题目
除了整数以外,还要支持真分数的四则运算,真分数的运算,例如:1/6 + 1/8 = 7/24
运算符为 +, −, ×, ÷
并且要求能处理用户的输入,并判断对错,打分统计正确率。
要求能处理用户输入的真分数, 如 1/2, 5/12 等
使用 -n 参数控制生成题目的个数,例如执行下面命令将生成10个题目
Myapp.exe -n 10
需求分析
根据题目要求,需要有如下基本功能
- 自动生成四则运算题目
- 用户可以填写答案
- 程序可以判断对错并生成正确答案
- 程序可以自定义生成题目范围和题目数量
拓展 - 基于web实现如上功能,可以更为直观的用户体验
程序设计与实现
用javascript封装了如下函数,便于修正
- getNum() 根据输入获得生成随机数的范围并返回随机生成数
//@getNum 根据输入获得生成随机数的范围
//@result 随机获得1~最大范围以内的随机整数
function getNum() {
var max = document.getElementById('test_range')['value'];
var range = max - 1;
var random = Math.random();
var result = Math.round(random * range) + 1;
return result;
}
- getOperators() 随机获得运算符
//@getOperators 随机获得四则运算符
//@result 获得得运算符('+','-','*','/')
function getOperators() {
var Operators = ['+', '-', '*', '/'];
var n = parseInt(4 * Math.random());
var result = Operators[n];
return result;
}
- getFraction() 根据随机数生成一个分式
function getFraction(num_a, num_b) {
var result = 1;
if (num_a == num_b) {
result = 1;
} else if (num_a > num_b) {
if (num_a % num_b == 0) {
result = num_a / num_b;
} else {
result = num_a + "/" + num_b;
}
} else {
result = num_a + "/" + num_b;
}
return result;
}
- simplify()化简
/* @simplify 化简 辗转相除法求最大公因数
* @mol 分子
* @den 分母
*/
function simplify(mol, den) {
var temp;
var Mol = mol;
var Den = den;
while (den) {
temp = mol % den;
mol = den;
den = temp;
}
var temp = mol;
if (temp != 0) {
mol = Mol / temp;
den = Den / temp;
if (den == 1) {
return mol;
} else {
return mol + "/" + den;
}
}
}
- getQuiz() 生成并在dom输出算式
/* @getQuiz 生成算式
* @Fra_a,@Fra_b,@Fra_c,@Fra_d 分子分母,用来生成分式
* @operator 运算符
*/
function getQuiz(Fra_a, Fra_b, Fra_c, Fra_d, operator) {
var num_a = getFraction(Fra_a, Fra_b);
var num_b = getFraction(Fra_c, Fra_d);
var na = parseInt(Fra_a) / parseInt(Fra_b);
var nb = parseInt(Fra_c) / parseInt(Fra_d);
var temp = 0;
document.getElementById('test_body').innerHTML += num_a;
document.getElementById('test_body').innerHTML += operator;
document.getElementById('test_body').innerHTML += num_b;
var answer = 0;
switch (operator) {
case '+':
var mol = (parseInt(Fra_a) * parseInt(Fra_d)) + (parseInt(Fra_c) * parseInt(Fra_b));
var den = parseInt(Fra_b) * parseInt(Fra_d);
answer = simplify(mol, den);
break;
case '-':
var mol = (parseInt(Fra_a) * parseInt(Fra_d)) - (parseInt(Fra_c) * parseInt(Fra_b));
var den = parseInt(Fra_b) * parseInt(Fra_d);
answer = simplify(mol, den);
break;
case '×':
var mol = parseInt(Fra_a) * parseInt(Fra_c);
var den = parseInt(Fra_b) * parseInt(Fra_d);
answer = simplify(mol, den);
break;
case '÷':
var mol = parseInt(Fra_a) * parseInt(Fra_d);
var den = parseInt(Fra_b) * parseInt(Fra_c);
answer = simplify(mol, den);
break;
}
return answer;
}
- create_test() 生成点击事件绑定函数
//@create_test 生成代码,点击事件绑定函数
function create_test() {
//var a = getFraction(24, 12);
//document.getElementById('box').innerHTML = a + '</br>';
document.getElementById('test_body').innerHTML = '';
var test_num = document.getElementById('test_num')['value'];
for (var i = 0; i < test_num; i++) {
document.getElementById('test_body').innerHTML += "第" + (i + 1) + "题:";
/*var Num_a = getFraction(getNum(), getNum());
var Num_b = getFraction(getNum(), getNum());*/
var Operator = getOperators();
if (Operator == '/') {
Operator = '÷';
} else if (Operator == '*') {
Operator = '×';
}
answer[i] = getQuiz(getNum(), getNum(), getNum(), getNum(), Operator);
document.getElementById('test_body').innerHTML += '=' + "<input class='test_in' type='text' style='50px;'/>";
document.getElementById('test_body').innerHTML += '</br>';
}
}
- create_answer() 生成答案点击事件绑定函数
//@Answer 从dom获取到的答案(填写答案)
//@answer 通过函数生成的答案(正确答案)
function create_answer() {
document.getElementById('answer').innerHTML = "";
document.getElementById('judge').innerHTML = "";
//输出正确答案
for (var k in answer) {
document.getElementById('answer').innerHTML += "第" + (parseInt(k) + 1) + "题:";
document.getElementById('answer').innerHTML += answer[k] + ' ';
if ((parseInt(k) + 1) % 5 == 0) {
document.getElementById('answer').innerHTML += '</br>'
}
var Answer = document.getElementsByClassName('test_in')[k]['value'];
//判断对错
if (Answer != answer[k]) {
document.getElementById('judge').innerHTML += "第" + (parseInt(k) + 1) + "题回答错误 ";
}
}
}
html代码如下
<body>
<div class="btn_create">
<div>
<span>请输入题目最大范围:</span>
<input type="text" class="test_range" id="test_range" value="30" />
</div>
<div>
<span>请输入要生成的题目数:</span>
<input type="text" class="num" id="test_num" value="30" />
</div>
<input type="button" name="start" value="点击开始生成题目" onclick="create_test()">
</div>
<div class="box" id="box" style="font-size: 20px;line-height: 27px;">
<form id="test_body" class="test_body">
</form>
</div>
<div class="btn_judge"><input type="button" value="判断并生成答案" onclick="create_answer()" /></div>
<div class="answer" id="answer" style="font-size: 20px;line-height: 27px;">
</div>
<div id="judge" style="color:#ff0000"></div>
</body>
程序测试
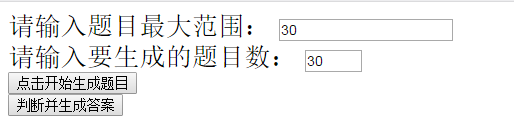
- 程序开始页面

