为盒子模型提供最大的灵活性
-
基本使用
-
任何容器都可使用 flex 布局
.box{ display: flex; }行内元素也能使用 flex 布局
display: inline-flexwebkit 内核浏览器,必须加上 -webkit 前缀
display: -webkit-flex;注
设置 flex 布局后,子元素的 float、clear 和 vertical-align 属性将失效
-
-
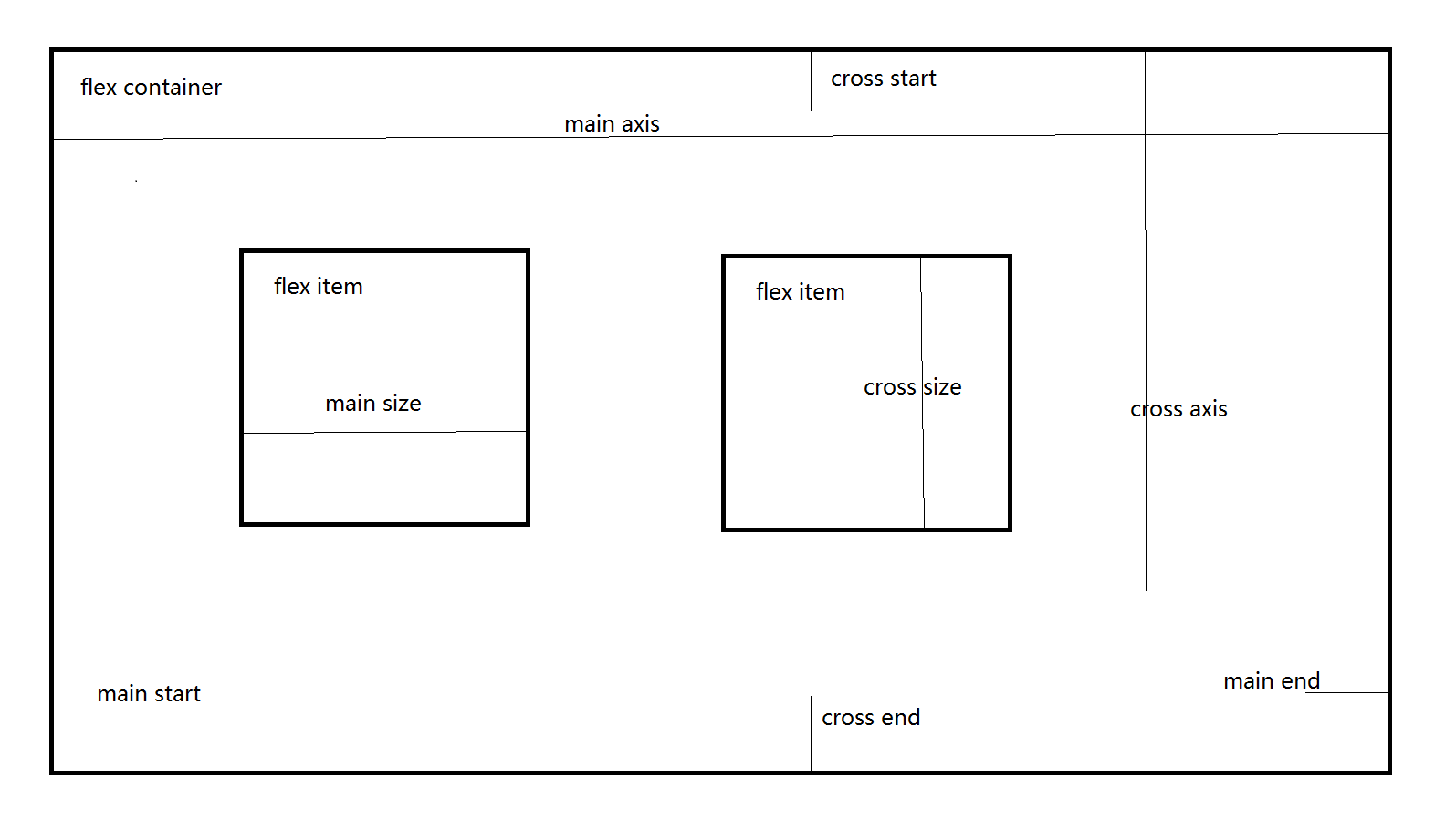
基本概念
设置了 flex 布局的元素称为 flex container(容器),所有子元素称为 flex ite(项目)

