师父说,咱们还是要用vue-cli 去构建前端项目。然后我就开始了 懵逼之旅。 今天上午主要就是搞懂用webpack和vue-cli怎么搭建 运行项目
首先找到了咱们博客园 园友的博客,提供了大概五个步骤吧。
1.装node.js
装完这个就可以用npm命令去装其它东西了。

出版本号了 就代表装成功了
2.装vue-cli
npm install -g vue-cli
在node的命令行界面 或者cmd的命令行 都可以输入这行命令

同理 出了版本号 就代表装成功了。
3.使用vue-cli初始化项目
vue init webpack-simple myproject
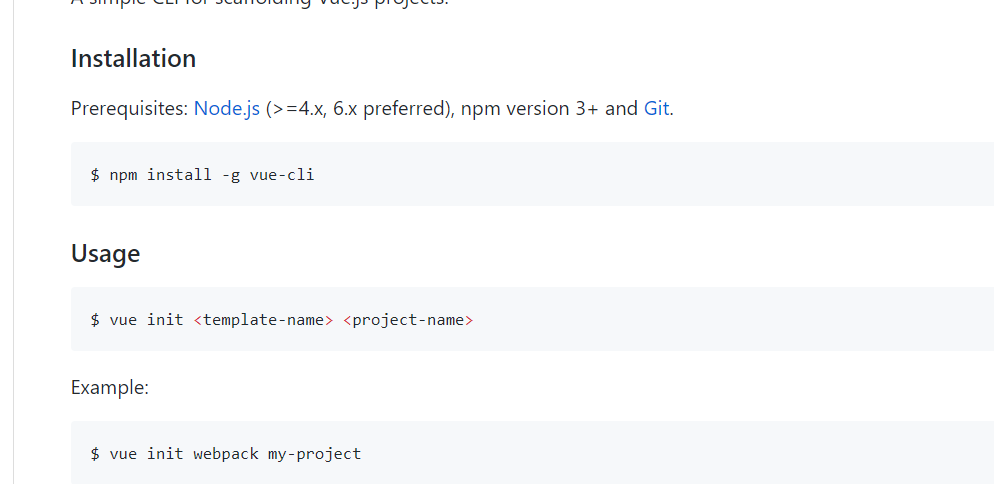
这句话呢 其实就是开始构建项目了,做一些初始化的操作。init是初始化的意思,webpack-simple是模板名称,myproject是项目名称。后面两个都是可变的。
具体来说看这边官方解释

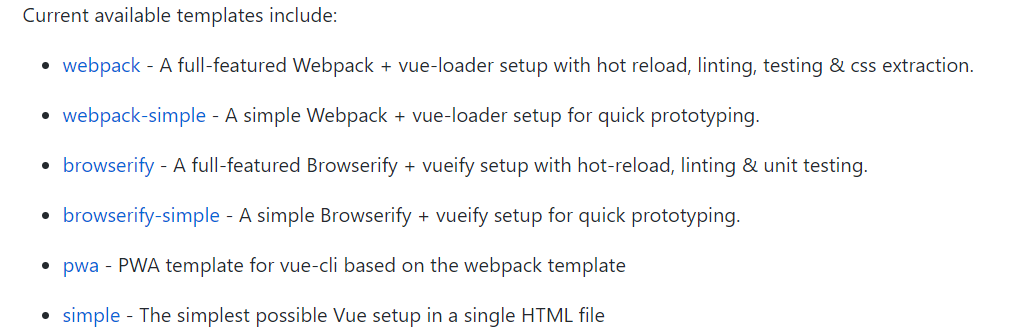
那么template具体有哪些选项呢 又都是什么意思呢?

上面的英文 大家应该都能理解 我就不翻译了。
大概意思就是 你用了哪个模板 会对应下载一些内容,像咱们用的webpack-simple 会下载一个简单的webpack 和vue-loader包。过程可能有些久 需要耐心等待。
下载完了之后会出现很多初始化的选项 需要你去填写选择。比如你的项目描述 作者信息,是否需要sass之类的。

这步完成后 你可以打开myproject文件夹 会发现生成了一些配置信息文件 包括你用的vue版本啊,你的用户信息之类的 还有webpack 配置文件等等
这里出现了乱码 可能是我编码格式的锅吧
4.cd myproject
这个意思很简单 就是说打开myproject 这个文件夹。
这个步骤是因为 你在命令行打开了文件后 下一个步骤的安装依赖包 都会自动安装到这个文件夹下。本人作死研究发现 如果缺少了这一步,那么依赖包会下载在当前目录下 你会很懵逼。
5.安装依赖
npm install
这步会根据 你都在第三步的设置 去装很多很多很多的依赖包。所以需要耐心等待。并且你的内存会飙升 不要害怕 都是正常的。
这步完成后会多一个node_modules的文件夹 这个文件夹下 都是你刚刚下载的依赖包。很多 很多。。。
6.运行
npm run dev
这步输完 会弹出这个界面 表示成功了

可能你要问 为什么run dev就成功了,dev是什么?这个是在你的package.json文件中 默认的一个设置,如果你想切换成 你自己的页面 那你需要去改dev对应的路径.
或者 你也可以不叫dev 叫个别的名字 都可以。
基本就是这样啦