- git的使用,主要包括:
- 本地仓库的命令
- 远程仓库的命令
- 项目需求、页面、模型类的设计,及页面的使用
Git简介
- Git是目前世界上最先进的分布式版本控制系统
- 安装
sudo apt-get install git
- 安装成功后,运行如下命令
git
远程仓库
- Git是分布式版本控制系统,同一个Git仓库,可以分布到不同的机器上。首先找一台电脑充当服务器的角色,每天24小时开机,其他每个人都从这个“服务器”仓库克隆一份到自己的电脑上,并且各自把各自的提交推送到服务器仓库里,也从服务器仓库中拉取别人的提交。可以自己搭建这台服务器,也可以使用GitHub网站
创建github账号
- 本地Git仓库和GitHub仓库之间的传输是通过SSH加密的
- step1:创建项目的SSH Key
ssh-keygen -t rsa -C "youremail@example.com"
- 创建完成后,在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人
- step2:* 登录github注册或登录账号,打开“settings”的“SSH Keys”页面,然后,点“New SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容,点“Add Key”,你就应该看到已经添加的Key
创建远程库
- 登陆GitHub
- 在右上角找到“new repository”按钮,创建一个新的仓库
从远程库克隆
- 将github上的项目,克隆到本地一份
git clone git@github.com:账号名/项目名.git
与远程库交互
- 从远程库获取到本地
git pull
- 将本地提交远程库
git push origin master
- 提示:每次提交前,需要先获取,解决冲突后再次提交
本地仓库
创建本地仓库
- 创建空目录
mkdir test7
cd test7
- 目录结构图如下:

- 在目录下创建本地仓库
git init
- 创建成功后,目录结构如下图:

- 版本库就是一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”
文件管理
- 本地仓库分为三部分:工作区,暂存区,仓库区,其中暂存区、仓库区是版本库部分
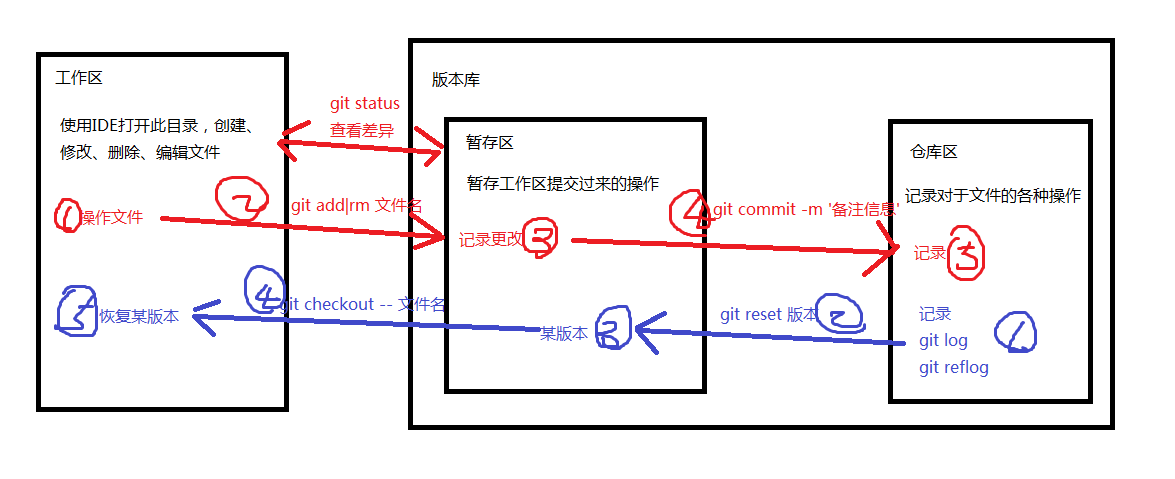
- 三个部分的操作及命令如下图

工作区与暂存区
- 使用IDE打开目录,创建项目,将文件添加到暂存区
git add 文件1 文件2 ...
git add 目录
- 使用暂时区的内容恢复工作区的内容
git checkout -- 文件名
- 查看暂存区的状态
git status
暂存区与仓库区
- 将暂存区的记录添加到仓库区
git commit -m '本次提交的说明信息'
- 查看仓库区的历史
当前版本的历史版本:git log
简版显示:git log --pretty=oneline
历史命令:git reflog
-
在Git中,用HEAD表示当前版本,也就是最新的提交3628164...882e1e0(注意我的提交ID和你的肯定不一样),上一个版本就是HEAD^,上上一个版本就是HEAD^^,当然往上100个版本写100个^比较容易数不过来,所以写成HEAD~100
-
对比工作区和仓库区中某版本某文件的不同
git diff HEAD -- 文件名
- 回退历史版本到暂存区
git reset HEAD^或版本号
删除文件
- 依次执行如下命令
rm 文件名
git rm 文件名
git commit -m '说明信息'
项目设计
- 这是一个垂直电商,只针对生鲜水果的一个电商平台
- 下发页面
- 实现功能:首页、列表页、展示页、购物车、订单、用户登录注册、用户中心
- 分组完成开发,一组人员为4-5人
模型类设计
- 用户UserInfo
- uname
- upwd
- ...
- isDelete
- 商品分类TypeInfo
- ttitle
- isDelete
- 商品GoodsInfo
- gtitle
- gtype
- gprice
- gdesc
- isDelete
- 购物车CartInfo
- user
- goods
- count
- 订单OrderInfo
- user
- ototal
- state
- 订单详细OrderDetailInfo
- order
- goods
- count
- price
使用页面
- 将现有页面进行整理,划分出template、static目录下的内容
- 找出模板页面的继承关系
- 替换模板中的数据