原文地址:http://create.msdn.com/en-US/education/quickstarts/Touch_Input
【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第九篇,讲述WP下的触控输入。部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个 BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
Windows Phone设备的屏幕都是支持多点触控的,允许用户多指同时操作实现不同的手势功能,比如单击,滑动和放大缩小。Windows Phone下的Silverlight有很多种不同的处理触控输入的方法。此篇描述触控输入的基础内容。
主要包含一下部分:
触控输入介绍
手势功能
鼠标事件
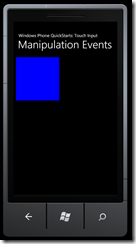
Manipulation(操纵)事件
Windows Phone的Silverlight工具包
UI设计与触控输入
留意:
此篇包含一些实时演示,是通过浏览器中的Silverlight来模拟Windows Phone下Silverlight的效果。实际的操作可能会和模拟器中或者实际设备中的效果略有不同。
触控输入介绍
Windows Phone使用触控的方式完成大多数的输入操作,它支持多点触控让用户以手势操作的方式跟设备交互。填加触控和手势功能将会使程序的用户体验大大提高。在Windows Phone下的Silverlight 可以以很多种方式来处理触控操作。
Silverlight下的鼠标事件可以用来检测一些简单的,单指点击或者双击。鼠标事件在代码中使用很方便和快捷,也是一种实现基本触控功能比较简单的方法。
Manipulation事件,比如ManipulationStarted和ManipulationDelta,用来处理更加复杂的手势功能,比如多点触控时的手势功能和用到惯性和速度的手势功能。
TouchPoint类是另外一种处理触控输入的方法。TouchPoint是一个低级别触控系统,此篇暂不对其进行描述。
第四种方法就是使用Windows Phone下的Silverlight工具包的GestureService和GestureListner类。这个工具包是开源项目,不输入Windows Phone下Silverlight核心的一部分,但是有一些早期版本的控件已经加入到了后续版本的Silverlight中。
手势功能
手势功能是一种高级别的方式来把触控数据解释成一些基本的动作,比如点击,滑动和放大缩小。在Windows Phone通用的手势如下:
Tab
手指按下屏幕并抬起
Double Tab
手指敲击屏幕两次
Hold
手指在一个地方短时间的持续点击
Drag
手指按住屏幕并且向一个方向移动
Flick
手指的滑动操作
Pinch
两指在屏幕上的移动
Windows Phone下的Silverlight鼠标事件,比如MouseLeftButtonUp和MouseMove可以用来支持一些最基本的单指操作,比如单击。
对于一些多点触控的手势操作比如放大缩小,还有用到惯性和速度数据的手势比如滑动,就需要用到Manipulation事件,这个事件里提供的信息不是手势的相关信息,而是一些触控的数据,比如位置,和translation delta【译者注:位移增量?】以及速度。这些触控数据可以用来判定手势动作的种类。而开发人员需要做的就是将这些信息转换成等价手势功能。另外,Windows Phone的Silverlight工具包也通过GestureService和GestureListner两个类提供了对手势功能的支持。
鼠标事件
使用鼠标事件是实现Windows Phone下Silverlight触控功能最简单的一种方法。鼠标事件仅限于实现单指的手势操作比如单击和双击,但是不支持基于速度的手势功能。单指接触屏幕的时候被转换成了Silverlight的鼠标事件,比如当触控屏幕的时候是MouseLeftButtonDown,手指抬起的时候是MouseLeftButtonUp,手指在屏幕上移动是MouseMove。此外还有MouseLeave和MouseEnter。这些事件的参数是MouseButtonEventArgs。
下面的示例演示如何使用MouseLeftButtonDown,MouseLeftButtonUp和MouseLeave事件处理矩形对象的单击操作。
首先,在XAML中定义一个名称为TestRectangle的Rectangle矩形,以及MouseLeftButtonDown,MouseLeftButtonUp和MouseLeave的事件处理。
XAML
<Rectangle Name="TestRectangle"
Height="100"
Width="200"
Fill="Blue"
MouseLeftButtonDown="Tap_LeftButtonDown"
MouseLeftButtonUp="Tap_LeftButtonUp"
MouseLeave="Tap_MouseLeave" />
下一步,事件处理代码被生成了。MouseLeftButtonDown里增加Rectangle的高度和宽度,MouseLeftButtonUp里恢复其高度和宽度到原先的值。最后,MouseLeave里也设置成对这两个属性值的恢复。
C#
private void Tap_LeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rectangle rect = sender as Rectangle;
// Change the size of the Rectangle.
if (null != rect)
{
rect.Width = 250;
rect.Height = 150;
}
}
private void Tap_LeftButtonUp(object sender, MouseButtonEventArgs e)
{
Rectangle rect = sender as Rectangle;
// Reset the dimensions on the Rectangle.
if (null != rect)
{
rect.Width = 200;
rect.Height = 100;
}
}
private void Tap_MouseLeave(object sender, MouseEventArgs e)
{
Rectangle rect = sender as Rectangle;
// Finger moved out of Rectangle before the mouse up event.
