添加权限控制
1.导入Secure module,该模块提供了一个controllers.Secure控制器。
/conf/application.conf
# Import the secure module
module.secure=${play.path}/modules/secure
/conf/routes
# Import Secure routes * / module:secure
2.在Post Comment User Tag控制器上添加标签
@With(Secure.class) public class Posts extends CRUD { }
启动Server,访问 localhost:9000/admin,如果页面报错(或编译失败),参考上一章添加CRUD模块

3.添加权限控制
创建权限控制器 /controllers/Security.java
import models.*; public class Security extends Secure.Security { static boolean authenticate(String username, String password) { return User.connect(username, password) != null; } }
通过 localhost:9000/logout 退出登录,使用正确的用户名密码进行登录
4.添加登录页面
创建Admin Controller
@With(Secure.class) public class Admin extends Controller { @Before static void setConnectedUser() { if(Security.isConnected()) { User user = User.find("byEmail", Security.connected()).first(); renderArgs.put("user", user.fullname); } } public static void index() { render(); } }
添加路由
# Administration GET /admin/? Admin.index * /admin module:crud
修改main.html
<ul id="tools">
<li>
<a href="@{Admin.index()}">Log in to write something</a>
</li>
</ul>
添加/views/admin.html
<!DOCTYPE html>
<html>
<head>
<title>Administration</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
#{get 'moreStyles' /}
<link rel="stylesheet" type="text/css" media="screen"
href="@{'/public/stylesheets/main.css'}" />
<link rel="shortcut icon" type="image/png"
href="@{'/public/images/favicon.png'}" />
<script src="@{'/public/javascripts/jquery-1.4.2.min.js'}"></script>
<script src="@{'/public/javascripts/jquery.tools-1.2.5.toolbox.expose.min.js'}"></script>
</head>
<body id="admin">
<div id="header">
<div id="logo">
yabe. <span>administration</span>
</div>
<ul id="tools">
<li>
<a href="@{Secure.logout()}">Log out</a>
</li>
</ul>
</div>
<div id="main">
#{doLayout /}
</div>
<p id="footer">
Yabe is a (not so) powerful blog engine built with the
<a href="http://www.playframework.org">Play framework</a>
as a tutorial application.
</p>
</body>
</html>
添加/views/Admin/index.html
#{extends 'admin.html' /}
Welcome ${user}!
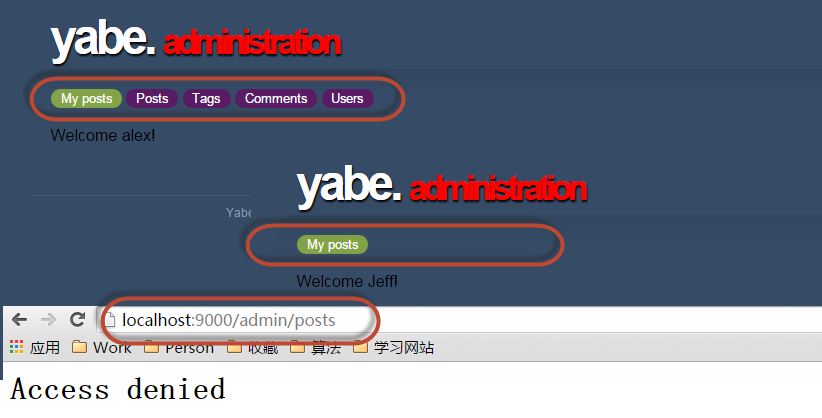
5.添加角色
Security控制器重写check方法
static boolean check(String profile) { if("admin".equals(profile)) { return User.find("byEmail", connected()).<User>first().isAdmin; } return false; }
修改admin.html,显示用户是否有admin角色
<div id="main">
<ul id="adminMenu">
<li class="${request.controller == 'Admin' ? 'selected' : ''}">
<a href="@{Admin.index()}">My posts</a>
</li>
#{secure.check 'admin'}
<li class="${request.controller == 'Posts' ? 'selected' : ''}">
<a href="@{Posts.list()}">Posts</a>
</li>
<li class="${request.controller == 'Tags' ? 'selected' : ''}">
<a href="@{Tags.list()}">Tags</a>
</li>
<li class="${request.controller == 'Comments' ? 'selected' : ''}">
<a href="@{Comments.list()}">Comments</a>
</li>
<li class="${request.controller == 'Users' ? 'selected' : ''}">
<a href="@{Users.list()}">Users</a>
</li>
#{/secure.check}
</ul>
#{doLayout /}
</div>
在Post、Tag、User、Comment控制器上添加标签,只有admin role的User才能访问 http://localhost:9000/admin/{####}
@Check("admin")
@With(Secure.class)
public class Posts extends CRUD {
}

。。