- ajax优缺点:
js url传值中文乱码之解决之道:
在get方式用URL传中文的时候如果不转码的话,在后台接收参数的会出现乱码问题。
所以在要传的中文encodeURI("参数","UTF-8"); 进行转码, 后台直接getParameter就OK!
ajax优点:
1.无刷新更新数据
2.异步与服务器通信
3.前端后端负载平衡
4.基于标准被广泛支持
5.界面与应用分离ajax缺点:
1.ajax干掉了back和history功能,即对浏览器机制的破坏
2.ajax的安全问题
3.对搜索引擎支持较弱
4.破坏程序的异常处理机制
5.违背url和资源定位的初衷
6.ajax不能很好的支持移动设备
7.客户端过肥,太多客户端代码造成开发上的成本 ajax的原理:Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面 get和post区别:1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
- json和jsonP区别:JSON是一种基于文本的数据交换方式<1>.JSON的优点:
A.数据格式比较简单,易于读写,格式都是压缩的,占用带宽小;
B.易于解析,客户端JavaScript可以简单的通过eval_r()进行JSON数据的读取;
C.支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析;
D.在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取;
E.因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
<2>.JSON的缺点
A.没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性;
B.JSON格式目前在Web Service中推广还属于初级阶段。 jsonp 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。 但ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。 由于同源策略(同domain(或ip),同端口,同协议视为同一个域,一个域内的脚本仅仅具有本域内的权限,可以理解为本域脚本只能读写本域内的资源,而无法访问其它域的资源。这种安全限制称为同源策略。),为了跨域(不同域名之间相互访问
)请求数据,使用jsonp()这种传输协议来解决var url = "http://localhost:8080/crcp/rcp/t99eidt/testjson.do?jsonp=callbackfunction"; var script = document.createElement('script'); script.setAttribute('src', url); //load javascript document.getElementsByTagName('head')[0].appendChild(script); //回调函数 function callbackfunction(data){ var html=JSON.stringify(data.RESULTSET); alert(html);
- 省市联动:
<!doctype html> <html> <head> <title>省市联动</title> <meta charset = "utf-8"/> </head> <style type="text/css"> </style> <script type="text/javascript"> //省市联动 var cityArr=[ { "name":"北京", "city":[ { "ID":0101, "name":"海淀" }, { "ID":0102, "name":"昌平" }, ] }, { "name":"上海", "city":[ { "ID":0211, "name":"浦东" }, { "ID":0212, "name":"闸北" }, ] }, { "name":"天津", "city":"天津" }, { "name":"重庆", "city":"重庆" }, { "name":"陕西", "city": [ { "ID":029, "name":"西安" }, { "ID":0911, "name":"延安" }, { "ID":0912, "name":"榆林" }, { "ID":0913, "name":"渭南" }, { "ID":0914, "name":"商洛" }, { "ID":0915, "name":"安康" }, { "ID":0916, "name":"汉中" }, { "ID":0917, "name":"宝鸡" },{ "ID":0919, "name":"铜川" }, { "ID":0910, "name":"咸阳" }, ] } ]; function showProviceFun(){ var province = document.getElementById("proviceSelect"); province.length = 0; for(var i=0;i<cityArr.length;i++){ var option = document.createElement("option"); option.value = cityArr[i].name; option.innerHTML = cityArr[i].name; province.appendChild(option); } } function showCity(){ var temp = document.getElementById("proviceSelect"); var city = document.getElementById("citySelect"); city.length = 0; for(var i=0;i<cityArr.length;i++){ if(temp.value==cityArr[i].name){ for(var j=0;j<cityArr[i].city.length;j++){ var option = document.createElement("option"); option.value = cityArr[i].city[j].name; option.innerHTML = cityArr[i].city[j].name; city.appendChild(option); } } } } </script> <body onload="showProviceFun()" > <select id="proviceSelect" onchange="showCity()"> <option>==省==</option> </select>省: <select id="citySelect"> <option>==市==</option> </select>市: </body> </html>
- 全选和全不选:
$("#all").click(function(){ if(this.checked){ $("#list :checkbox").prop("checked", true); }else{ $("#list :checkbox").prop("checked", false); } }); - 数组去重:
如何消除一个数组里面重复的元素?
