4.5 伪类选择器 child(4个)、type(4个)、not、empty
伪类:不存在的类,特殊的类。用来描述一个元素的特殊状态。比如:第一个子元素,被点击的元素,鼠标移入的元素等待。
伪类一般情况下都是使用“:”开头。

1)child
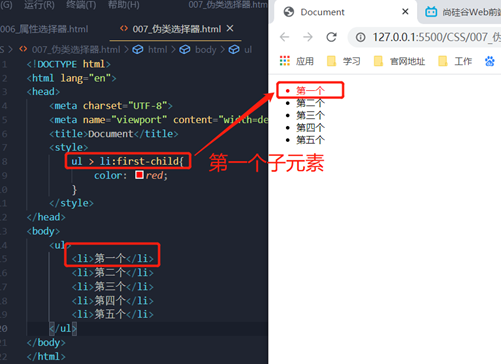
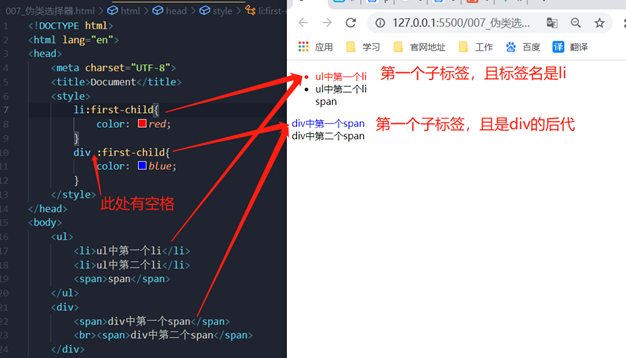
(1):first-child选中第一个子元素,且子元素是指定标签

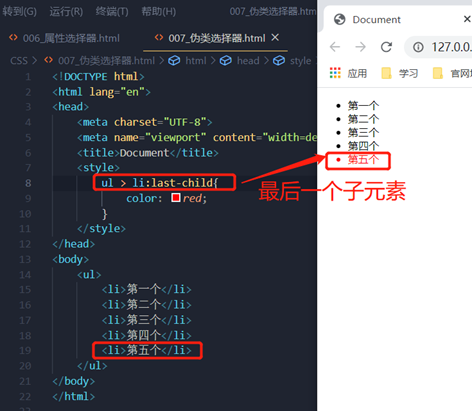
(2):last-child选中最后一个子元素,且子元素是指定标签

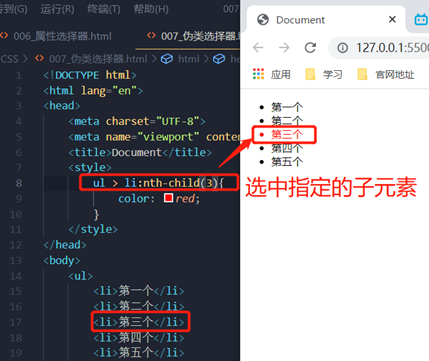
(3):nth-child(x)选中第x个子元素,且子元素是指定标签。

x的特殊值(从0开始):
(a)n:选中全部子元素
(b)2n或even:选中第偶数个子元素
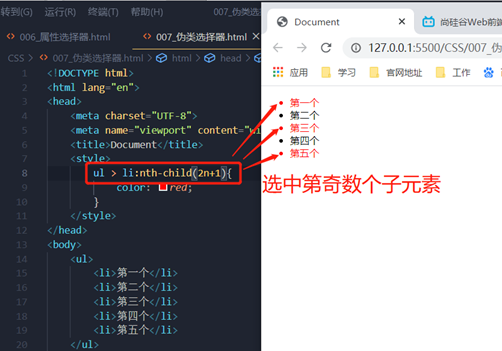
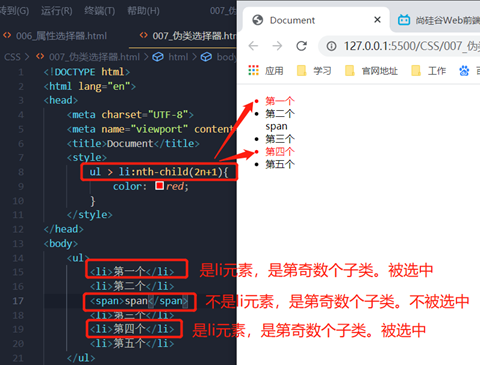
(c)2n+1或odd:选中第奇数个子元素
(d)2n+3: 选中第奇数个子元素,从第3个开始。所有公式都可以套用

注意::first-child、:last-child、:nth-child()这3个伪类,要求子元素在所有子元素中排序正确,且子元素是指定标签才能被选中。

(4):only-child只有一个子元素
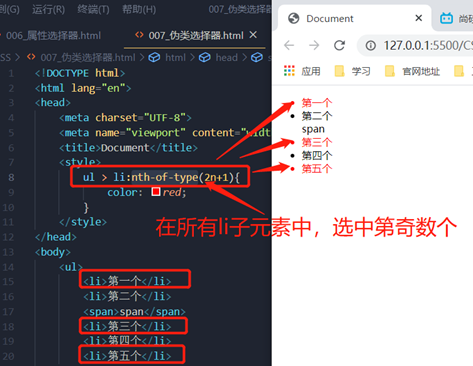
2):first-of-type、:last-of-type、:nth-of-type()、:only-of-type和上述4个用法类似
区别:这4个是在同类型子元素中进行排序

