能保持你的代码整洁,可测试和易维护。
当前,在HelloWorldController类中的Welcome方法用了name和 numTimes 2个参数,然后直接将它们的值输出给浏览器。而不是使这个controller用字符串作为响应结果,让我们用视图模板来修改这个controller。这个视图模板将产生一个动态的响应,也就是说为了产生这个响应你需要使用适当的比特位数据从这个controller传递到到view中。你可以在controller中使用一个视图模板能够接受的动态数据ViewBag对象来实现这一点。
回到这个HelloWorldController.cs文件,在Welcome方法中给ViewBag对象添加Message和NumTimes 2个值。ViewBag是一个动态对象,其事先并没有定义任何属性,是根据你定义的属性来动态决定的,也就是说你可以存放任何你想存放的任何的属性和值。这个ASP.NET MVC模型绑定系统会根据在地址栏中的查询字符串中的参数和你方法中命名的参数进行自动匹配。下面是完成后的HelloWorldController.cs文件代码:
1 using System.Web; 2 using System.Web.Mvc; 3 4 namespace MvcMovie.Controllers 5 { 6 public class HelloWorldController : Controller 7 { 8 // 9 // GET: /HelloWorld/Index 10 public ActionResult Index() 11 { 12 return View(); 13 } 14 15 // 16 // GET: /HelloWorld/Welcome 17 public ActionResult Welcome(string name, int numTimes = 1) 18 { 19 ViewBag.Message = "Hello " + name; 20 ViewBag.NumTimes = numTimes; 21 22 return View(); 23 } 24 } 25 }
现在ViewBag对象包含的数据将自动的传递给视图。接下来,你需要一个Welcome视图模板!在Build菜单,选择Build Solution(或者Ctrl+Shift+B)来确保你的项目被编译了。在ViewsHelloWorld文件夹上右击,点击Add,然后选择MVC 5 View Page With(Layout Razor).

在Specify Name for Item对话框中,键入Welcome,然后点击OK.
在Select a Layout Page对话框中,接受默认的_Layout.cshtml并点击OK.

此时MvcMovieViewsHelloWorldWelcome.cshtml文件被创建了。
替换Welcome.cshtml文件中部分内容。你将创建一个根据用户定义多少次的说"Hello"的循环。完成的Welcome.cshtml文件如下:
1 @{ 2 ViewBag.Title = "Welcome"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 } 5 6 <h2>Welcome</h2> 7 8 <ul> 9 @for (int i = 0; i < ViewBag.NumTimes; i++) 10 { 11 <li>@ViewBag.Message</li> 12 } 13 </ul>
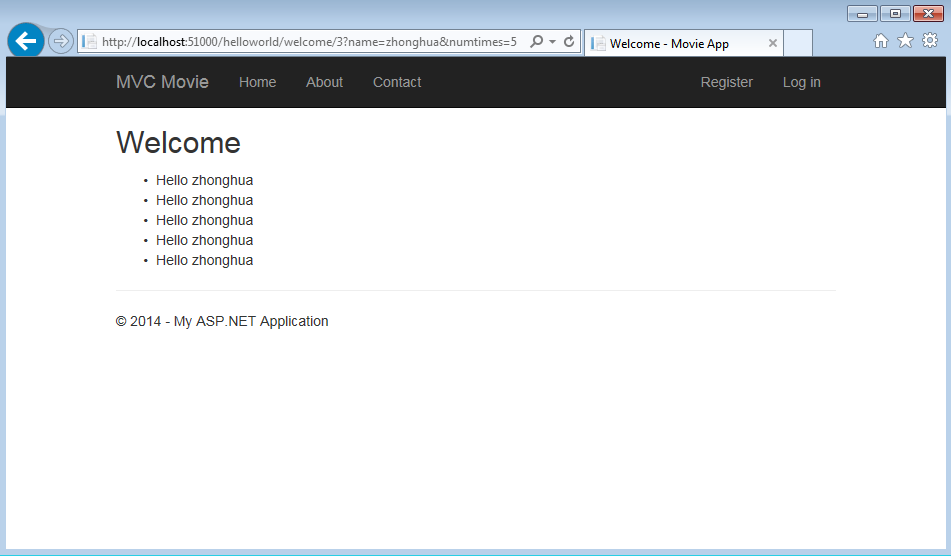
运行这个浏览器并定位到下面的URL:
http://localhost:xx/HelloWorld/Welcome?name=zhonghua&numtimes=5
现在URL中的数据通过模型绑定传递给了这个controller。这个controller将数据打包成ViewBag对象并传递给视图。这个视图显示成HTML数据给用户。

在上面的例子中,我们用了ViewBag对象将数据从controller传递给view。在后面的章节中,我们将用视图模型将数据从controller传递给view.这个视图模型传递数据的方式比使用ViewBag传递数据的方式更完美。查看博客获取更多强类型视图信息
到此为止,这是一种Model,但不是数据库的那种。接下来让我们创建movies的数据库吧。