创建Tag标签
1.创建Model
@Entity @Table(name = "blog_tag") public class Tag extends Model implements Comparable<Tag> { public String name; private Tag(String name) { this.name = name; } public String toString() { return name; } public int compareTo(Tag otherTag) { return name.compareTo(otherTag.name); } public static Tag findOrCreateByName(String name) { Tag tag = Tag.find("byName", name).first(); if(tag == null) { tag = new Tag(name); } return tag; } }
2.Post类添加Tag属性
@ManyToMany(cascade = CascadeType.PERSIST) public Set<Tag> tags; public Post(User author, String title, String content) { this.comments = new ArrayList<Comment>(); this.tags = new TreeSet<Tag>(); this.author = author; this.title = title; this.content = content; this.postedAt = new Date(); }
3.Post类添加方法
关联Post和Tag
public Post tagItWith(String name) { tags.add(Tag.findOrCreateByName(name)); return this; }
返回关联指定Tag的Post集合
public static List<Post> findTaggedWith(String... tags) { return Post.find( "select distinct p from Post p join p.tags as t where t.name in (:tags) group by p.id, p.author, p.title, p.content,p.postedAt having count(t.id) = :size" ).bind("tags", tags).bind("size", tags.length).fetch(); }
4.写测试用例
@Test public void testTags() { // Create a new user and save it User bob = new User("bob@gmail.com", "secret", "Bob").save(); // Create a new post Post bobPost = new Post(bob, "My first post", "Hello world").save(); Post anotherBobPost = new Post(bob, "Hop", "Hello world").save(); // Well assertEquals(0, Post.findTaggedWith("Red").size()); // Tag it now bobPost.tagItWith("Red").tagItWith("Blue").save(); anotherBobPost.tagItWith("Red").tagItWith("Green").save(); // Check assertEquals(1, Post.findTaggedWith("Red", "Blue").size()); assertEquals(1, Post.findTaggedWith("Red", "Green").size()); assertEquals(0, Post.findTaggedWith("Red", "Green", "Blue").size()); assertEquals(0, Post.findTaggedWith("Green", "Blue").size()); }
测试Tag
5.继续修改Tag类,添加方法
public static List<Map> getCloud() { List<Map> result = Tag.find( "select new map(t.name as tag, count(p.id) as pound) from Post p join p.tags as t group by t.name order by t.name" ).fetch(); return result; }