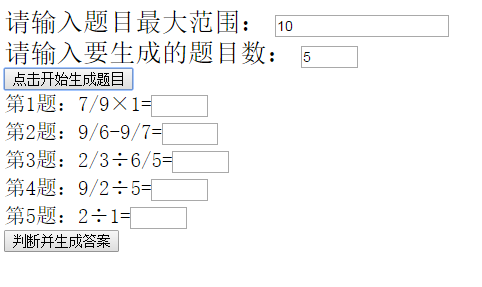
- 点击生成题目

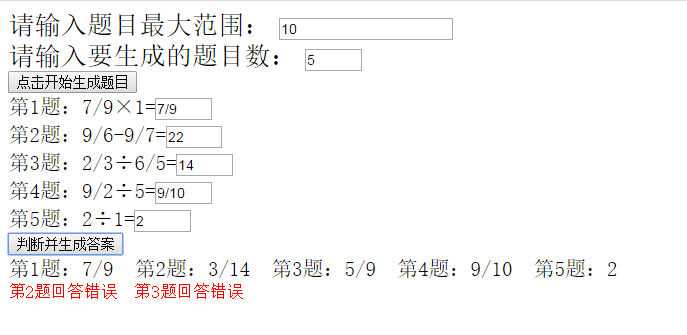
- 输入答案并判断结果

自评
程序并不完善,生成范围以及题目数量较大时会出现卡顿,反应时间较长。代码规范程度也不完善,某些变量名不够完善。纯前端实现这个程序有些偷懒,并不能存储测试结果,只能即使的反应测试情况,如果加入php和ajax程序功能会更加完善一些。
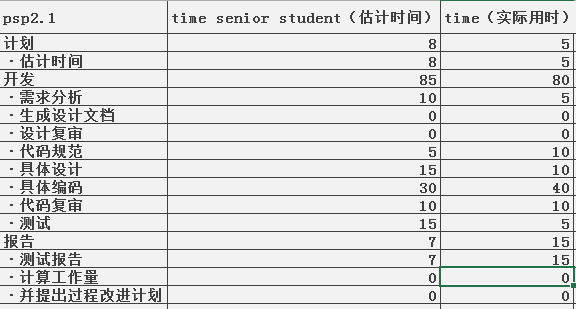
psp

代码地址
https://coding.net/u/augur_g/p/Individual-work/git/blob/master/四则运算.html