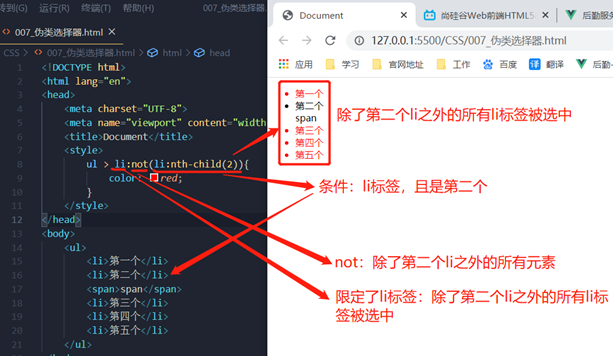
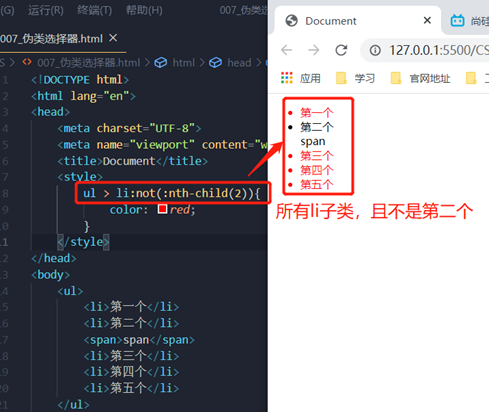
3):not()否定伪类。选中不符合条件的元素,()中填写条件。

可以简化:

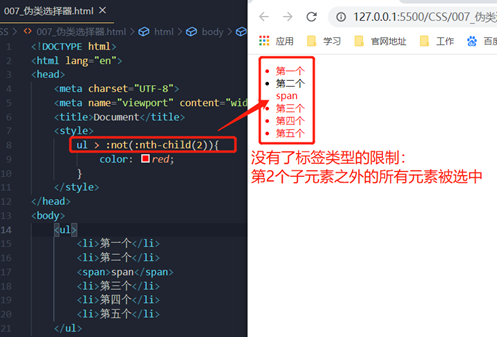
去除前面标签类型的限制:

4):empty空标签(没有子标签)
5)伪类前添加空格,表示后代中的伪类
标签:伪类:指定标签的伪类
标签 :伪类(标签和伪类之间有空格):指定标签后代中的伪类

4.6 超链接伪类选择器:link、visited、
超链接的状态:
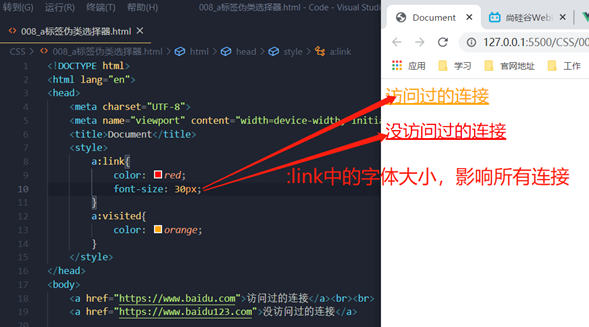
(1)访问过的连接
(2)没访问过的连接
:link表示没访问过的连接(正常链接)
:visited表示访问过的连接

由于隐私原因,:visited只能修改连接的颜色。
在:link连接中修改字体大小,会修改所有连接的字体。

:visited和:link只能用来修饰超级链接,一般只用来修饰连接颜色。通常为了保护隐私并不区分链接颜色。
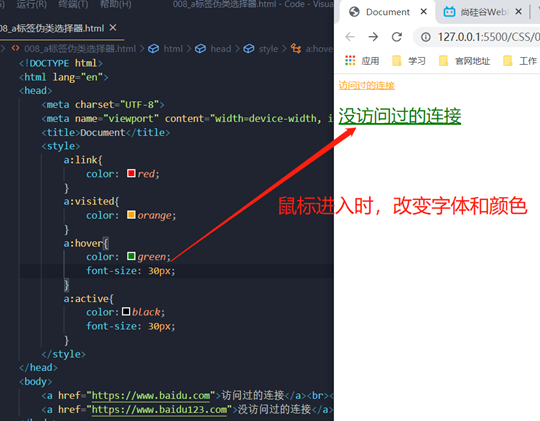
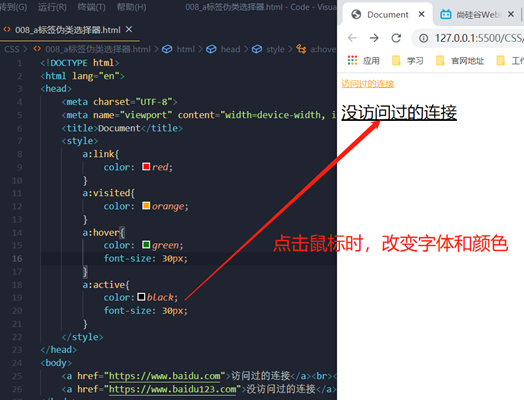
4.7 鼠标状态伪类选择器:hover、active
1):hover用来表示鼠标移入的状态。