-
容器属性
-
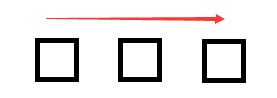
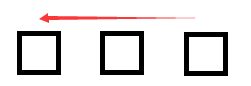
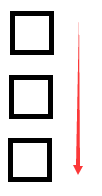
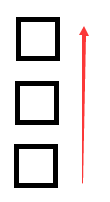
flex-direction:决定主轴方向(项目排列顺序)
-
row(默认)

-
row-reverse

-
column

-
column-reverse

-
-
flex - wrap:换行
默认情况下项目都排在一条线上,如果超出容器,则减少项目宽度,该属性定义如何换行
-
nowrap:不换行
超出容器时,缩小 item 的 main-size 或 cross-size

-
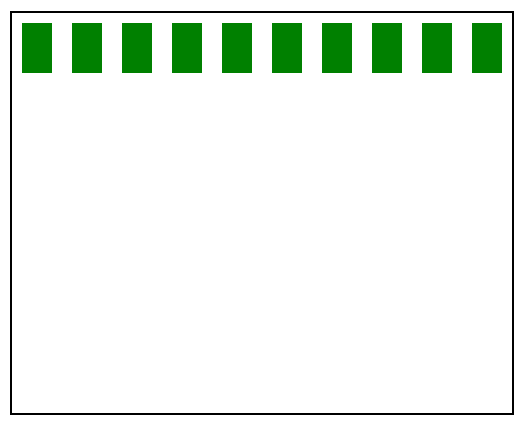
wrap:换行,第一行在上方

-
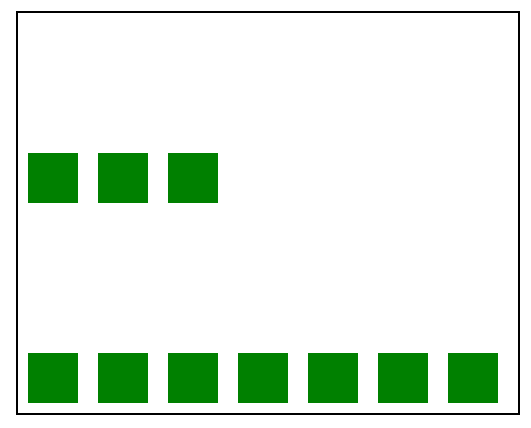
wrap-reverse:换行,第一行在下方

-
-
flex-flow:是 flex-direction 和 flex-wrap 的简写。默认值为 row nowrap
flex-flow: column wrap -
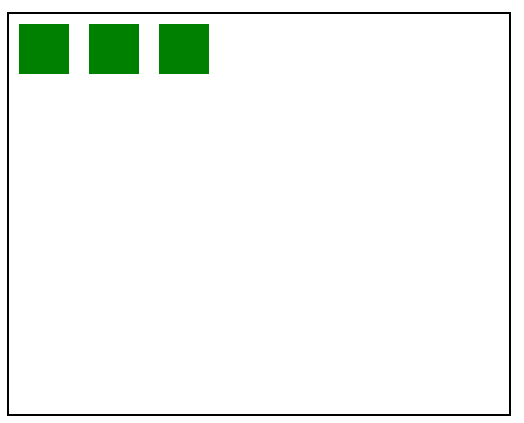
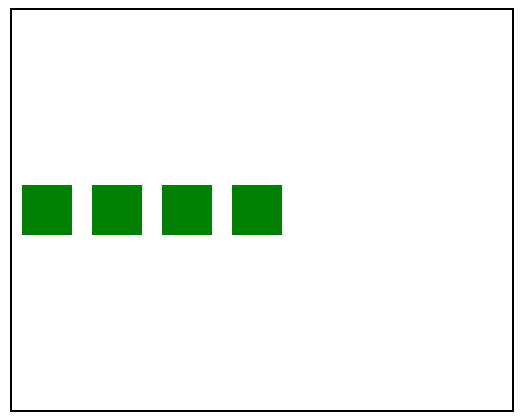
justify-content:定义项目在主轴上的对齐方式
-
flex-start(默认)

