什么是Managed Metadata Service (MMS)?
==================
MMS是在安装了SharePoint 2010后才可用的一种service application. 事实上, 它属于一种service application就意味着它拥有Service Application的一些属性. 让我们一起看看是什么组成了service application, 并且MMS中的这些部分都是如何的吧.
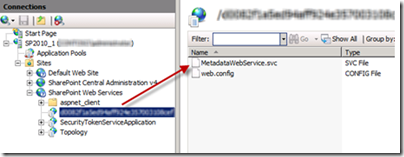
MMS是按照WCF web service的方式安装的. 绝大多数的MMS功能都是通过WFE服务器上的web service暴露出来的. 在下面的图中, 你可以看到IIS里的MMS.
MMS是众多拥有自己的数据库的service application之一, 在配置MMS的时候, 一个数据库也会被配置. 这个数据库中为该服务保存着term store以及其他的一些东西. 我们稍后会讨论term store.
跟所有其他的service application一样, service的实例必须被在某些服务器上启动才能初始化这个服务.
MMS可以在一个服务器场内被publish. 它提供的服务也可以是其他服务器场发布出来的.
为了让一个MMS实例可以被使用, 必须创建一个proxy来与那个MMS应用程序相关联. 一个web application仅能在proxy组中包含相关的proxy时才可以使用某个service application. Web Application可以一次使用多个MMS应用程序.
MMS的目的和功能是什么呢? MMS有两个主要功能, 其一: content type publishing, 其二: management of tags and keywords. 两者之间并没有什么紧密的联系.
- Content Type Publishing提供了在一个站点集内定义content type的能力然后sync到其他的站点集, 其他的web application, 甚至其他的server farm里重用这个content type.
- Management of tags and keywords. 在SharePoint 2010里, metadata无处不在. 在围绕着sharepoint2010的讨论中, 你会进场听到Tags, Keywords, 和managed metadata. MMS就是使得这些tagging可用的服务.