// 方法一: var arr1 =[1,2,2,2,3,3,3,4,5,6], arr2 = []; for(var i = 0,len = arr1.length; i< len; i++){ if(arr2.indexOf(arr1[i]) < 0){ arr2.push(arr1[i]); } } document.write(arr2); // 1,2,3,4,5,6//放法二
var res = []; var json = {}; for(var i = 0; i < this.length; i++){ if(!json[this[i]]){ res.push(this[i]); json[this[i]] = 1; } } return res; } var arr = [112,112,34,'你好',112,112,34,'你好','str','str1']; alert(arr.unique3());
- 作用域和作用域链:
JavaScript中所有的量都是存在于某一个作用域中的 除了全局作用域, 每一个作用域都是存在於某个作用域中的 在试图访问一个变量时JS引擎会从当前作用域开始向上查找直到Global全局作用域停止 例如 10 var A;//全局作用域 function B() { var C;//C位于B函数的作用域 function D() { var E;//E位于D函数的作用域 alert(A) } } 当alert(A)时, JS引擎沿着D的作用域, B的作用域, 全局作用域的顺序进行查找. 这三个作用域组成的有序集合就成为作用域链 至于为什么叫链, 你可以理解和链表有相似之处, 深层的作用域会能够访问到上层作用域, 就如同链表中两个连续节点能够单向访问一样
- 字符串:



- 正则:
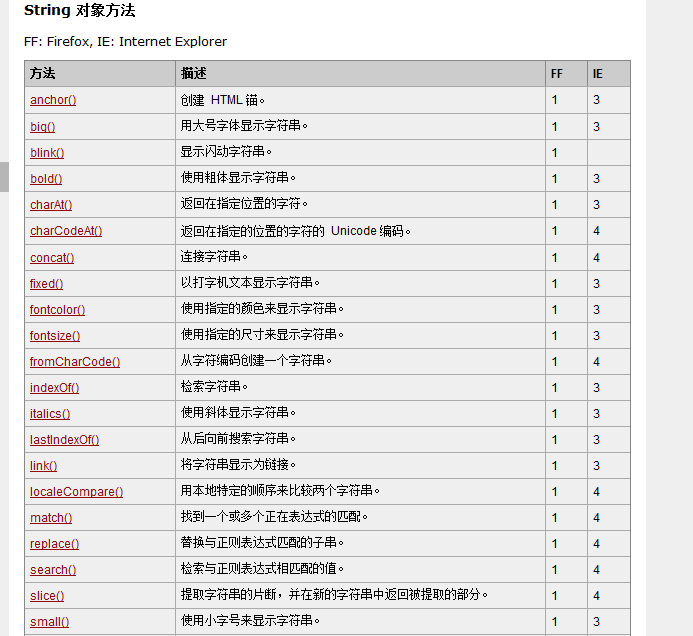
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。 直接量语法 /pattern/attributes创建 RegExp 对象的语法: new RegExp(pattern, attributes); 参数 参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。 参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。 RegExp 对象方法 FF: Firefox, IE: Internet Explorer 方法 描述 FF IE compile 编译正则表达式。 1 4 exec 检索字符串中指定的值。返回找到的值,并确定其位置。 1 4 test 检索字符串中指定的值。返回 true 或 false。 1 4 支持正则表达式的 String 对象的方法 FF: Firefox, IE: Internet Explorer 方法 描述 FF IE search 检索与正则表达式相匹配的值。 1 4 match 找到一个或多个正则表达式的匹配。 1 4 replace 替换与正则表达式匹配的子串。 1 4 split 把字符串分割为字符串数组。 1 4 - Cookie,localstorage,sessionstorage:
-
sessionStorage 、localStorage 和 cookie 之间的区别
共同点:都是保存在浏览器端,且同源的。 -
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
-
而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
-
数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
-
作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。

-
- Js内部机制:
本地对象是ECMA官方定义好的对象;内置对象也是本地对象,只包括Global对象和Math对象;宿主对象包括BOM和DOM对象。 1. 本地对象 本地对象包括如下内容:Object、Function、String、Array、Boolean、Number、Date、 RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。由此可知,本地对象是ECMA-2定义的类(引用类型)。 2. 内置对象 ECMA-262把内置对象(built-in object)定义为“ 由ECMAScript实现提供的,独立与宿主环境的所有对象,在ECMAScript程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已经被实例化了。ECMA只定义了两个内置对象,即Global和Math(它们也是本地对象,根据定义,所有内置对象都是本地对象)。 3. 宿主对象 所有非本地对象都是宿主对象(host Object),即由ECMAScript实现的宿主环境提供的对象。 所有的BOM和DOM对象都是宿主对象。 - 数据类型:String、Number、Boolean、Null、Undefined
JS 数据类型转换 方法主要有三种 转换函数、强制类型转换、利用js变量弱类型转换。 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。 2. 强制类型转换 还可使用强制类型转换(type casting)处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。 ECMAScript中可用的3种强制类型转换如下: Boolean(value)——把给定的值转换成Boolean型; Number(value)——把给定的值转换成数字(可以是整数或浮点数); String(value)——把给定的值转换成字符串。 用这三个函数之一转换值,将创建一个新值,存放由原始值直接转换成的值。这会造成意想不到的后果。 当要转换的值是至少有一个字符的字符串、非0数字或对象(下一节将讨论这一点)时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。 3. 利用js变量弱类型转换 举个小例子,一看,就会明白了。 <script> var str= '012.345 '; var x = str-0; x = x*1; </script>
