配置文件说明

BundleConfig 为打包器配置文件,我们打开可以看到文件内容如下:
public class BundleConfig { // 有关捆绑的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好 // 生产准备就绪,请使用 https://modernizr.com 上的生成工具仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); } }
上面分为2种打包文件方法:
1.ScriptBundle 脚本打包,参数为打包器名称,在需要使用的页面中,调用此打包器,可以加载对应的脚本文件,Include方法为需要加载文件
2.StyleBundle 样式打包,方法同 1。
3.打包器支持模糊匹配 "~/Scripts/jquery-{version}.js" 可以动态匹配jquery的版本,当脚本更新升级时,则不需要修改每个调用的页面,对开发效率有很大的提升,也不会漏改导致发生Bug。

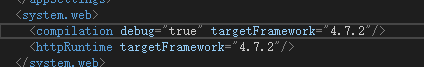
4.在Web.config文件中,可以设置脚本和样式编译,进行压缩,还可以增加时间戳,解决脚本和样式缓存的问题,具体设置如下

当将debug 改为false时,则启动压缩,增加时间戳,很不错的方式。
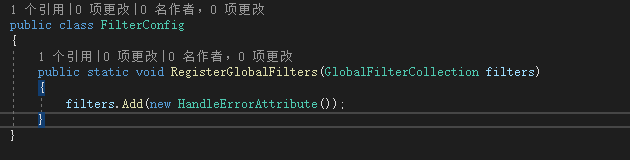
FilterConfig 为过滤器配置,当需要增加一些行为过滤器时,可以在此处注册。
例如验证权限和登录信息等。

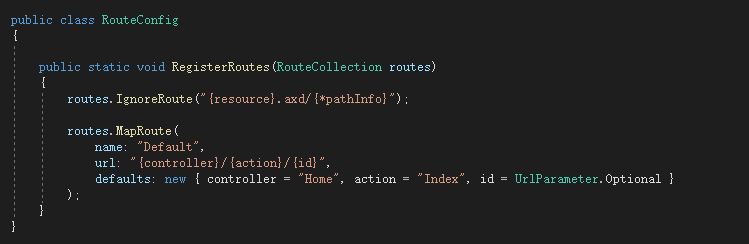
RouteConfig 路由配置,默认为控制器/行为/参数,默认访问的页面为Home/Index 可以进行修改,更换为实际项目需要的

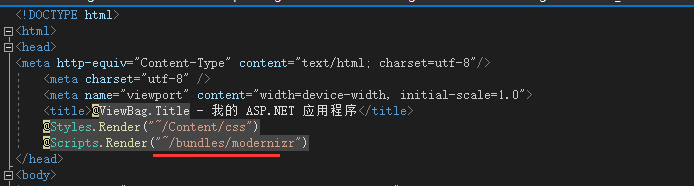
Layout 模板文件,当项目的_ViewStart.cshtml 文件中指定了Layout模板文件,如下

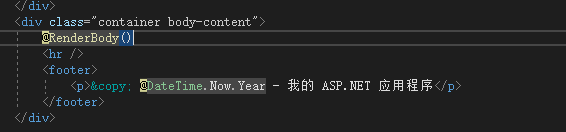
模板文件的占位符如下,@RenderBody(),会在此处加载子页面。

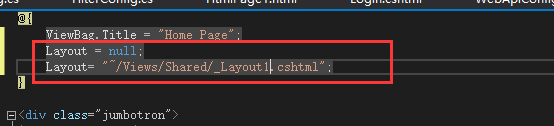
当指定页面没有显示取消Layout =null 或设置为新的模板文件,如下 设置中二选一,则可以修改默认模板样式。

内置对象:Request,Response,Session,Cookie,Application,Server
Requset 支持请求get参数(来自querystring),Post参数(来自form),可以获取上传的文件,需要将enctype类型改为多部分表单数据。
<form action="Home/PostFile" method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<button>提交</button>
</form>
public ActionResult PostFile() { var fname = Server.MapPath($"../files/{DateTime.Now.Ticks}.txt"); Request.Files["file"].SaveAs(fname); return Content("ok"); }
演示代码文件后缀名未曾修改,需要使用时更加文件类型自行修改。防止文件重名,可以将文件按照日期方式重命名。
Request 可以获取Headers中的参数信息。
Response 响应客户端请求,常用 Response.Write(),Response.Header[“token”]添加响应头参数。
Application 为应用程序全局对象,整个网站共享此数据,使用方法同Session类似。
Session
//存入字符串: Session["userName"] = "aaa"; //这样取值: string str = Session["userName"].ToString(); //清除某个Session Session["UserName"] = null; Session.Remove("UserName"); //清除全部Session Session.Abandon(); session.removeAll();
Cookie 的使用 方法如下
public static void SetCookie(String cookieName, String cookieValue, string domain, int day) { if (String.IsNullOrEmpty(cookieName) || String.IsNullOrEmpty(cookieValue)) return; if (HttpContext.Current != null) { HttpCookie cookie = new HttpCookie(cookieName, cookieValue); if (domain.Length > 0) { cookie.Domain = domain; } cookie.HttpOnly = true; cookie.Expires = DateTime.Now.AddDays(day); HttpContext.Current.Response.Cookies.Add(cookie); } } //清除Cookie 设置过期时间为-1 //cookie.Expires = DateTime.Now.AddDays(-1);
Server 用的较多的为
控制器返回 支持返回对应的页面 View(); Content(“文本”);