6.将Tag添加到页面上
/yabe/conf/initial-data.yml 添加预置数据
Tag(play):
name: Play
Tag(architecture):
name: Architecture
Tag(test):
name: Test
Tag(mvc):
name: MVC
Post(jeffPost):
title: The MVC application
postedAt: 2009-06-06
author: jeff
tags:
- play
- architecture
- mvc
content: >
A Play
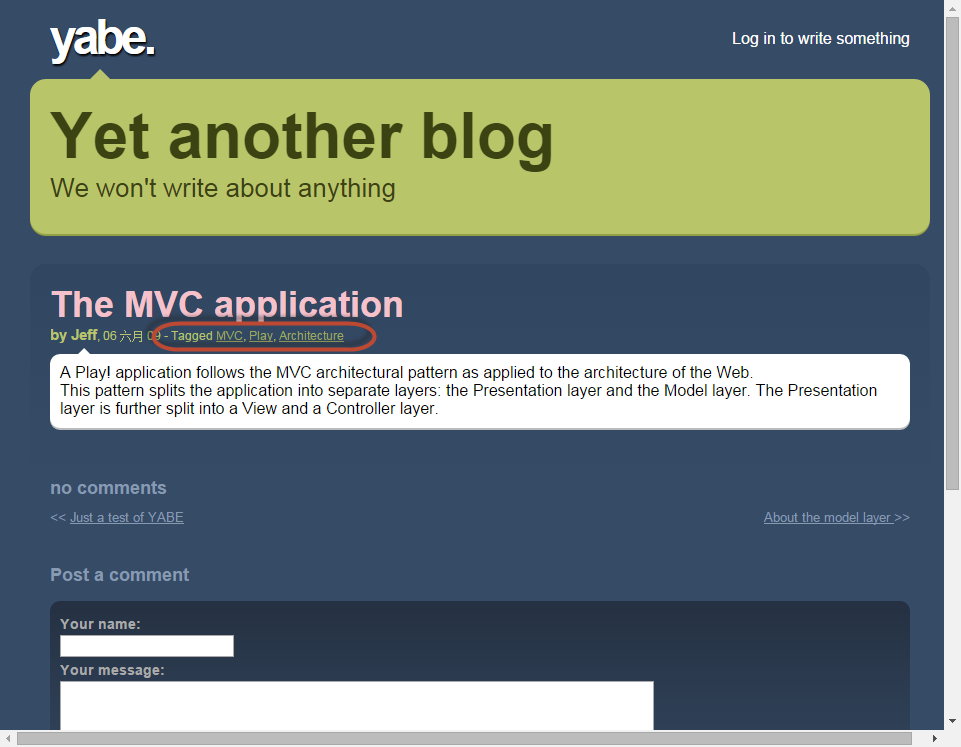
7.修改display.html将tag显示出来
<div class="post-metadata">
<span class="post-author">by ${_post.author.fullname}</span>,
<span class="post-date">${_post.postedAt.format('dd MMM yy')}</span>
#{if _as != 'full'}
<span class="post-comments">
| ${_post.comments.size() ?: 'no'}
comment${_post.comments.size().pluralize()}
#{if _post.comments}
, latest by ${_post.comments[0].author}
#{/if}
</span>
#{/if}
#{elseif _post.tags}
<span class="post-tags">
- Tagged
#{list items:_post.tags, as:'tag'}
<a href="#">${tag}</a>${tag_isLast ? '' : ', '}
#{/list}
</span>
#{/elseif}
</div>
8.添加listTagged 方法(Application Controller)
点击Tagged,显示所有带有Tag的Post列表
public static void listTagged(String tag) { List<Post> posts = Post.findTaggedWith(tag); render(tag, posts); }
9.修改display.html,Tag显示
- Tagged
#{list items:_post.tags, as:'tag'}
<a href="@{Application.listTagged(tag.name)}">${tag}</a>${tag_isLast ? '' : ', '}
#{/list}
10.添加Route
GET /posts/{tag} Application.listTagged
现在有两条Route规则URL无法区分
GET /posts/{id} Application.show
GET /posts/{tag} Application.listTagged
为{id}添加规则
GET /posts/{<[0-9]+>id} Application.show
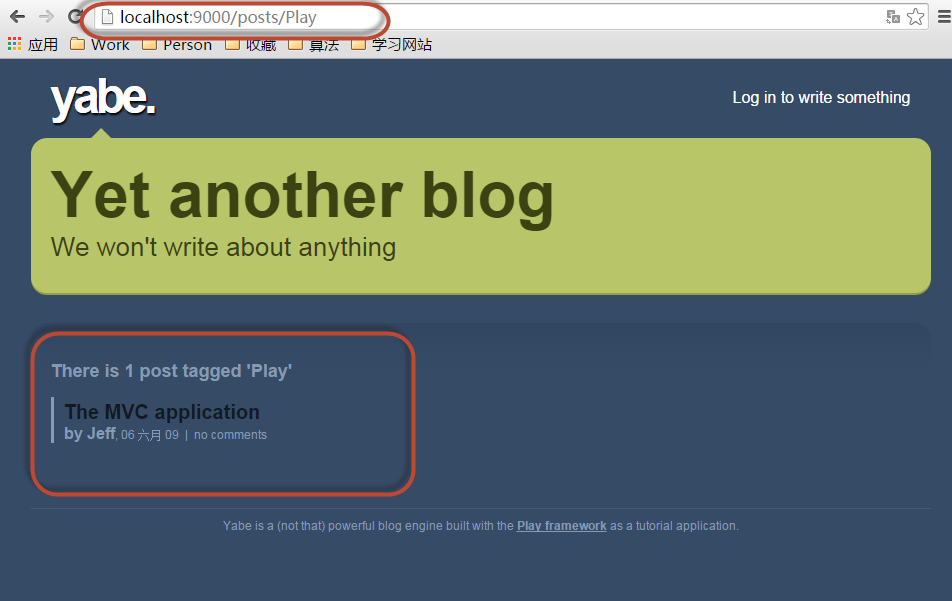
11.添加Post list页面,有相同Tag的Post
创建/app/views/Application/listTagged.html
#{extends 'main.html' /}
#{set title:'Posts tagged with ' + tag /}
*{********* Title ********* }*
#{if posts.size()>1}
<h3>There are ${posts.size()} posts tagged ${tag}</h3>
#{/if}
#{elseif posts}
<h3>There is 1 post tagged '${tag}'</h3>
#{/elseif}
#{else}
<h3>No post tagged '${tag}'</h3>
#{/else}
*{********* Posts list *********}*
<div class="older-posts">
#{list items:posts, as:'post'}
#{display post:post, as:'teaser' /}
#{/list}
</div>
效果:


。。