最近看了很多牛的动画,想想自己的canvas的确很菜。
公式在那里,但是不是太会套。找demo发现都是很难的
于是找了个简单的效果

圆环从中间扩散的效果
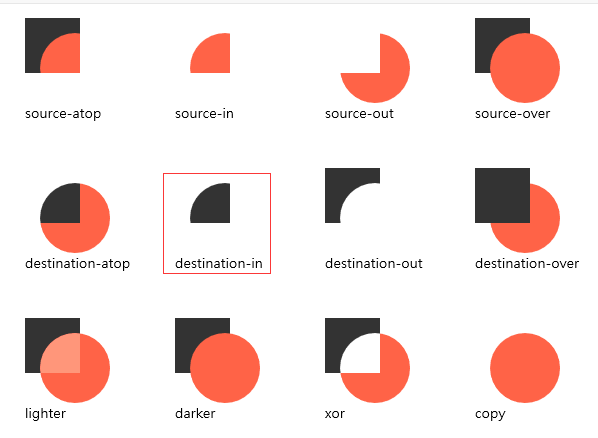
关键是 globalCompositeOperation合成操作,只留下重叠的部分

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形扩散</title>
<style>
body {
overflow: hidden;
background: #000;
}
body,
html {
height: 100%;
100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
<script type="text/javascript">
var oAnim=document.getElementById('canvas');
var context = oAnim.getContext("2d");
var radius=0
function drawCircle(){
context.beginPath();
render(radius);
context.arc(50,50,radius,0,Math.PI * 2);
context.closePath();
context.lineWidth=2;
context.strokeStyle='rgba(250,250,50,1)';
context.stroke();
radius +=0.5;//每帧半径增加0.5
if(radius > 20){
radius=0;
}
}
function render(x) {
//默认值为source-over,覆盖原图上面,效果像z-index:999
var prev = context.globalCompositeOperation;
//只显示canvas上原图像的重叠部分
context.globalCompositeOperation = 'destination-in';
//设置主canvas的绘制透明度,圆圈中间的浅黄色部分
context.globalAlpha = 0.95;
//这一步目的是将canvas上的图像变的透明
context.fillRect(0,0,40*x,40*x);
//在原图像上重叠新图像
context.globalCompositeOperation = prev;
//下面代用的drawcricle方法,圆圈覆盖在正方形上
};
//在主canvas上画新圆
setInterval(function(){
drawCircle();
},20);
</script>
</html>