- js判断数据类型:
如何判断js中的数据类型:typeof、instanceof、 constructor、 prototype方法比较 如何判断js中的类型呢,先举几个例子: var a = "iamstring."; var b = 222; var c= [1,2,3]; var d = new Date(); var e = function(){alert(111);}; var f = function(){this.name="22";}; 最常见的判断方法:typeof alert(typeof a) ------------> string alert(typeof b) ------------> number alert(typeof c) ------------> object alert(typeof d) ------------> object alert(typeof e) ------------> function alert(typeof f) ------------> function 其中typeof返回的类型都是字符串形式,需注意,例如: alert(typeof a == "string") -------------> true alert(typeof a == String) ---------------> false 另外typeof 可以判断function的类型;在判断除Object类型的对象时比较方便。 判断已知对象类型的方法: instanceof alert(c instanceof Array) ---------------> true alert(d instanceof Date) alert(f instanceof Function) ------------> true alert(f instanceof function) ------------> false 注意:instanceof 后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。 根据对象的constructor判断: constructor alert(c.constructor === Array) ----------> true alert(d.constructor === Date) -----------> true alert(e.constructor === Function) -------> true 注意: constructor 在类继承时会出错 eg, function A(){}; function B(){}; A.prototype = new B(); //A继承自B var aObj = new A(); alert(aobj.constructor === B) -----------> true; alert(aobj.constructor === A) -----------> false; 而instanceof方法不会出现该问题,对象直接继承和间接继承的都会报true: alert(aobj instanceof B) ----------------> true; alert(aobj instanceof B) ----------------> true; 言归正传,解决construtor的问题通常是让对象的constructor手动指向自己: aobj.constructor = A; //将自己的类赋值给对象的constructor属性 alert(aobj.constructor === A) -----------> true; alert(aobj.constructor === B) -----------> false; //基类不会报true了; 通用但很繁琐的方法: prototype alert(Object.prototype.toString.call(a) === ‘[object String]’) -------> true; alert(Object.prototype.toString.call(b) === ‘[object Number]’) -------> true; alert(Object.prototype.toString.call(c) === ‘[object Array]’) -------> true; alert(Object.prototype.toString.call(d) === ‘[object Date]’) -------> true; alert(Object.prototype.toString.call(e) === ‘[object Function]’) -------> true; alert(Object.prototype.toString.call(f) === ‘[object Function]’) -------> true;
js检测一个变量是string类型的方法:function a(obj){return typeof(obj)=="string";
}
-
请说出三种减少页面加载时间的方法
:1. 优化图片2. 图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)3. 优化CSS(压缩合并css,如 margin-top, margin-left...)4. 网址后加斜杠(如www.campr.com/目录,会判断这个目录是什么文件类型,或者是目录。)5. 标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了)6. 减少http请求(合并文件,合并图片) - eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
- Js的Url中传递中文参数乱码问题,重点:encodeURI编码,decodeURI解码