vue生命周期是我们使用vue开发过程中避不开的内容。这里简单总结记录下:
-
生命周期的内容:
- beforeCreate:创建之前
- created:创建之后
- beforeMount:渲染之前
- mounted:渲染之后
- beforeUpdate:更新之前
- updated:更新之后
- beforeDestroy:销毁之前
- destroyed:销毁之后
接下来是有关生命周期的问题:
- 页面刷新时会触发哪几个生命周期
这里我自己新建了一个vue项目进行的测试-
新建成功后,只在home页面增加生命周期,其它的不动
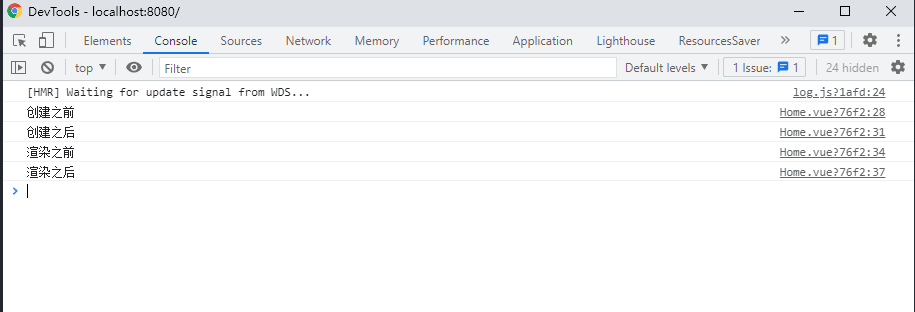
beforeCreate() { console.log('创建之前'); }, created() { console.log('创建之后'); }, beforeMount() { console.log('渲染之前'); }, mounted() { console.log('渲染之后'); }, beforeUpdate() { console.log('更新之前'); }, updated() { console.log('更新之后'); }, beforeDestroy() { console.log('销毁之前'); }, destroyed() { console.log('销毁之后'); }1.1 刷新页面后:

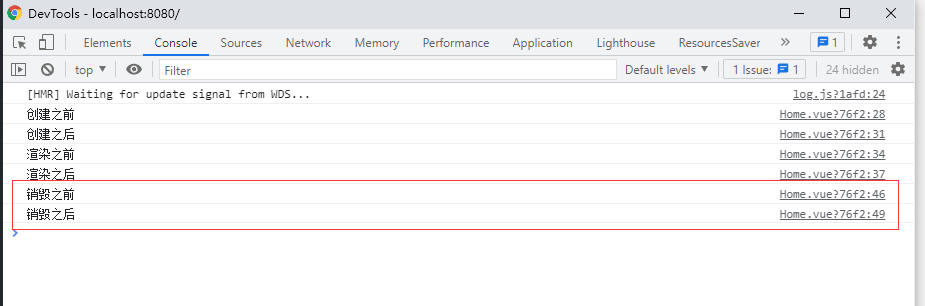
当我切换路由,切换到about页面时,触发销毁之前和销毁之后两个生命周期

1.2 接下来我在home页面增加一个点击事件和按钮
<template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <button @click="numClick">{{ num }}</button> </div> </template> data() { return { num: 0, } }, methods: { numClick() { this.num += 1; } },当我点击按钮时会触发更新之前和更新之后两个生命周期

-
用我司的项目测试了一下,因为需要调用接口,所以刷新页面时会相比新建上面的测试会多触发两个生命周期:更新之前,更新之后
-