一,安装i18n的第三方库:
liuhongdi@lhdpc:/data/vue/admweb$ npm install vue-i18n@next --save npm http fetch GET 200 https://registry.npm.taobao.org/vue-i18n 837ms (cache revalidated) npm http fetch GET 200 https://registry.npm.taobao.org/vue 76ms (cache revalidated) npm http fetch POST 404 https://registry.npm.taobao.org/-/npm/v1/security/advisories/bulk 465ms npm http fetch POST 404 https://registry.npm.taobao.org/-/npm/v1/security/audits/quick 453ms up to date in 4s 72 packages are looking for funding run `npm fund` for details
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,创建i18n专用的目录和文件
在src下创建目录:
language
目录下创建三个js文件,
分别是:
ch.js
en.js
index.js
代码:
ch.js
module.exports = { menus: { Home: '首页', Goods: '商品', User: '用户', System: '系统', }, }
en.js
module.exports = { menus: { Home: 'Home', Goods: 'Goods', User: 'User', System: 'System', }, }
index.js
//引入vue-i18n import { createI18n } from 'vue-i18n' //注册i8n实例并引入语言文件 const i18n = createI18n({ //locale: 'ch', //默认显示的语言 locale:localStorage.getItem('lang') || 'ch', messages: { //引入两个语言文件 ch:require('./ch.js'), en:require('./en.js') } }) //export export default i18n;
三,main.js引用i18n
import i18n from './language/index' ... //启动app const app = createApp(App) app.use(ElementPlus,{locale}) app.use(store) app.use(router) app.use(i18n) app.mount('#app')
四,在页面中引用和在代码中引用:
GoodsList.vue
<template>
<div class="hello" style="background: #00ff00;">
<h1>这是: 商品列表</h1>
{{$t('menus.Home') }}
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>
五,语言的切换:
页面:
<el-dropdown style="margin-right: 15px;"> <span style="height:40px;display: flex;align-items: center;justify-content:center;"> <span class="nicknameclass" style="margin-left: 5px"> {{langName}} </span> <i class="el-icon-arrow-down theme-icon-color"></i> </span> <template #dropdown > <el-dropdown-menu> <el-dropdown-item icon="el-icon-s-custom" @click="setLanguage('ch')">中文</el-dropdown-item> <el-dropdown-item icon="el-icon-table-lamp" @click="setLanguage('en')">English</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown>
js:
import { useI18n } from 'vue-i18n'
...
setup() { const { locale } = useI18n(); const langName = ref(''); const setLanguage = (lang) => { locale.value = lang; localStorage.setItem('lang', lang); ElMessage.success('语言切换成功'); location.reload(); }; function getLangName(lang) { if (lang == 'ch') { return '中文'; } else if (lang == 'en') { return 'English'; } } onMounted(()=>{ langName.value = getLangName(locale.value); }); return { setLanguage, langName, }; },
六,效果演示:
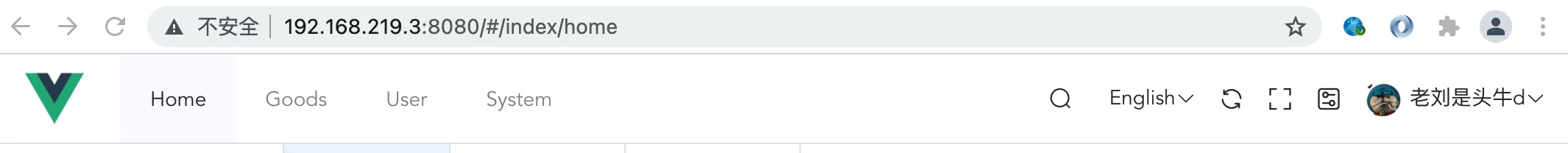
切换为英文时

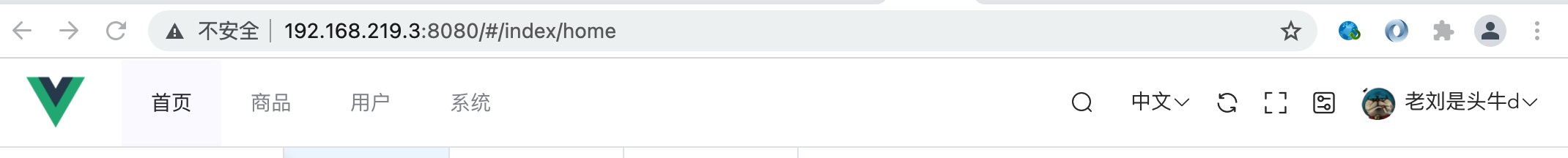
切换为中文时

七,查看版本
查看vue-i18n的版本
liuhongdi@lhdpc:/data/vue/admweb$ npm list vue-i18n admweb@0.1.0 /data/vue/admweb └── vue-i18n@9.2.0-beta.7
查看vue的版本
liuhongdi@lhdpc:/data/vue/admweb$ npm list vue@ admweb@0.1.0 /data/vue/admweb ├─┬ @vue/cli-plugin-babel@4.5.9 │ └─┬ @vue/babel-preset-app@4.5.9 │ └── vue@3.0.5 deduped ├─┬ @vue/compiler-sfc@3.0.5 │ └── vue@3.0.5 deduped ├─┬ element-plus@1.0.1-beta.20 │ └── vue@3.0.5 deduped ├─┬ vue-i18n@9.2.0-beta.7 │ └── vue@3.0.5 deduped ├─┬ vue-router@4.0.2 │ └── vue@3.0.5 deduped ├── vue@3.0.5 ├─┬ vue3-count-to@1.0.10 │ └── vue@3.0.5 deduped └─┬ vuex@4.0.0 └── vue@3.0.5 deduped