通过Chrome DevTools(开发者工具) 来了解 Chrome 浏览器,提高开发效率。
console 面板
打开 console 面板的快捷键: Windows:Control + Shift + J
Mac:Command + Option + J
首先来看下 console 有哪些方法:

一、console.clear():顾名思义,就是清空控制台
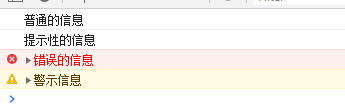
二、console.log(),console.info(),console.warn(),console.error()


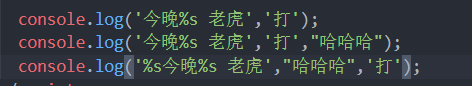
使用占位符:
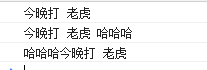
支持使用逗号分割参数,不需要每个参数都单独打印。
![]()
![]()
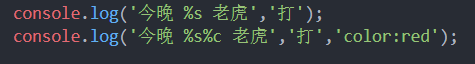
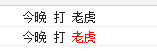
占位符:%s


占位符 %s 所在的位置会替换成其所在字符串的后面的参数,有几个占位符就会替换几个参数。
占位符 %c


占位符参数之后的若干参数属于占位符的配置参数。
其余的占位符有:

三、console.time() 和 console.timeEnd()
time 和 timeEnd 一般放在一起使用,传入一个参数用来标识起始位置用于统计时间:


会打印出来中间代码的执行时间。
四、console.count()
计数,可以用来统计某个函数的执行次数,也可以传入一个参数,并且根据传入的参数分组统计调用的次数。


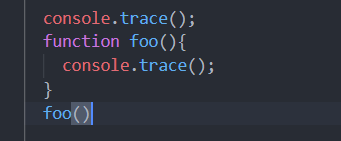
五、console.trace()
用于追踪代码的调用栈,不用专门断点去看了。


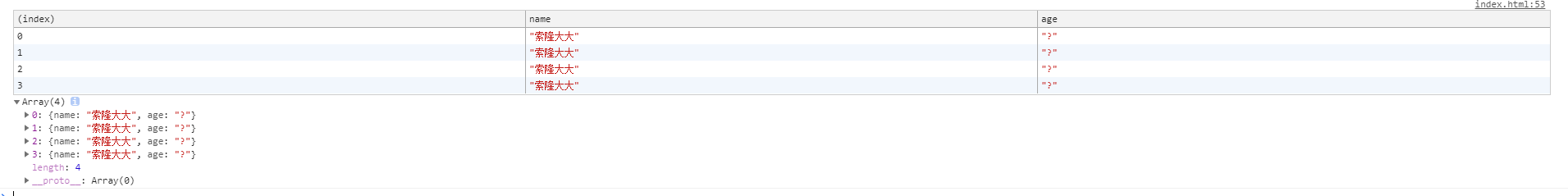
六、console.table()
console.table() 方法可以将复合类型的数据转为表格显示。


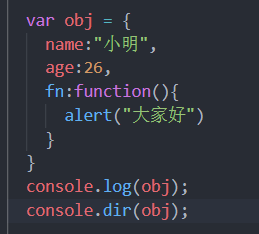
七、console.dir()
按便于阅读和打印的形式将对象打印


输出DOM结构


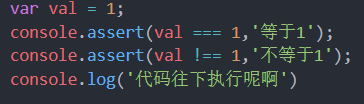
八、console.assert()
断言,用来进行条件判断。当表达式为 false 时,则显示错误信息,不会中断程序执行。
可以用于提示用户,内部状态不正确(把那个说假话的揪出来)


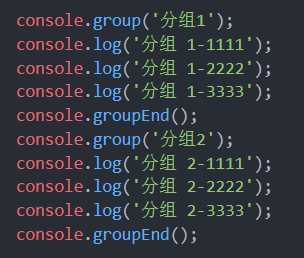
九、console.group(),console.groupEnd()
分组输出信息,可以用鼠标 折叠 / 展开



十、$ 选择器
$_ 可以记录上次计算的结果,直接用于代码执行。

$0,$1 ..... $4
代表最近5个审查元素选中过DOM节点。

$ 和 $$
$(selector) 是原生 document.querySelector() 的封装
$$(selector) 返回的是所有满足选择条件的元素的一个集合,是 document.querySelectorAll() 的封装。
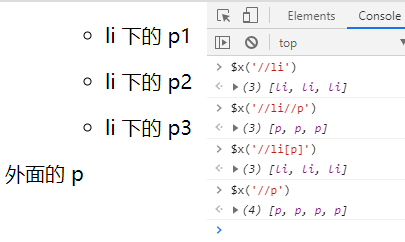
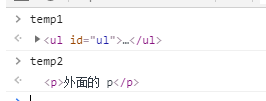
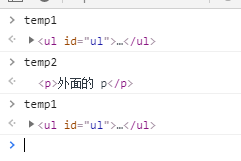
$x 将所匹配的节点放在一个数组里返回。