-
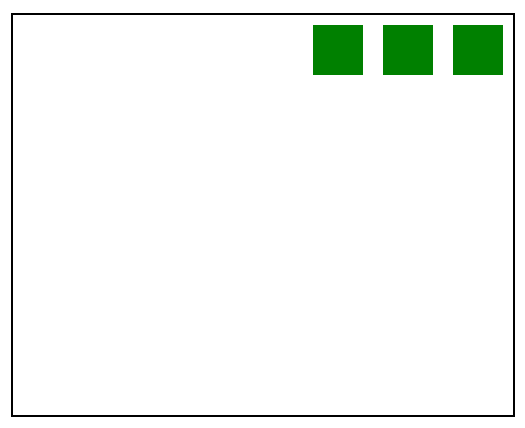
flex-end

-
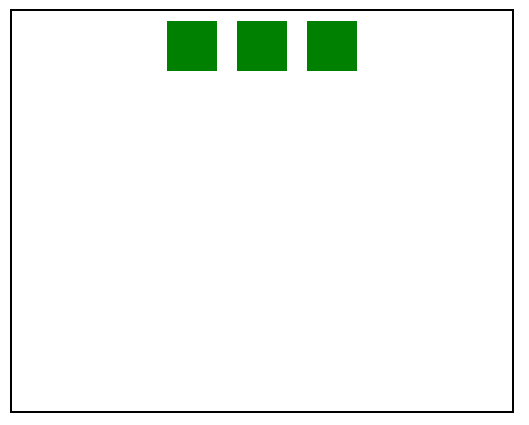
center

-
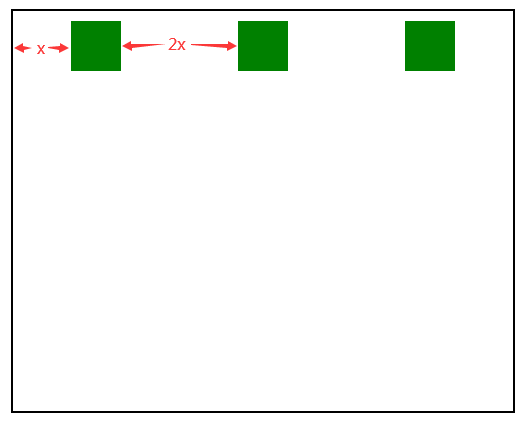
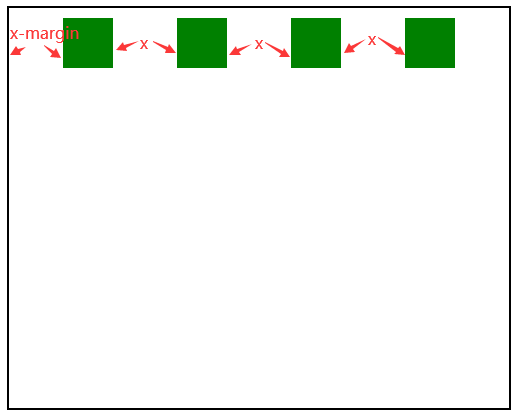
space-around

-
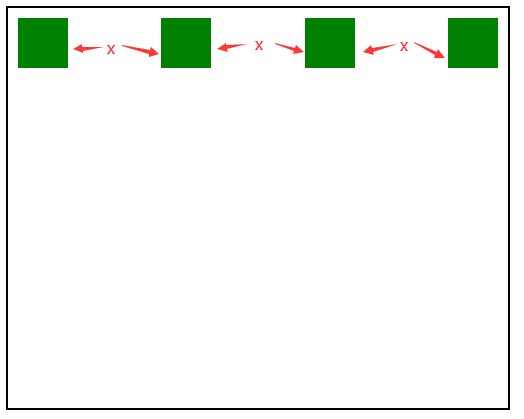
space-between

-
space-evenly
margin 指的是 item 的 margin

-
-
align-items
-
flex-start(默认)

