一、图的概念
图是由顶点集合(vertex)以及顶点间的关系集合——边(edge)组成的一种网状数据结构,通常表示为二元组:Graph=(V,E)
图按方向可分为有向图和无向图(spak通常为有向图)
度:一个顶点所有边的数量
出度:指从当前顶点指向其他顶点的边的数量
入度:其他顶点指向当前顶点的边的数量
二、GraphX API
graph的创建
class Graph[VD, ED] { val vertices: VertexRDD[VD] val edges: EdgeRDD[ED] val triplets: RDD[EdgeTriplet[VD, ED]] }
三、例子
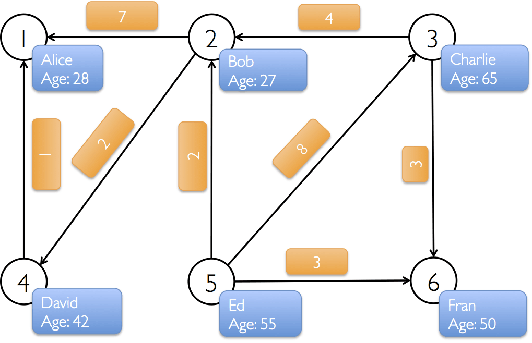
关系如图:

val spark=SparkSession.builder().master("local[*]").appName("job").getOrCreate() val sc = spark.sparkContext //创建所有点 val points = Seq((1L, ("Alice", 28)), (2L, ("Bob", 27)), (3L, ("Charlie", 65)), (4L, ("Doinb", 42)), (5L, ("Ed", 55)), (6L, ("Faker", 50))) //创建所有的边 val eds = Seq(Edge(2L,1L,7),Edge(2L,4L,2),Edge(4L,1L,1),Edge(5L,2L,2),Edge(5L,3L,8), Edge(5L,6L,3),Edge(3L,2L,4),Edge(3L,6L,3)) val vertices=sc.makeRDD(points) val edges=sc.makeRDD(eds) val graph=Graph(vertices,edges) //spark graph创建成功
图的信息
//查看图的信息 numVertices总点数 numEdges总边数 degrees度数 inDegrees入度 outDegrees出度 println(graph.numVertices,graph.numEdges,graph.degrees,graph.inDegrees,graph.outDegrees) //attr权重 src:srcId/srcAttr 起点信息 dst:dstId/dstAttr 终点信息 graph.triplets.filter(_.attr>=5).foreach(p=>println(p.srcAttr._1,p.dstAttr._1))
对图的修改操作
//reverse图的颠倒 val graph=Graph(vertices,edges).reverse //joinVertices outerJoinVertices 对点进行操作 graph.joinVertices(newPoints)((id,old,newval)=>(old._1+"@"+newval,old._2)).vertices.foreach(println) graph.outerJoinVertices(newPoints)((id,old,newval)=>(old._1+"@"+newval.getOrElse("xxx.com"),old._2)).vertices.foreach(println) //mapEdges 对边的操作 attr改动权重 graph.mapEdges(m=>m.attr+2).triplets.filter(p=>p.attr>=5).foreach(p=>println(p.srcAttr._1,p.dstAttr._1))