$x('//li') // 所有的 li
$x('//p') // 所有的 p
$x('//li//p')、$x('//li[p]') // 所有的 li 下的 p
keys(),values()
跟 ES6 对象扩展方法,Object.keys() 和 Object.values() 相同
keys(obj),values(obj)
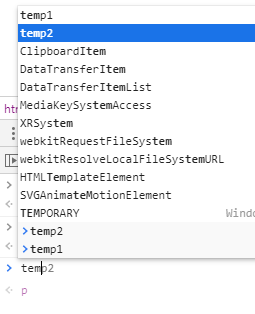
copy() 可以直接将变量复制到剪切板 copy(temp1)
与 Save global variable 结合使用神器
Element 面板
打开 Element 面板: Windows:Control + Shift + C
Mac:Command + Option + C
一、css调试:
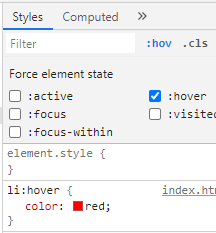
style 选中目标节点,element 面板,查看 style -> :hov,选择对应的状态即可。

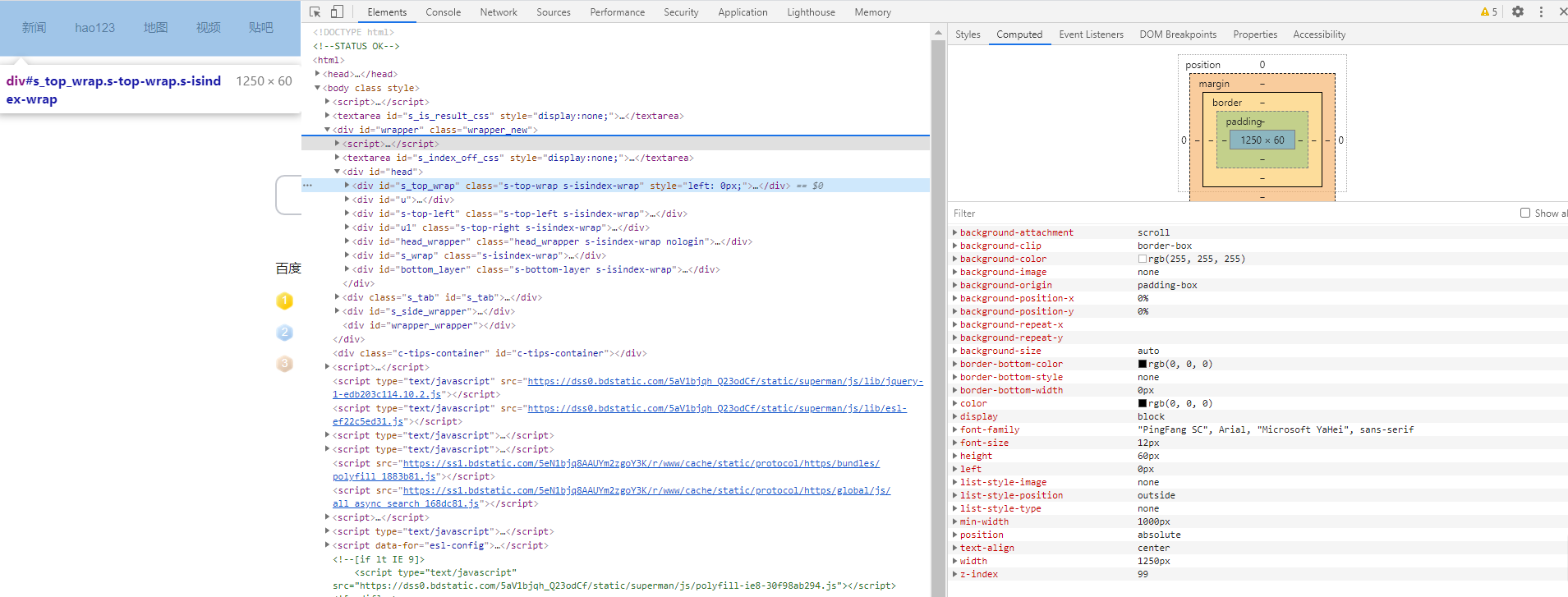
computed 有时候样式覆盖过多,查看起来很麻烦,可以使用 computed

