名词解释
线框图:一般就是指产品原型,比如说,把线框图尽快画出来和把原型尽快做出来是一个意思。
Axure原件:也叫Axure组件或Axure部件,系统自带了一部分最基础常用的,网上也有别人做好的,软件用到一定程度后可以考虑自己制作元件库,以便于提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过Axure rp生成静态的html页面,检查原型是否正确,同时也方便演示。建议生成原型时选择用谷歌浏览器打开,第一次会有提示安装相关插件,IE每次都会有安全提示,不如谷歌浏览器方便。
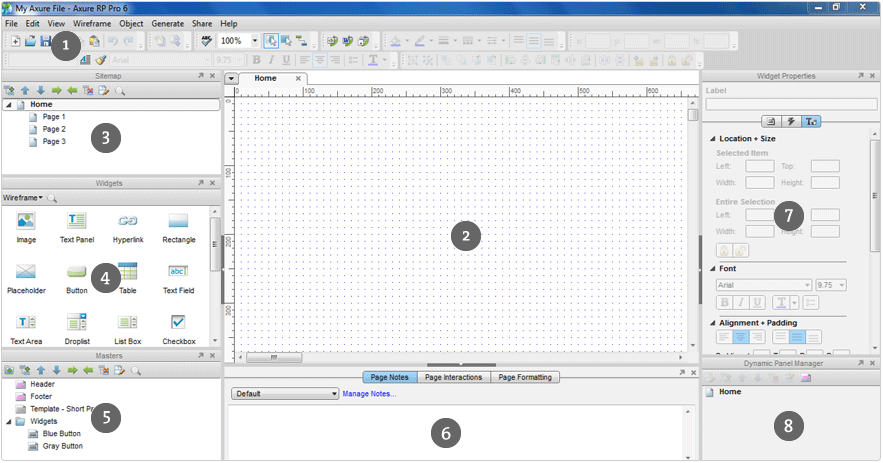
Axure RP界面

① 主菜单工具栏:不做详细解释,因为鼠标移动到按钮上都有对应提示。
② 主操作界面:绘制产品原型的操作区域,所有的用到的原件都拖到这个区域。
③ 站点地图:所有页面文件都会存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
④ Axure元件库:或者叫组件库、部件库,所有软件自带的元件和加载的元件库都在这里显示,这里可以执行创建、加载、删除Axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
⑤ 母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制到母版里,然后加载到需要显示的页面,这样在制作页面时就不需要重复这些操作。
⑥ 页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时出发的时间onpageload。
⑦ 元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时出发的时间。
1)交互事件:元件属性区域闪电样式的小图标代表交互事件。
2)元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
3)元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改元件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对其、组合等设置。
⑧ 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制圆形对你个头面板被覆盖时,我们在这里通过单击选中的相应的动态面板,也可以双击状态进入编辑。
提示:若不小心关闭了某个区域,可以在主菜单工具栏→视图→重置视图来找回。