-
flex-end

-
center

-
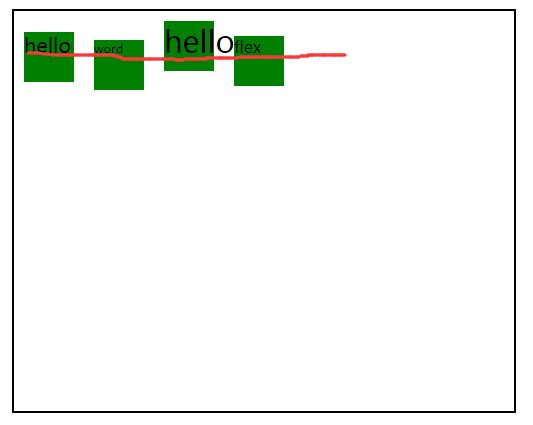
baseline
项目第一行文字基准线对齐

-
-
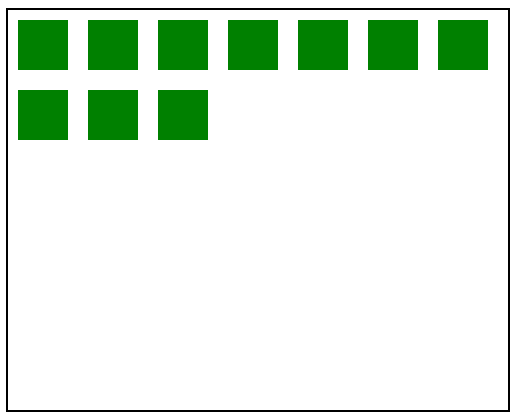
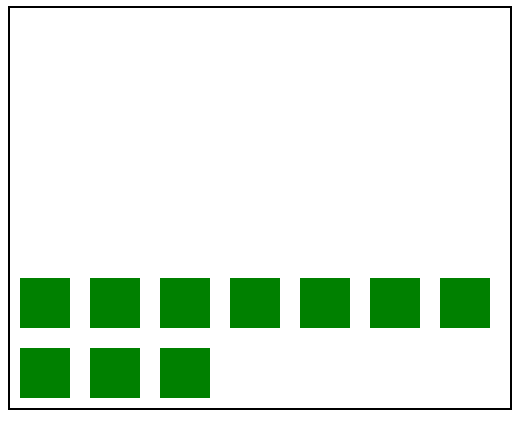
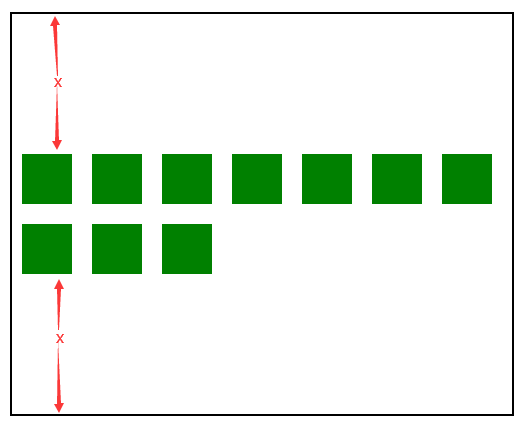
align-content
定义多根轴线对齐方式,若只有一根轴线,该属性不起作用
-
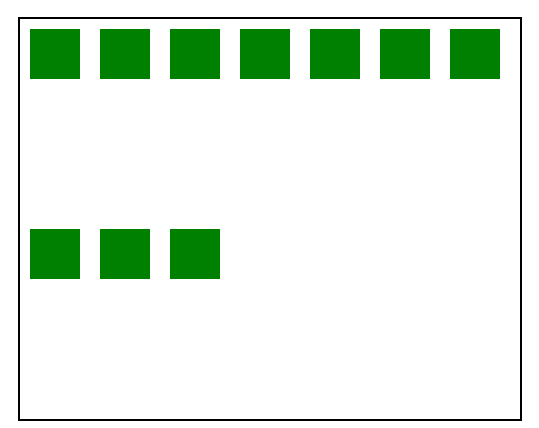
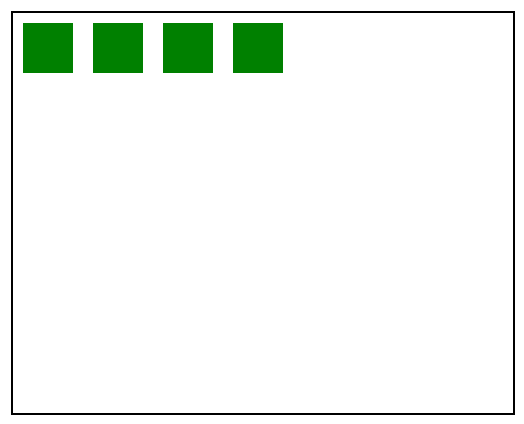
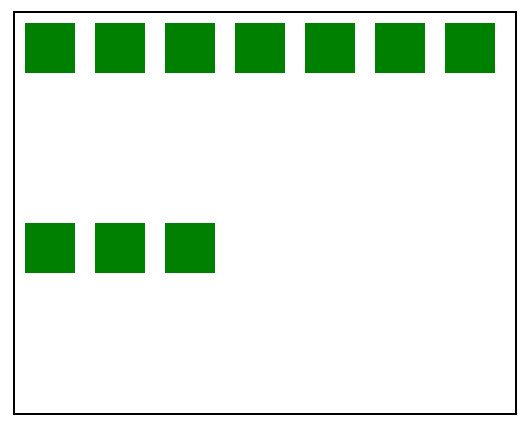
flex-start:与交叉轴起点对齐

