首先,先给大家看一组demo
1 <input /> 2 <input type="submit" />
展示效果:
为什么会出现空格呢?input不是行内块元素(inline-block)吗?改变一下代码再看看效果
<input /><input type="submit" />
如果2个input之间没有间隙的话,下面的空格就消失了
再试验一组行内元素:
1 <span>行内元素</span> 2 <span>行内元素</span> 3 <span>行内元素</span> 4 <span>行内元素</span> 5 <span>行内元素</span>
展示效果如下:
为了使这些行内元素之间的间距消失,我们手动删除行内元素之间产生的额外空隙,代码如下
1 <span>行内元素</span><span>行内元素</span><span>行内元素</span><span>行内元素</span><span>行内元素</span>
效果图如下:
使用这种方法确实可以去掉行内元素之间的间距,但是代码堆成了一片,看得起很不舒服,那还可以怎么解决?
一.使用font-size:0
原理:行内元素的间距是由于换行符、tab(制表符)、空格等字符引起,而字符的大小是定义字体大小来控制,所以去除间隔可以从改变字体的大小入手。即设置当前行内元素的父元素的 font-size: 0;
1 <div> 2 <span>行内元素</span> 3 <span>行内元素</span> 4 <span>行内元素</span> 5 <span>行内元素</span> 6 <span>行内元素</span> 7 </div>
1 div{ 2 font-size: 0px; 3 } 4 span{ 5 font-size: 14px; 6 }
效果图如下: 嘿嘿,行内元素之间的间距不见了
这个方法,基本上可以解决大部分浏览器下inline,inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
1 div{ 2 font-size: 0; 3 -webkit-text-size-adjust:none; /* 使用webkit的私有属性,让字体大小不受设备终端的调整,可定义字体大小小于12px */ 4 *word-spacing:-1px; /* 使用word-spacing 修复 IE6、7中始终存在的 1px 空隙,减少单词间的空白(即字间隔) */ 5 }
————————————————————————————————更正——————————————————————————————————
chrome更新27正式版后,-webkit-text-size-adjust已经不再得到支持,也就是说-webkit-text-size-adjust这个属性已经无效了。
解决方法参考该链接——http://www.zhihu.com/question/21093147?rf=21339583
————————————————————————————————更正——————————————————————————————————
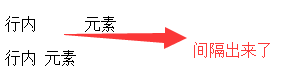
通常情况下,我们可能会想要通过下面的代码实现一些效果
1 <p>行内 元素</p> 2 <p>行内 元素</p>
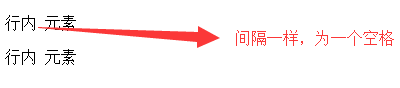
但是效果图确实下面这样子,这是因为,默认情况,浏览器在解析 html 时,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个。
HTML 中的“空白符”包括:空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
这并不能难倒我们,使用空格的替代符号
1 <p>行内 元素</p> 2 <p>行内 元素</p>
效果图:
| 名称 | 编号 | 描述 |
|---|---|---|
| |   | 不断行的空白(1个字符宽度) |
|   | ^ | 半个空白(1个字符宽度) |
|   |   | 一个空白(2个字符宽度) |
|   |   | 窄空白(小于1个字符宽度) |
- 使用方法:可以用名称或编号作为空格的替代符号,名称必须小写,末尾的“;”不能省略。通常情况下我们都是使用 (也就是按下space键产生的空格。)
1.white-space
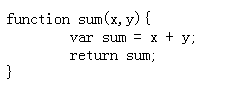
但是,如果我们想实现下面这个效果?有一定的缩进?是否要使用margin,padding?之类的属性?
1 <div style="white-space:pre"> 2 function sum(x,y){ 3 var sum = x + y; 4 return sum; 5 } 6 </div>
当white-space属性取值为pre时,浏览器会保留文本中的空格和换行,这样你就可以直接在文本中使用空格和回车了。
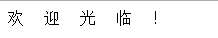
2.letter-spacing
设置文本中字符之间的间隔,它的取值可以是一个带单位的长度值,浏览器会在字和字之间设置指定长度的空白。
1 <div style="letter-spacing:20px">欢迎光临!</div>
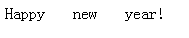
3.word-spacing
设置文本中单词之间的间隔,它的取值可以是一个带单位的长度值
1 <div style="word-spacing:20px">Happy new year!</div>
4.text-indent
有时候,文章每个段落需要缩进,实现那么的效果?

使用text-indent 设置首行缩进,它的取值可以是一个带单位的长度值,
1 <div style="text-indent:2px">欢迎光临!</div>
如果这篇文章对你有帮助,就给我一点赞赏吧~~谢谢支持