文章目录:
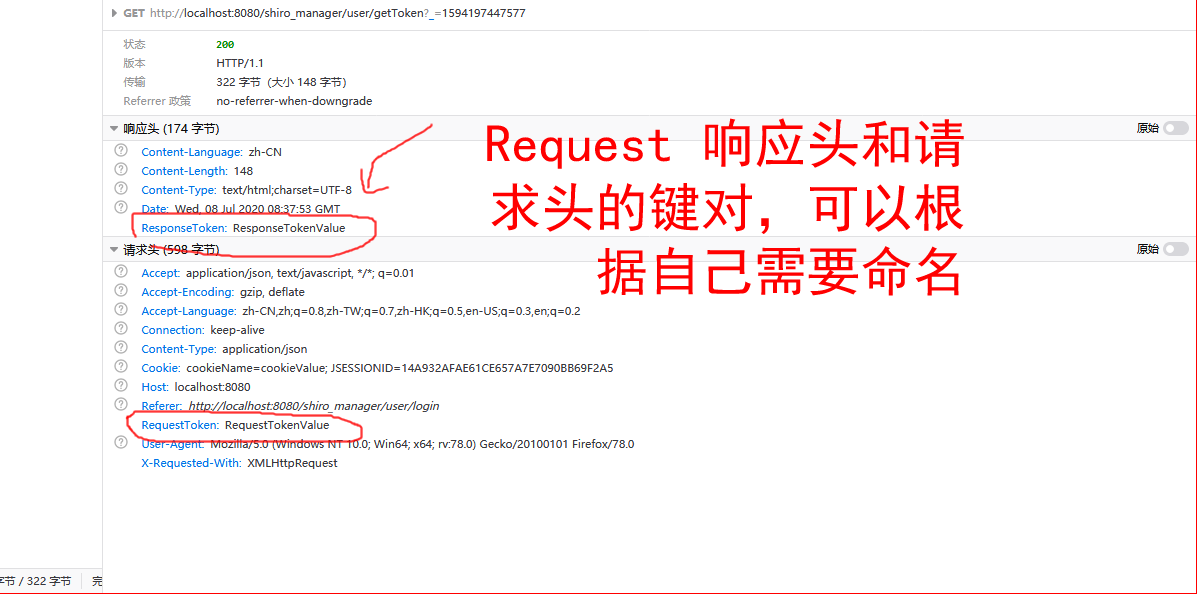
- 什么是token?通过浏览器查看Header头中的键值对,token值可通过header传递
- Controller控制器中代码.----写入响应键值对,而不是请求键值对
- 通过ajax,向请求头中写入键值对---------是请求键值对,而不是响应键值对
- Controller控制器,再接收前端传递过来自定义键值对.
提醒:前端接收响应token存储本地 localStorage中,不删除一般不会消失
简言之,客户端与服务器端传递数据。其实和cookie传递数据原理相同,存方位置不同而已。存放在请求头Response Header或Request Header。

1:控制器中代码
通过request.getHeader("RequestToken"); 来获取请求头中的键值对。RequestToken这自定义的键值对名称。为后期传token学习打基础
问:RequestToken: RequestTokenValue; 如何写入到请求头中的呢?
是通过前端请求时写入的,见如下本例中第二部份代码。
package com.ibaiqi.house.controller; import org.apache.shiro.SecurityUtils; import org.apache.shiro.authc.*; import org.apache.shiro.config.IniSecurityManagerFactory; import org.apache.shiro.mgt.SecurityManager; import org.apache.shiro.session.Session; import org.apache.shiro.subject.Subject; import org.apache.shiro.util.Factory; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import javax.jws.WebParam; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.UUID; @Controller @RequestMapping(value = "/user") public class UserController { private static final transient Logger log = LoggerFactory.getLogger(UserController.class); /** * 通过response.addHeader(),向http请求头中写入token,经过前端代码处理后储存到本地localStorage,获取本地localStorage值并添加到请求键值对,接收并打印、 * @param mv * @return */ @RequestMapping(value = "/getToken") public ModelAndView getToken(HttpServletResponse response, HttpServletRequest request, ModelAndView mv){ log.info("测试得到token"); //写入token到请求头 //前端通过ajax接收,并存储到localStorage本地,再添加到请求头的键值对中,传递给后台打印 response.addHeader("ResponseToken","responseToken value for token latter22"); //接收请求头中的token并传递给变最RequestToken String RequestToken=request.getHeader("RequestToken"); System.out.println("得到RequestToken的值为:"+RequestToken); mv.setViewName("/user/getToken"); return mv; } }
2:请求通过jquery的ajax来把请求头加进去,代码如下
主要作用通过“ headers: { //键值对,多个键值之间需要用逗号“,”隔开 "RequestToken":"RequestTokenValue" },”来写入请求头
<%-- Created by IntelliJ IDEA. User: Dell Date: 2020-07-08 Time: 14:31 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>测试得到请求token</title> <link href="${pageContext.request.contextPath}/css/style.css" rel="stylesheet" type="text/css"/> <script src="${pageContext.request.contextPath}/js/jquery-3.4.1.js"></script> </head> <body> <h3>测试得到请求token</h3> <hr/> <p>响应头所有键值对:<span id="responseAll" style="color:red;"></span></p> <p>响应头自定义键值对:<span id="responseToken" style="color:red;"></span></p> </body> </html> <script type="text/javascript"> //定义函数,通过$.ajax()来获取响应Header中的值,此值后期改为token的值 function initResponseHeaders() { $.ajax( { headers: { // 把键值对放到请求头中 "authentication":"authentication for token later", "RequestToken": localStorage.getItem("responseToken") }, 'type': 'head', 'url': 'http://localhost:8080/shiro_manager/user/getToken', 'success': function (data, status, xhr) { //把请求头全部写在id="response"上 $('#responseAll').text(xhr.getAllResponseHeaders()); console.log("打印请求头中的键值对:"+xhr.getResponseHeader("ResponseToken")); $('#responseToken').text(xhr.getResponseHeader("ResponseToken")) //方法返回包含指定头文本的字符串 let responseToken = xhr.getResponseHeader("ResponseToken"); console.log(responseToken); //把响应头键值对属性esponseToken的值,存储到本地localStorage的键值对中 localStorage.setItem("responseToken", responseToken); }, 'error': initResponseHeaders }) } //调用 initResponseHeaders(); </script>