// Reset the dimensions on the Rectangle.
if (null != rect)
{
rect.Width = 200;
rect.Height = 100;
}
}
下面是实例效果。点击矩形区域看看运行的效果。
下面的示例演示如何用按钮的Click事件处理点击操作。
首先,在XAML中创建一个按钮,以及其Click单击事件的处理方法。
XAML
<Button Name="TestButton"
Content="Tap"
Height="100" Width="200"
Click="TestButton_Click" />
在Click事件处理代码中,内容在“Tap”和“Tap Again!”之间来回切换。文本在每次点击的时候都会变化。
C#
private void TestButton_Click(object sender, RoutedEventArgs e)
{
Button button = sender as Button;
if (null != button)
{
// Toggle Button.Conten between "Tap" and "Tap Again!"
if (button.Content as string == "Tap")
{
button.Content = "Tap Again!";
}
else
{
button.Content = "Tap";
}
}
}
下面是实例效果。点击矩形区域看看运行的效果。
Manipulation事件
如果需要在程序中支持多指手势,或者包含速度数据的手势操作,那么就需要用到Manipulation事件。可以用Manipulation事件来捕获像滑动,拖拽,放大缩小以及按住屏幕的操作。下表列出了Manipulation事件类。
ManipulationStarted Event
在UIElement的操作开始的时候发生
ManipulationDelta Event
在操作的过程中位置发生变化的时候发生
ManipulationCompleted Event
当操作和加速度完成的时候发生
ManipulationStartedEventArgs
为ManipulationStarted事件提供数据
ManipulationDeltaEventArgs
为ManipulationDelta事件提供数据
ManipulationVelocities
在操作发生的时候描述速度数据
ManipulationCompleteEventArgs
为ManipulationCompleted事件提供数据
在Windows Phone的Silverlight下手势事件是由一系列的Manipulation事件组成。每个手势均由ManipulationStarted事件开始,包括用户开始触摸屏幕,然后,一个或更多的ManipulationDelta事件被触发。比如,当你触摸屏幕并且在屏幕上来回移动的时候,若干ManipulationDelta事件就被触发了。最终,手势操作以ManipulationCompleted事件的触发结束。
如果你使用Windows Phone模拟器来测试Manipulation事件代码并且没有触摸屏的话,测试将要受到限制。模拟器是不支持鼠标的多点触控的。不过可以对偏移进行测试,下面是该实例的演示。
首先,在XAML中创建一个高度和宽度全部为200,名称为TestRectangle的Rectangle。
XAML
<Rectangle Name="TestRectangle"
Width="200"
Height="200"
Fill="Blue" />
然后,为Rectangle创建一个全局的TranslateTransform,名称为dragTranslation,并且为其填加ManipulationDelta事件的处理代码。dragTranslation被填加到了Rectangle的RenderTransform的部分。最后,在ManipulationDelta的事件处理代码中,Rectangle的位置是通过DeltaManipulation属性的TranslateTransform实时更新的。
C#
// Global Transform used to change the position of the Rectangle.
private TranslateTransform dragTranslation;
// Constructor
public MainPage()
{
InitializeComponent();
// Add handler for the ManipulationDelta event
TestRectangle.ManipulationDelta +=
new EventHandler<ManipulationDeltaEventArgs>(Drag_ManipulationDelta);
dragTranslation = new TranslateTransform();
TestRectangle.RenderTransform = this.dragTranslation;
}
void Drag_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
// Move the rectangle.
dragTranslation.X += e.DeltaManipulation.Translation.X;
dragTranslation.Y += e.DeltaManipulation.Translation.Y;
}
下图是运行效果,注,不是在线示例。
Windows Phone下的Silverlight工具包
Windows Phone下的Silverlight工具包是一个开源的项目,微软的Silverlight团队分享了新的组件和方法在里面。这个工具包里包含了大量的手势功能框架,他们主要是通过GestureService和GestureListener两个类来捕捉特定的手势。这些类可以大大的简化Silverlight程序中手势的使用。
要用到这些接口,需要在这里下载并安装。其中这个页面里有对当前发布版本的描述。
UI设计和触控输入
如何设计用户界面可以影响到在程序中使用触控功能的容易程度。这里有一些在程序中使用触控输入的最佳实践,非常值得阅读,不过这里也要强调一些触控和UI设计:
1. 所有的简单命令都应该用单指去完成。
2. 触控控件应该马上回应。即使在用户触摸屏幕到控件给出响应有轻微的延迟。
3. 提供直接的视觉元素或者声音反馈。
4. 如果操作需要很长时间,应考虑提供更多的反馈信息。
5. 触控目标不应该小于9毫米或者34像素。
6. 在可触控的控件之间应该保留2毫米或者8像素的间距。
7. 在极少数需要控件很小的情况下,也不要创建小玉7毫米或者26像素的控件。
8. 经常需要被用到的控件,需要考虑将其设计成大于9毫米。
9. 触控的目标区域应该比控件本身大,不应该比其更小。
10. 控件不应该小于其触控区域的60%。
11. 纵向排列的矩形或者原型元素更容易被点击到。