点击某个样式可以直接跳转至对应 css 定义
调整某个元素的数值
选中想要更改的值,按方向键上下就可以 + / - 1个单位的值
alt + 方向键 可以 x 10 调整单位值
Ctrl + 方向键 可以 x 100 调整单位值
shift + 方向键 可以 / 10 调正单位值
html 调试 选中节点,直接按键盘 H 可以直接让元素 显示 / 隐藏 ,不用手动敲样式了,
效果等同 visibility: hidden,还是要占据盒模型空间的。(输入法为英文)
将某个元素存储到全局临时变量中
选中节点,右键,Store as global variable(在 network 面板中也能用,尤其是筛选接口的返回值很方便)




滚动到某个节点
如果页面很长,想找一个文本节点的显示位置又不想手动滑动可以试试 Scroll into view
选中节点,右键,选择 Scroll into view
DOM断点
可以监听到 DOM 节点的变更(子节点变动 / 属性变更 / 元素移除),并断点至变更 DOM 状态的 js 代码行

Network 面板
打开 Network 面板的快捷键:Windows:Control + Shift + I
Mac:Command + Option + I
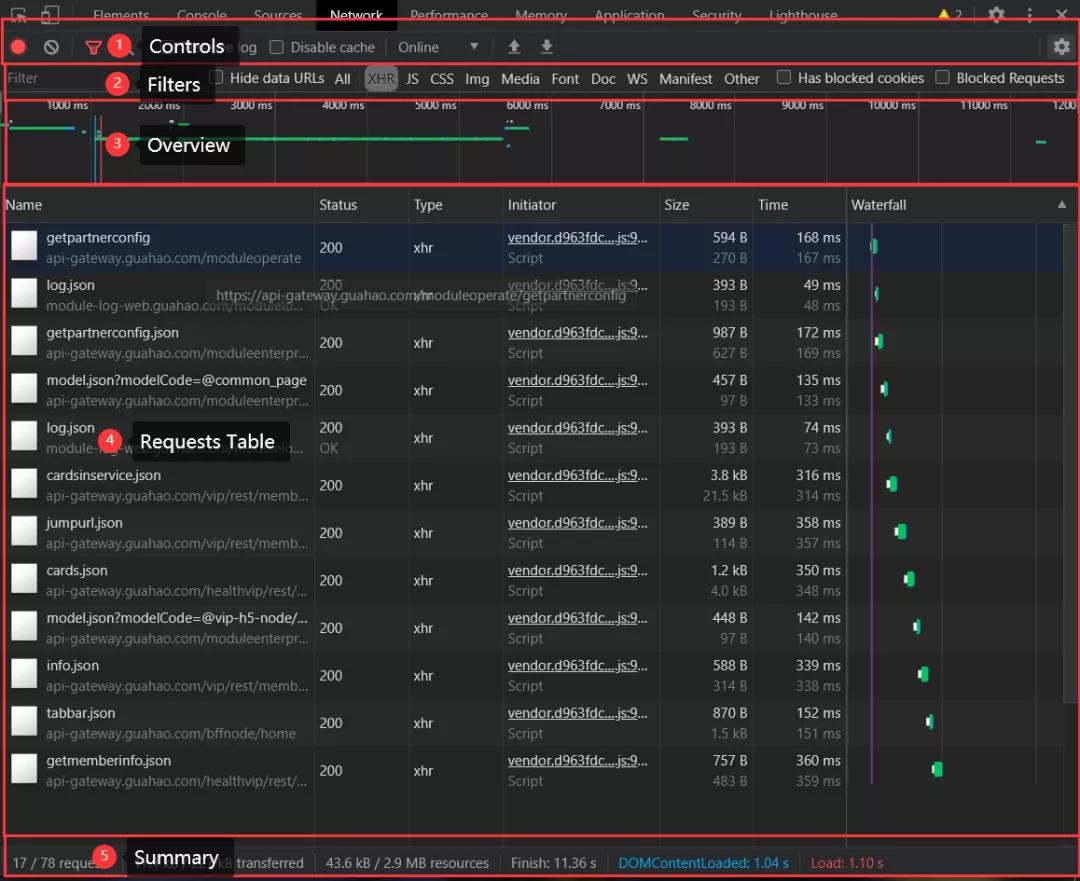
按区域划分大概分为如下几个区域:

1、Controls 控制 Network 功能选项,以及一些展示外观。
2、Filters 控制 Requests Table 中显示哪些类型的资源。
tips:按住 Cmd (Mac) 或者 Ctrl ( Windows / Linux ) 并点击筛选项可以同时选择多个筛选项。
3、Overview 此图表显示了资源检索时间的时间线。如果看到多条竖线堆叠在一起,则说明这些资源同时检索。
4、Requests Table 此表格列出了检索的每一个资源。默认情况下,此表格按时间顺序排序,最早的资源在顶部,
点击资源的名称可以显示更多信息。如:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
5、Summary 可以一目了然地看到页面的请求总数、传输的数据总量、加载的时间。