-
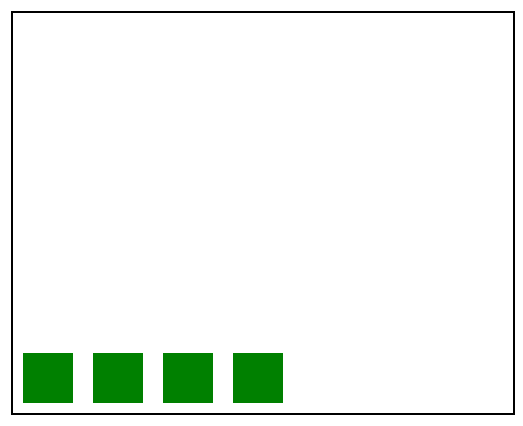
flex-end:与交叉轴终点对齐

-
center

-
stretch(默认值):占满整个容器

-
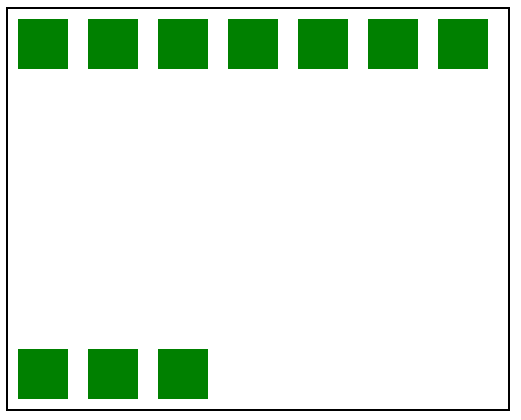
space-between
距离关系请参照 justify-content

-
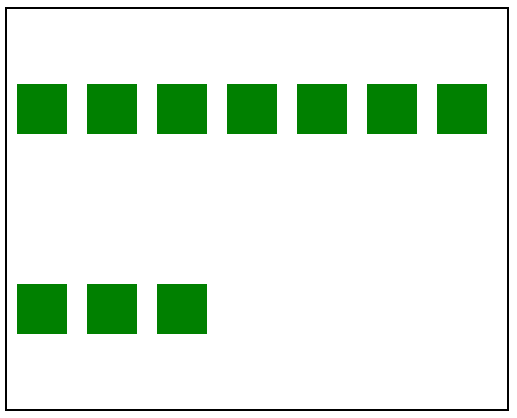
space-around

-
space-evenly

-
-
-
项目属性
-
order
定义项目排序顺序,数值越小,排列越靠前,默认为 0
-
flex-grow
定义项目放大比例,默认为 0 ,即如果存在剩余空间也不放大,如果所有项目 flex-grow 的属性都为 1,则它们等分剩余空间,如果一个项目为2,其他为1,则占据空间大1倍
注:如果没有剩余空间,怎么设置都没用
-
flex-shrink
定义了项目的缩小比例,空间不足时将项目缩小。默认为 1,各项目等比例缩小,0不缩小
-
flex-basis
分配多余空间之前,项目占据的主轴空间(main size)默认为 auto (即项目本来大小),也可设置为固定值,项目占据固定大小(设置了固定值,将不受 grow 和 shrink 的影响)
-
flex
flex-grow,flex-shrink,flex-basis 的简写
-
align-self
允许单个项目有与 其他项目不一样的对齐方式,可覆盖 align-items 属性,默认为 auto(继承父类元素属性)
-