思路:
1.使用jqurey-tagput ,做得不好看,领导不满意
2.使用bootstrap select2这个控件,
思路:
1.添加css和js的文件
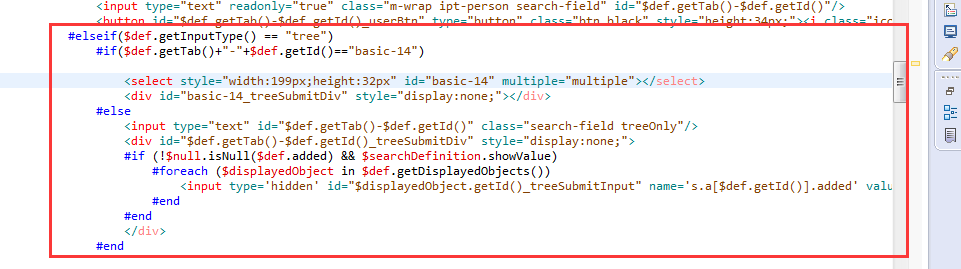
2.添加标签的时候,根据id拼接标签,addSearBox的时候会添加初始化数据,根据不同的id进行初始化;这样添加的时候界面就变化了
3.后来刷新界面以后,页面发生变化,做了这样的操作,添加这样的代码

4.添加选择,和非选择的事件,这点还是很麻烦的;用了一个小算法
var id = target.attr('id');//CC=basic-14 if(id=="basic-14"){ $.ajax({ type:"get", url:"http://localhost:8080/4booking/js/CCtest.json", dataType:"json", asynchronous:true, contentType:"application/json", success:function(data){ //alert("success"); var data1 = $(data.items); var result = []; $.each(data1,function(infoIndex,info){ if(info.business == "" && info.owner == "") { result.push({id: info.id, text: info.name}); } else{ result.push({id: info.id, text: info.name+ ":"+ info.owner + "," + info.business}); } }) // oneReq = result; $("#basic-14").select2({ data: result, placeholder:'Please Select',//默认文字提示 // language: "en",//汉化 allowClear: true//允许清空 }) var temp =[];//删除保存上一次 var tmp1 =[];//保存上一次 $("#basic-14").on("select2:select",function(e){ //1.获取数据 //2.添加标签 // e 的话就是一个对象 然后需要什么就 “e.参数” 形式 进行获取 //alert("我选择了"); var ids= $("#basic-14").select2('val'); var arrIds = ids.toString().split(','); temp = arrIds; //tmp1 = arrIds; // alert(tmp1); //alert(ids);//添加的时候没有添加对,因为数组是动态的 if(tmp1==null){ tmp1 = []; } if(tmp1.length==0){ //alert("我的 00"); addTreeSubmitInput("basic-14", ids[0]); }else{ //alert("1111111"); for(var i=0;i<ids.length;i++){//每一个值 var num = 0; for(var j=0;j<tmp1.length;j++){ if(ids[i]!=tmp1[j]){ num++; } } if(num==tmp1.length){ //alert("addddd"); addTreeSubmitInput("basic-14", ids[i]); break; } } } tmp1 = ids; console.log(e); }) $("#basic-14").on("select2:unselect",function(result){ //1.获取数据 //2.添加标签 //$('#' + 'qqq' + '_treeSubmitInput').remove(); var ids= $("#basic-14").select2('val'); tmp1 = ids; //alert(tmp1); //alert(ids); //alert(temp); if(ids==null){ //alert("xxxxx"); $('#' + temp[0] + '_treeSubmitInput').remove(); }else{ for(var i=0;i<temp.length;i++){//每一个值 var num = 0; for(var j=0;j<ids.length;j++){ if(temp[i]!=ids[j]){ num++; } //alert(num); } //alert("xxx"); if(num==ids.length){ //alert(temp[i]); if(ids!=null){ $('#' + temp[i] + '_treeSubmitInput').remove(); } console.log(temp[i]); break; } } } temp = ids; }) //alert($(oneReq).size()); }, error:function(data){ alert("lose"); } });