2):active用来表示鼠标点击的状态

:hover和:active可以用来装饰超级链接以外的元素
4.8 伪元素选择器 :: first、selection、before、after
伪元素:表示页面中一些特殊的并不真实存在的元素,和伪类相似。

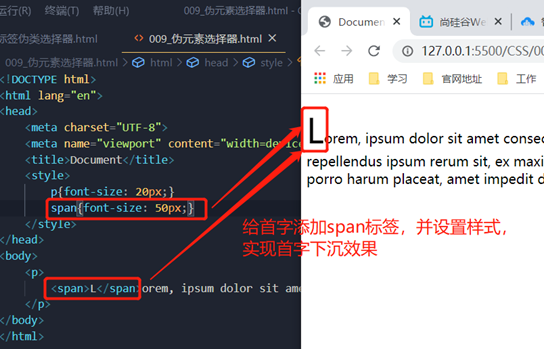
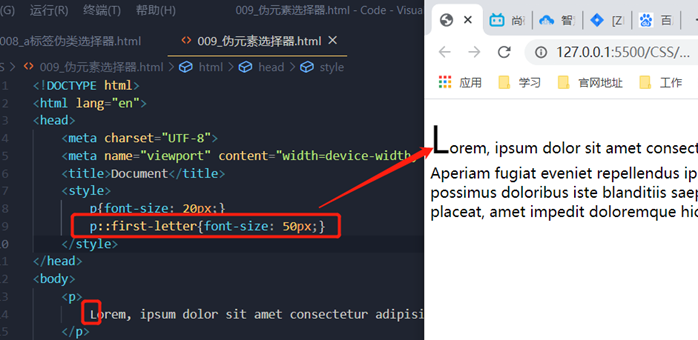
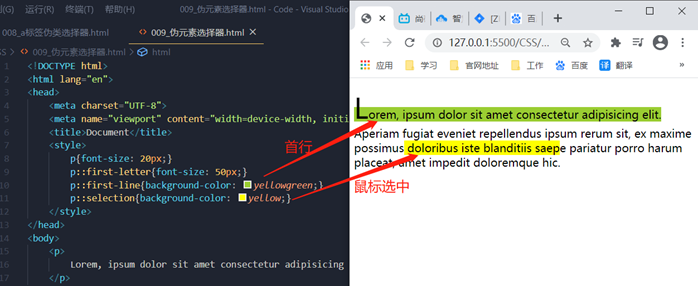
1)::first-letter首字
可以给首字添加标签并设定样式,实现首字下沉效果。
局限性:不灵活,代码多,修改不方便

使用::first-letter实现

2)::first-line首行
3)::selection选中的内容

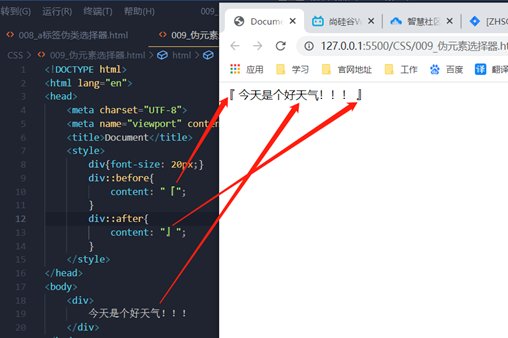
4)::before(元素的开始)和::after(元素的最后)
::before和::after需要结合content属性使用,在指定标签和前面或后面添加内容,并修饰。

添加特殊符号

4.9 body中输入选择器快速创建元素
1)子元素
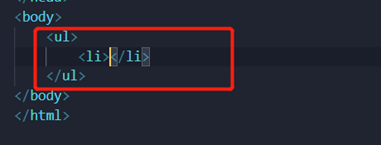
ul>li + Tab或回车,自动补全ul + il的标签嵌套。

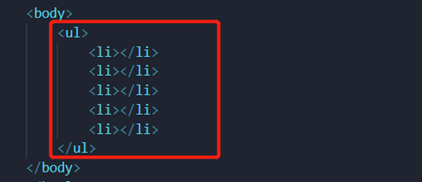
ul>li*5 + Tab或回车

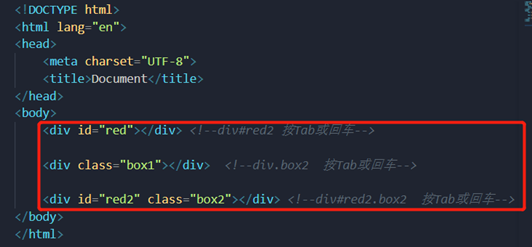
2)元素id和类

4.10 选择器练习:CSS diner
https://flukeout.github.io/